关于页面一个jquery问题
我现在的代码是这个<asp:LinkButton ID="LinkButton3" runat="server" CausesValidation="False" CommandArgument="a"
OnCommand="JasonBut_Command">体育</asp:LinkButton>
必修
<asp:LinkButton ID="LinkButton4" runat="server" CausesValidation="False" CommandArgument="7"
OnCommand="JasonBut_Command">语文</asp:LinkButton>
<asp:LinkButton ID="LinkButton5" runat="server" CausesValidation="False" CommandArgument="9"
OnCommand="JasonBut_Command">数学</asp:LinkButton>
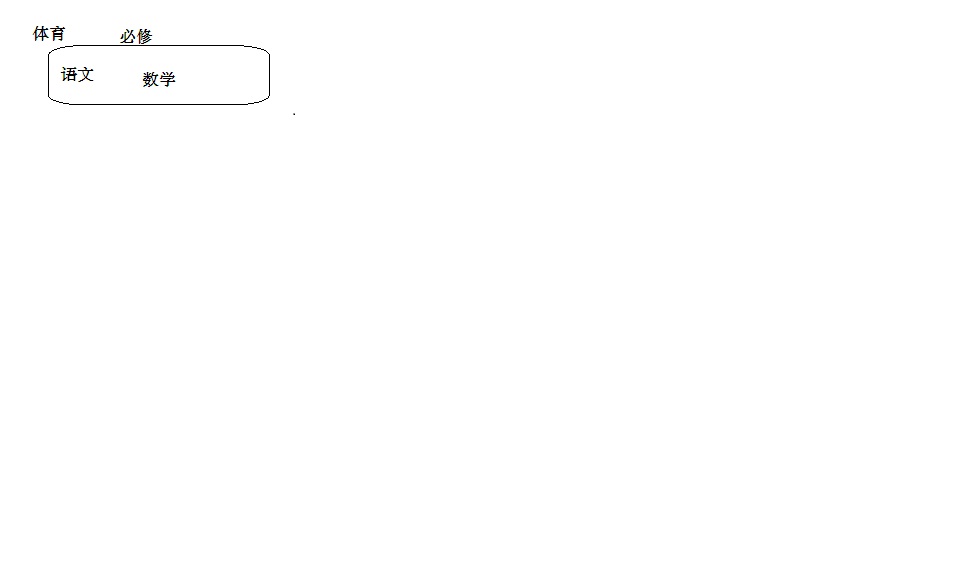
我要如何才能弄到下面这种样子的效果哦?当鼠标移到必修的时候,才会显示下面的语文,数学按钮,平时是隐藏的

--------------------编程问答-------------------- <script type="text/javascript">
function Hidden() {
document.getElementById("hidden").setAttribute("style", "visibility:hidden");
}
function xiansi() {
document.getElementById("hidden").setAttribute("style", "visibility:visible");
}
</script>
<div onmouseout="Hidden()" onmouseover="xiansi()">
<asp:Button ID="Button1" runat="server" Text="必修" />
</div>
<div id="hidden" style="width:100px;height:50px; visibility:visible;">
语文和数学
</div> --------------------编程问答--------------------
$('#nav li').mouseover(function () {
var li = $(this);
var subnav = li.find('div');
if (!li.hasClass('active')) {
$('#nav li.active').removeClass('active');
li.addClass('active');
subnav.show();
}
li.mouseout(function () {
li.removeClass('active');
subnav.hide();
});
});<div id="nav">
<ul>
<li>
<asp:LinkButton ID="LinkButton3" runat="server" CausesValidation="False" CommandArgument="a">体育</asp:LinkButton></li>
<li>
<asp:LinkButton ID="LinkButton1" runat="server" CausesValidation="False" CommandArgument="a">必修</asp:LinkButton>
<div>
<asp:LinkButton ID="LinkButton4" runat="server" CausesValidation="False" CommandArgument="7">语文</asp:LinkButton>
<asp:LinkButton ID="LinkButton5" runat="server" CausesValidation="False" CommandArgument="9">数学</asp:LinkButton>
</div>
</li>
</ul>
</div>
看着自己改一下。
补充:.NET技术 , ASP.NET