HTML5表单-form实战解析
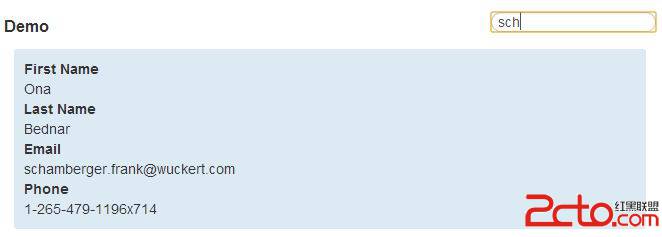
由于目前html5标准仍然在开发中,不同的浏览器对HTML5特性的支持都相当有限。其中chrome、Opera在表单方面支持得比较好,本实例在chrome、Opera上运行一切正常,建议最高版本,效果图如下:
这个表单使用哪些新元素类型及功能?
type类型
我们熟悉type就是text、password、submit、reset。
这个例子中使用了input的HTML5所赋予新类型email(邮箱)、range(数值条)、number(数字)、date(日期)、url(网址)
type类型的详细介绍请参考本站:全新改进的HTML5 表单创建
placeholder(输入框占位符)
一个input默认提示文字,我们需要通过事件属性来实现或者简单的js代码,在html5中一切就会变的这么简单,只需要加上placeholder="输入框占位符",即可实现你想要的效果。
datalist(选项列表)
w3c赋予的解释:
<datalist> 标签定义选项列表。请与input 元素配合使用该元素,来定义input 可能的值。
datalist 及其选项不会被想显示出来,它仅仅是合法的输入值列表。
请使用input 元素的list 属性来绑定datalist。
<input id="myCar" list="cars" />
<datalist id="cars">
<option value="BMW">
<option value="Ford">
<option value="Volvo">
</datalist>
不过支持这个属性的只有Opera浏览器
补充:web前端 , HTML 5 ,