挖掘Dreamweaver 4.0的“潜力”
对于希望在可视化环境中建设比较复杂的网站的专业互联网开发人员而言,Dreamweaver正在日益成为他们的第一选择。据Macromedia称,Dreamweaver的用户超过了70万,在互联网网站创作工具市场上占有最大的份额,超过了Adobe公司的GoLive和NetObjects公司的Fusion等对手。而用Dreamweaver制作的网页的数量就更多了,IDC提供的资料显示,使用Dreamweaver制作的网页数量预计将由1999年的17亿页增加为2004年的超过80亿页。
考虑到它的普及率,Dreamweaver 4.0中添加一些新的功能,使专业互联网开发人员设计更快、编码更简单、更容易协作的功能也就不令人惊奇了。在这篇文章中,我将就如何更好地利用其中的一些新功能作一些简单的介绍。
网页设计方面的技巧
无论是通过新的代码编辑器还是标准的可视化环境中设计网页,这些技巧都会对网站设计带来很大的帮助。
1、使网页页面弹性化
所谓的“弹性”是指互网页随着用户对浏览器窗口的大小改变而变化,当浏览器窗口变大后不会出现空白,缩小时不会显示不出来滚动条。大多数的简单网页都有“弹性”,但如果网页上有许多栏目和表格时,要使网页具有“弹性”就比较困难了。通常情况下,我们希望使用多种宽度的栏目和GIF图像创建对IE和Netscape Navigator都兼容的网页,Dreamweaver 4.0就可以方便地设计“弹性”的网页。
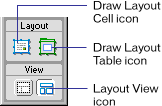
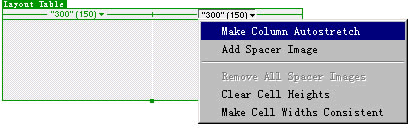
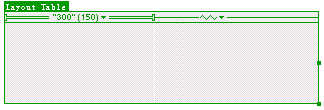
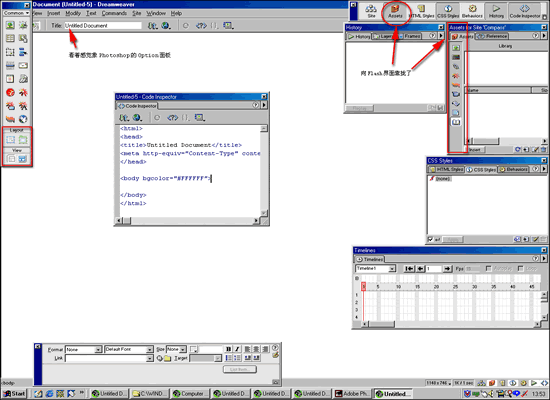
打开网页,通过Objects面板上的按钮(图1)转到布局视图(Layout view)中,就会看到每个栏目的宽度以及每个栏目顶部的一个较小的下拉式箭头,点击想要设定弹显示的栏目上方的小箭头,在下拉菜单中选择“将栏目设为弹性显示”(Make Column Autostretch)(图2),每次只能自动调整一个栏目的宽。此时,在该栏目顶部显示的就不再是它的宽度,而是一段波浪线(图3)。Dreamweaver还会自动地创建空白的GIF图像,它在栏目的顶部被表示为一个双道线条,空白的GIF图像是让网页具有“弹性”所必需的。(如果是第一次在网站上添加空白的GIF图像,会出现一个对话框,询问你是使用一个已有空白GIF图像、让Dreamweaver创建一个空白GIF图像或者完全不使用空白GIF图像)
图1
图2
图3
2、创建个性化的颜色盒
在Dreamweaver4中,你可以存储你自己设定的图片、链接、flash影片、颜色表、模板等等,组成这个站点的资产,这就是Assets面板!当我们定义一个站点时,这个站点内的所有上述类型的元素,将自动分类在Assets 面板中显示。面板上有一个Color标签,其中存储了包括文本、背景和链接颜色在内的在网站中使用的颜色,这是一个为使用者量身定做的网站导向颜色盘。
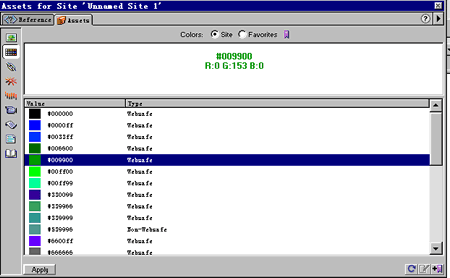
