【求助】使复选框中的小勾变为灰色(不是设置为不可用) 急!!!
如题。使复选框中的小勾颜色在点击时依次变为黑色、灰色、不选中,也就是说使复选框有三种状态。
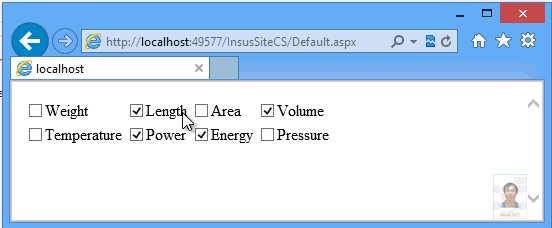
图1:

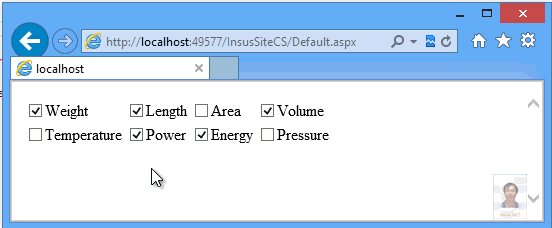
图2:

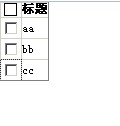
图3:

--------------------编程问答-------------------- 复选框有:
CheckBox.Enable = false =>灰色 --------------------编程问答--------------------
sorry 手快了,变灰色的话貌似要自己绘制颜色了,要不然BackColor这个属性不符合你的要求 --------------------编程问答-------------------- 很想帮助您,唉现在只能帮忙顶下了,让更多人帮你 --------------------编程问答-------------------- <input type="checkbox" name="name" value=" " disabled="disabled" checked="checked"/> --------------------编程问答-------------------- Refer:

http://www.cnblogs.com/insus/archive/2013/05/07/3063989.html --------------------编程问答--------------------
<input type="checkbox" name="name" value=" " disabled="disabled" checked="checked"/>
Refer:
http://www.cnblogs.com/insus/archive/2013/05/07/3063989.html
先说一下我的使用场景吧。
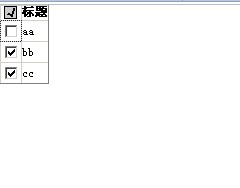
我要在gridview里面加一列checkbox,其中表头的checkbox要实现全选功能,当数据列里面的复选框全部选中时,表头复选框显示为图1的形式;当数据列中的复选框没有全部选中(有的选中,有的没选中)时,表头复选框显示为图2;当数据列中的所有复选框都没有选中时,表头复选框显示为图3。 --------------------编程问答-------------------- 没有人回答吗?人工置顶一下. --------------------编程问答-------------------- 就是实现WinForm下checkbox控件CheckState属性下的Unchecked、Checked和Indeterminate三项功能 --------------------编程问答--------------------
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="Scripts/jquery-1.4.2.min.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<table>
<thead>
<tr>
<th>
<input id="chkAllChecked" type="checkbox" name="name" value=" " />
全选
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<input type="checkbox" name="name" value=" " />1</td>
</tr>
<tr>
<td>
<input type="checkbox" name="name" value=" " />2</td>
</tr>
<tr>
<td>
<input type="checkbox" name="name" value=" " />3</td>
</tr>
</tbody>
</table>
<script type="text/javascript">
$(function () {
$("table > tbody > tr > td input[type='checkbox']").change(function () {
var allSum = $("table > tbody > tr > td input[type='checkbox']").length;
var checkedSum = $("table > tbody > tr > td input[type='checkbox']:checked").length;
if (checkedSum == 0)
$("#chkAllChecked").removeAttr('disabled').removeAttr('checked');
else if (checkedSum == allSum)
$("#chkAllChecked").removeAttr('disabled').attr('checked', 'checked');
else
$("#chkAllChecked").attr('checked', 'checked').attr('disabled', 'disabled');
});
});
</script>
</div>
</form>
</body>
</html>
winform 同理。 --------------------编程问答--------------------
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="Scripts/jquery-1.4.2.min.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<table>
<thead>
<tr>
<th>
<input id="chkAllChecked" type="checkbox" name="name" value=" " />
全选
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<input type="checkbox" name="name" value=" " />1</td>
</tr>
<tr>
<td>
<input type="checkbox" name="name" value=" " />2</td>
</tr>
<tr>
<td>
<input type="checkbox" name="name" value=" " />3</td>
</tr>
</tbody>
</table>
<script type="text/javascript">
$(function () {
$("table > tbody > tr > td input[type='checkbox']").change(function () {
var allSum = $("table > tbody > tr > td input[type='checkbox']").length;
var checkedSum = $("table > tbody > tr > td input[type='checkbox']:checked").length;
if (checkedSum == 0)
$("#chkAllChecked").removeAttr('disabled').removeAttr('checked');
else if (checkedSum == allSum)
$("#chkAllChecked").removeAttr('disabled').attr('checked', 'checked');
else
$("#chkAllChecked").attr('checked', 'checked').attr('disabled', 'disabled');
});
});
</script>
</div>
</form>
</body>
</html>
winform 同理。
这个也是当没有全选时设置checkbox不可用吧?我想要的是当没有全选时其小勾为灰色,但是可用. --------------------编程问答--------------------
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="Scripts/jquery-1.4.2.min.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<table>
<thead>
<tr>
<th>
<input id="chkAllChecked" type="checkbox" name="name" value=" " />
全选
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<input type="checkbox" name="name" value=" " />1</td>
</tr>
<tr>
<td>
<input type="checkbox" name="name" value=" " />2</td>
</tr>
<tr>
<td>
<input type="checkbox" name="name" value=" " />3</td>
</tr>
</tbody>
</table>
<script type="text/javascript">
$(function () {
$("table > tbody > tr > td input[type='checkbox']").change(function () {
var allSum = $("table > tbody > tr > td input[type='checkbox']").length;
var checkedSum = $("table > tbody > tr > td input[type='checkbox']:checked").length;
if (checkedSum == 0)
$("#chkAllChecked").removeAttr('disabled').removeAttr('checked');
else if (checkedSum == allSum)
$("#chkAllChecked").removeAttr('disabled').attr('checked', 'checked');
else
$("#chkAllChecked").attr('checked', 'checked').attr('disabled', 'disabled');
});
});
</script>
</div>
</form>
</body>
</html>
winform 同理。
这个也是当没有全选时设置checkbox不可用吧?我想要的是当没有全选时其小勾为灰色,但是可用.
灰色可用?那你用图片吧,这个input不可能搞定的,这样的使用图片容易。点击的时候切换图片。 --------------------编程问答-------------------- 用第三方控件可以修改对勾颜色,FlatStyle --------------------编程问答-------------------- 参考效果:

