Android ApiDemos示例解析(53):Graphics->Arcs
Canvas提供了drawArc来绘制圆弧。
public void drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint)
oval :指定圆弧的外轮廓矩形区域。
startAngle: 圆弧起始角度,单位为度。
sweepAngle: 圆弧扫过的角度,顺时针方向,单位为度。
useCenter: 如果为True时,在绘制圆弧时将圆心包括在内,通常用来绘制扇形。
paint: 绘制圆弧的画板属性,如颜色,是否填充等。
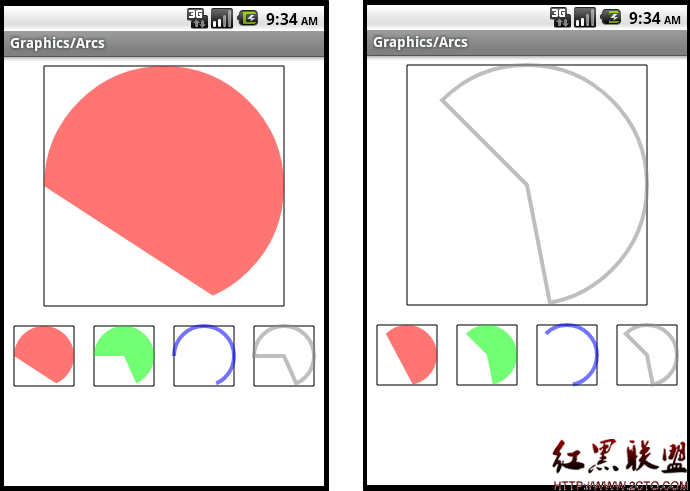
本例演示了drawArc的四种不同用法,
1. 填充圆弧但不含圆心:
[java]
mPaints[0] = new Paint();
mPaints[0].setAntiAlias(true);
mPaints[0].setStyle(Paint.Style.FILL);
mPaints[0].setColor(0x88FF0000);
mUseCenters[0] = false;
mPaints[0] = new Paint();
mPaints[0].setAntiAlias(true);
mPaints[0].setStyle(Paint.Style.FILL);
mPaints[0].setColor(0x88FF0000);
mUseCenters[0] = false;
2. 填充圆弧带圆心(扇形)
[java]
mPaints[1] = new Paint(mPaints[0]);
mPaints[1].setColor(0x8800FF00);
mUseCenters[1] = true;
mPaints[1] = new Paint(mPaints[0]);
mPaints[1].setColor(0x8800FF00);
mUseCenters[1] = true;
3. 只绘圆周,不含圆心
[java]
mPaints[3] = new Paint(mPaints[2]);
mPaints[3].setColor(0x88888888);
mUseCenters[3] = true;
mPaints[3] = new Paint(mPaints[2]);
mPaints[3].setColor(0x88888888);
mUseCenters[3] = true;
4. 只绘圆周,带圆心(扇形)
[java]
mPaints[3] = new Paint(mPaints[2]);
mPaints[3].setColor(0x88888888);
mUseCenters[3] = true;
mPaints[3] = new Paint(mPaints[2]);
mPaints[3].setColor(0x88888888);
mUseCenters[3] = true;
本例的onDraw
[java]
protected void onDraw(Canvas canvas) {
canvas.drawColor(Color.WHITE);
drawArcs(canvas, mBigOval, mUseCenters[mBigIndex],
mPaints[mBigIndex]);
for (int i = 0; i < 4; i++) {
drawArcs(canvas, mOvals[i], mUseCenters[i], mPaints[i]);
}
mSweep += SWEEP_INC;
if (mSweep > 360) {
mSweep -= 360;
mStart += START_INC;
if (mStart >= 360) {
mStart -= 360;
}
mBigIndex = (mBigIndex + 1) % mOvals.length;
}
invalidate();
}
protected void onDraw(Canvas canvas) {
canvas.drawColor(Color.WHITE);
drawArcs(canvas, mBigOval, mUseCenters[mBigIndex],
mPaints[mBigIndex]);
for (int i = 0; i < 4; i++) {
drawArcs(canvas, mOvals[i], mUseCenters[i], mPaints[i]);
}
mSweep += SWEEP_INC;
if (mSweep > 360) {
mSweep -= 360;
mStart += START_INC;
if (mStart >= 360) {
mStart -= 360;
}
mBigIndex = (mBigIndex + 1) % mOvals.length;
}
invalidate();
}
同样onDraw之中调用invalidate(),会再触发onDraw,从而不停刷新显示,startAngle, sweepAngle周而复始,形成动画效果,最上的大图顺序显示drawArc的这四种用法:

Paint.Style.STROKE 表示当前只绘制图形的轮廓,而Paint.Style.FILL表示填充图形。
作者:mapdigit
补充:移动开发 , Android ,