要看这个调色板,可以打开Assets面板(通过依次点击Window --> Assets),然后点击左侧的颜色按钮,就会看到网站中所使用的颜色清单。可以把这些颜色拖到选定的文本上。更令人高兴的是,如果选中一种颜色,就会在上面的窗口中显示这种颜色的十六进制值的色彩浓淡度和三色对应码(RGB)。(图4)。
图4
如果要减少网站中所使用的颜色数,就可以只在Assets面板中的Favorites区中加入需要的颜色,只需将选取的颜色反白,然后点击窗口底部最右面的按钮(被称作Add to Favorites的按钮)即可。
3、创建弹出式的导航系统
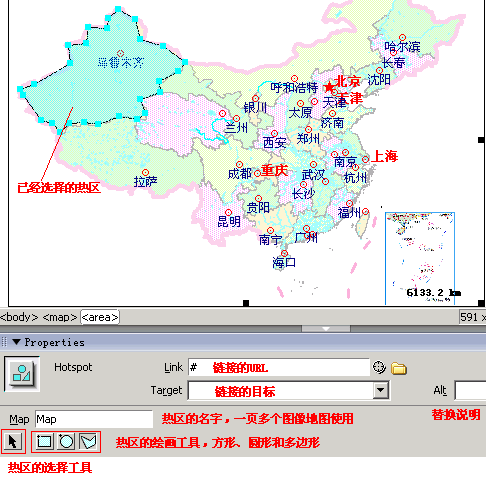
要创建一个弹出式菜单导航系统需要使用许多的JavaScript代码,但是如果使用Dreamweaver/Fireworks软件,就可以很快地完成任务。在Fireworks中选择图像的一部分,然后依次选择Insert --> Pop-Up Menu菜单项,在Set Pop-Up Menu对话框中可以通过输入菜单项的名字和点击Plus按钮在菜单中添加菜单项,还可以设置菜单的文本、链接,以及创建子菜单并重新排列和菜单项,完成这些工作后,点击Next按钮设置颜色、字体等参数,可以选择使用HTML或图像格式显示创建的菜单系统,然后点击Finish按钮。如果鼠标经过图像中的热点区域时,菜单系统就会显示出来。导出文件时,Fireworks会创建在Dreamweaver中显示这一菜单系统所必需的HTML、JavaScript代码和相关图像。此外,Dreamweaver还可以通过更多的方式与其他产品进行整合。与其他产品进行整合
Dreamweaver最酷的特性之一是它可以与其他产品进行很好的整合,它可以与Fireworks实现完全的图像编辑互操作,甚至还能够创建Flash文本和Flash按钮。
4、动画GIF图形
如果拥有Dreamweaver/Fireworks软件,就可以充分享受二者之间充分的整合性带来的各种方便。即使你不是专业的图形设计师,偶尔也会想把一幅GIF格式的图像作成动画。要对一个网页中的图像进行动画处理,可以在标准窗口中选择图像,然后点击Property Inspector中的Edit按钮,图像就会自动加载到Fireworks,如果安装了Studio包,Fireworks就会成为缺省的图像编辑器。然后就该转到Fireworks中了,选择图像,并依次选择Modify --> Animate --> Animate Selection。然后填写Animate对话框中动画的帧数、图像的运动方向等参数,可以使用Frames面板中设置动画的速度,使用Object改变它的属性。要导出文件,可以使用Optimize面板选择Animated GIF as the file type先项,点击Done按钮,Fireworks将自动地导出优化过的图像,更新GIF文件,并在Dreamweaver中显示更新后的文件。在浏览器中依次点击File --> Preview就可以看到你作的漂亮的动画了。
5、添加Flash按钮
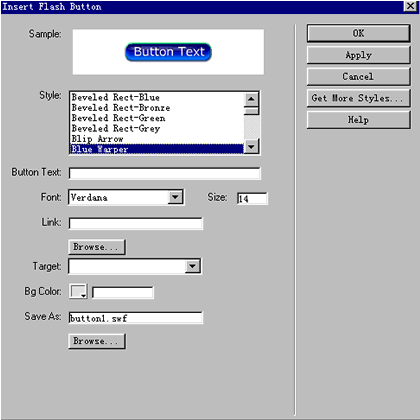
