当前位置:编程学习 > JS >>
答案:ghhs("nav01","li"); // 鼠标经过时变色
ghhs("nav02","li","no"); // 只隔行换色
ghhs("nav03","li","onclick"); // 鼠标点击当前标记变色
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
- 更多JS疑问解答:
- 几个验证11位手机号码格式的js代码
- js如何获得FCKeditor控件的值
- 用js限制投票的cookie .目前设置的为:<input type="" class="" onclick="'window.location...
- JS验证,这块“牛皮”反复修改都不能实现
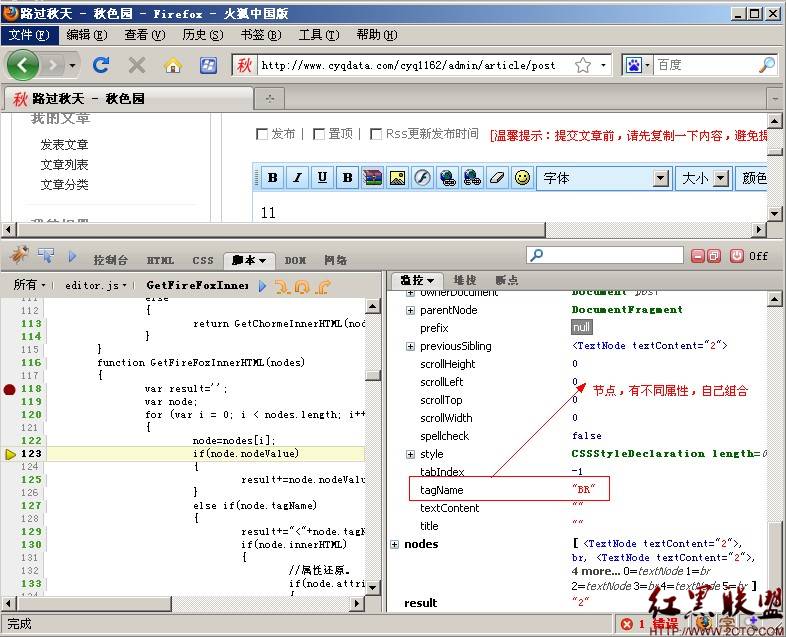
- 在JS中使用DOM模型
- 如何用JS 获取本地文件夹的文件列表
- js中new 了两个Object数组。怎么样将数组内容合并,重复的内容?
- 求实现自动生成图片缩略图的JS代码
- JS脚本网页问题
- js,代码中"object"和"Object"区别?
- js+flash实现网页图片切换效果,出现边框,单击激活此控件。
- JS怎样操作PHP中的参数
- js 怎么在一打开页面就加载这个函数。
- Date.parse()的问题(js)
- <script src="/{maxcms:sitepath}js/common.js"></script>是什么意思