Dreamweaver 经典插件详解(二)
(3)dHTML Scrollable Area 插入一个内容可上下滚动的层,现已修正,支持中文
1、效果:可以在页面的任何位置加入一个可以上下自由控制的区域,灵活的进行页面公告栏以及更新内容的设置。或者直接代替浏览器的滚动条,使您的页面更加的有特色,富有创意。
2、下载地址:http://www.windstudio.net/dw/files/dhtml_scrollable_area.mxp
3、原理:对层的灵活运用
4、使用方法以及技巧:具体的参数请直接参见图片说明。插件下载以后双击安装,请您直接在DW的工具栏找到goodies点击,
弹开,选择dHTML Scrollable Area,弹开对话框,如下:
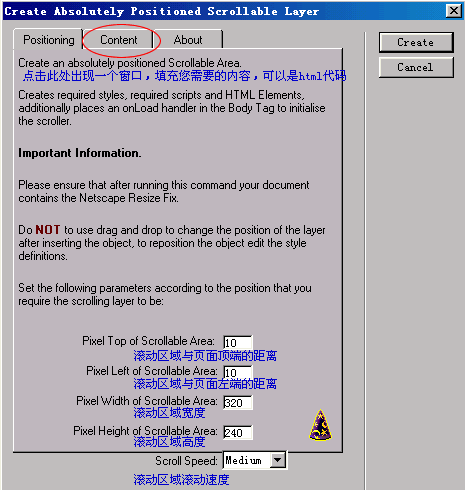
文字框从上开始的意思:
1,活动区域与页面顶端的距离
2,活动区域与页面左端的距离
3,活动区域的宽度
4,活动区域的高度。
您可以根据您的页面设计的需要来调整参数,最后的Scroll Speed是设置滚动区域的滚动速度,选择medium是一个适中的速度,您也可以选择高速,以及低速。Content部分是填充您在滚动区域需要放置的内容,您也可以直接填文字,也可以直接填充html代码。在您使用的时候,也可以不填充内容,最后在页面中也是可以修改的。
在您都设置好以后,点Create创建滚动区域。打开层面板,开始我们具体的设置。
子层divContent,就是您在开始时候设置的Content部分,你可以重新设置内容,在DW里面可以很容易的进行修改。下面就会介绍。
DivUpControl层是带有控制向上方向文字的层
divDownControl层是带有控制向上方向文字的层
修改滚动区域的在页面的位置,以及宽度和高度:通过修改divContainer层的参数,
如果你想使用图片来代替Scroll up、Scroll down ,可以这样,直接在文字中间插入图片,然后删除多余的文字就可以了,但是注意:切勿把连接中的javascript:;删除掉,否则就没有滚动的效果了。参考站点:http://www.1studio.net 站点右上方的站务公告栏,效果非常好。
(4)MFX Slidemenu 创建一个响应鼠标事件的滑动下拉菜单
1、下载地址:http://www.windstudio.net/dw/files/mfx_slidemenu.mxp
2、效果:使用该插件可以简单迅速准确的制作出漂亮的滑动菜单,非常适合做站点的导航栏。
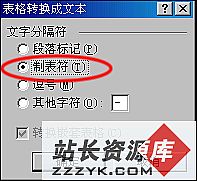
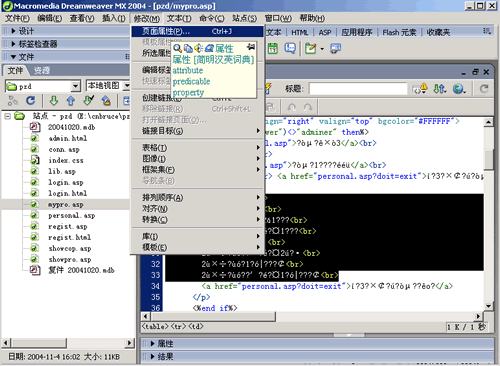
3、安装以及使用技巧:直接双击您下载的插件,安装以后在DW的工具栏找到下面红圈标注的这个图标点击开始使用。具体的参数设置请参考下面的图片:
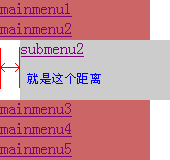
对表示子菜单相对主菜单的缩进距离的图片解释:
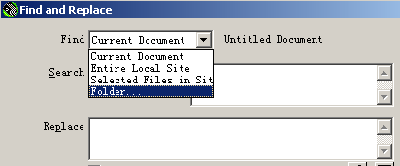
设置的技巧方面,想要更换菜单的色彩可以这样进行:直接查看原代码,使用查找和替换功能直接批量更换原代码。同样菜单的宽度也是可以直接这样重新安排。
这个插件在制作菜单以后的各层的属性如果你自己没有很好的把握的话,请大家不要自己设置,否则,很容易混淆。
设置完成以后直接点“Ok, I'm done!”按钮,你就可以轻松拥有一个漂亮的导航菜单了。对于菜单的内容,您可以在菜单生成以后直接填写,包括超级连接和图片都是可以的,直接由插件生成的菜单并不是那么的漂亮,想让它更吸引人,就需要你自己的动手能力了。:D
参考站点:
http://www.windstudio.net/works/tenren/index.htm 左边的滑动菜单