即使不使用Flash软件,也可以利用Dreamweaver在网页中创建和添加Flash按钮对象。Dreamweaver 4.0中有一些已经制作好的各种风格的Flash按钮对象,依次选择Insert --> Interactive Images-->Flash Button就可以看到不同风格的按钮(图5),在这个对话框中,将鼠标掠过每种类型的按钮,就会看到它在浏览器中是如何“动”的。选中希望使用的风格,并填写按钮的文本、字体、颜色或定制的文件名等参数,点击OK按钮。就会创建出SWF文件并易做图入网页中,如果点击它,Property Inspector将显示文件的属性,还可以点击播放按钮预览按钮的动作。
图5
6、制作移动的文本
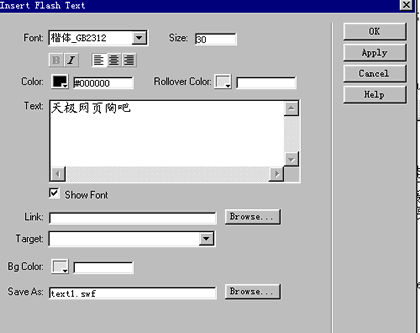
在网页上添加Flash文本对象与添加Flash按钮一样简单。利用Dreamweaver 4.0的新功能,无需利用Flash也能完成这一工作。没有交互媒体开发经验的HTML软件开发者也可以创建基于Flash的文本动画。由于97%的网民可以浏览Flash对象(根据Macromedia提供的资料),因此在网页上添加Flash对象不存在兼容性问题。要制作移动的文本,依次打开Insert --> Interactive Images --> Flash Text,填入要移动的文本、字体、颜色、大小等参数即可。(图6)
图6
定制Dreamweaver界面
用户可以根据自己制作的内容定制Dreamweaver,下面的三条技巧将帮助你使Dreamweaver更符合你的需要。
7、改变快捷键设置
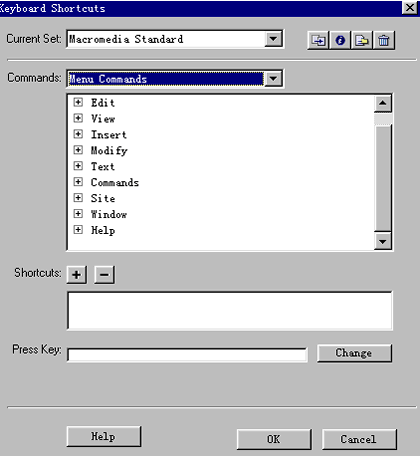
Dreamweaver可以扩展和定制。例如,可以通过编程或添加自己的对象来改变菜单,但改变快捷键的设置却不需要一名熟练的开发人员就能做到,因为Dreamweaver中包含一个图形界面的键盘快捷键编辑器。依次选择Edit --> Keyboard Shortcuts,然后等待对话框加载可以修改的快捷键集合(图7)。要修改一个快捷键设置,可以使用Current Set and Commands下拉列表找到欲修改的现有的命令,突出显示当前的快捷键,它就会出现在快捷键字段中。要添加一个快捷键,点击Plus按钮,然后输入想使用的新的按键,输入的按键将被输入到Press Key字段中,然后点击Change按钮。也可以通过突出显示一个快捷键,并点击Minus按钮而删除一个快捷键设置。
图7
8、重新配置站点窗口的栏目
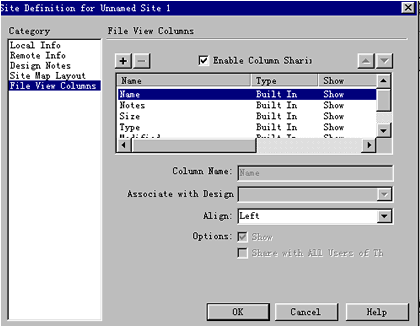
通过在站点窗口中依次选择View --> File View Columns,可以定制哪些窗口在站点视图中显示以及这些站点如何显示(图8)。突出显示一个栏目的名称,使用上、下箭头重新安排它在站点中的显示位置或者取消选定Show字段隐藏这一栏目。还可以通过点击Plus按钮并为新栏目建立一个名字而添加一个新的栏目,也可以通过在下拉列表中选择一个现有的笔记使一个栏目与一个设计笔记相关联。
图8
9、可以看清楚的代码参考
为检查浏览器的兼容性而使用O'Reilly代码参考时(通过依次选择Window --> Reference),其缺省的窗口使用小号的字体显示参考信息。如果点击窗口右上角的小向右指的箭头(就在Close按钮的下面)时,就会出现一个下拉列表,可以在其中选择Small Font(缺省)、Medium Font或Large Font(图9)。为代码参考选择较大的字体可以带来的好处是,你无需再使用放大镜就能看清这些代码参考的内容了。