当前位置:操作系统 > 玩转网络 >>
答案:--------------------------------------------------------------------------------
摘要
本文讲述了如果通过msxml2.xmlhttp来登录Exchange 2000 OWA的方法
--------------------------------------------------------------------------------
目录
前言
服务器端和客户端要求
样例代码
总结
参考信息
--------------------------------------------------------------------------------
前言
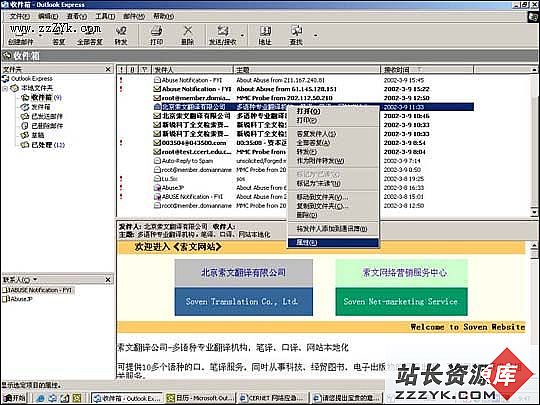
MS Exchange 2000 Server提供了非常好的OWA访问方式,但其登录采用了“拒绝匿名访问="并集成了“Windows 验证=",所以使得登录Exchange 2000 Server OWA时界面不友好。当你在IE下输入http://yourserver/exchange并进入时,显示如图1:
图1
我们可以通过采用自定义HTML页面,使用msxml2.xmlhttp来解决。
--------------------------------------------------------------------------------
服务器端和客户端要求
服务器端要求:安装并配置好Exchange 2000 Server,确定可以从http://yourserver/exchange来登录并访问OWA。
客户端要求:客户端浏览器为IE5.5或更高
--------------------------------------------------------------------------------
样例代码
源程序:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<SCRIPT ID=clientEventHandlersJS LANGUAGE=javascript>
<!--
function plogin_onclick() {
var Location="http://yourserver/exchange/"; //定义你的exchange 2000 server OWA路径
var auth = new ActiveXObject("msxml2.xmlhttp") //创建msxml2.xmlhttp对象
auth.open("get",Location,false,login.name.value ,login.pwd.value )
//auth的open方法,用HTML页面里的login form里的name和pwd 以及Location作为参数,具体说明见参考信息(2)
auth.send() //auth的send 方法。
switch(auth.status){ //检测auth.send以后的状态,
case 200: //状态为:200代表用户名密码正确,
window.location.href = Location; //浏览器重转向至exchange 2000 server OWA
break;
case 401: //状态为:401代表用户名密码不正确,身份验证错误
alert("用户无效或密码错误。"); //报错
break;
default: //其它状态,如服务器无法访问
alert("对不起,服务器发生错误,请稍后再试!"); //报错
}
}
//-->
</SCRIPT>
</head>
<body bgcolor="#ffffff" text="#000000" marginwidth="0" marginheight="0">
自定Exchange 2000 OWA的登录界面
<table width="760" border="0" cellspacing="0" cellpadding="0" align="center" height="276">
<tr align="left" valign="top">
<td height="266" align="right" bgcolor="#336699"><br>
</td>
<td width="217" height="278" rowspan="2">
<table width="93%" border="0" cellspacing="0" cellpadding="0" height="90">
<tr>
<td height="29"> </td>
</tr>
<tr>
<td height="98" align="left" valign="top">
<!--定义FORM名称为:login-->
<form name=login method=post>
<table width="200" border="0" cellspacing="0" cellpadding="0" height="91"
align="left" bordercolor="#cccccc" bgcolor="#ffcc00">
<tr bgcolor="#ffcc00">
<td width="60" height="27">
<div align="right">用户名</div>
</td>
<td width="155" height="27">
<!--定义用户名-->
<input name="name" style="WIDTH: 129px; HEIGHT: 22px" size=16 >
</td>
</tr>
<tr bgcolor="#ffcc00">
<td width="45" height="27">
<div align="right" class="text_b">密码 </div>
</td>
<td width="155" height="27">
<!--定义密码-->
<input type=password name="pwd" style="WIDTH: 129px; HEIGHT: 22px" size=16 maxLength=16>
</td>
</tr>
<tr bgcolor="#ffcc00">
<td width="45" height="27"> </td>
<td width="155" height="27">
<!--点击后触发plogin_onclick()脚本-->
<input type="button" name="plogin" value="登录" LANGUAGE=javascript
onclick="return plogin_onclick()">
</td>
</tr>
</table>
</form>
</td>
</tr>
</table>
</body>
</html>
现实效果:如下图
图2
--------------------------------------------------------------------------------
总结
采用以上方法我们可以根据具体需要制定出美观的界面。
注意:由于IE5.5以下版本不支持msxml2.xmlhttp,所以客户端浏览器建议使用IE5.5或更高版本的。
………………………………………………………………………………………………………………
上一个:实现一个网桥式防火墙
下一个:如何在OWA中修改密码