想看代码,参考:
http://www.cnblogs.com/insus/archive/2013/05/22/3093114.html
--------------------编程问答--------------------
用第三方控件可以修改对勾颜色,FlatStyle
小日本的项目,绝对不会让你用第三方控件的。 --------------------编程问答--------------------
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="Scripts/jquery-1.4.2.min.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<table>
<thead>
<tr>
<th>
<input id="chkAllChecked" type="checkbox" name="name" value=" " />
全选
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<input type="checkbox" name="name" value=" " />1</td>
</tr>
<tr>
<td>
<input type="checkbox" name="name" value=" " />2</td>
</tr>
<tr>
<td>
<input type="checkbox" name="name" value=" " />3</td>
</tr>
</tbody>
</table>
<script type="text/javascript">
$(function () {
$("table > tbody > tr > td input[type='checkbox']").change(function () {
var allSum = $("table > tbody > tr > td input[type='checkbox']").length;
var checkedSum = $("table > tbody > tr > td input[type='checkbox']:checked").length;
if (checkedSum == 0)
$("#chkAllChecked").removeAttr('disabled').removeAttr('checked');
else if (checkedSum == allSum)
$("#chkAllChecked").removeAttr('disabled').attr('checked', 'checked');
else
$("#chkAllChecked").attr('checked', 'checked').attr('disabled', 'disabled');
});
});
</script>
</div>
</form>
</body>
</html>
winform 同理。
这个也是当没有全选时设置checkbox不可用吧?我想要的是当没有全选时其小勾为灰色,但是可用.
灰色可用?那你用图片吧,这个input不可能搞定的,这样的使用图片容易。点击的时候切换图片。
头儿说了,不能用图片切换的方法。
事实上,我当时第一个念头就是用图片切换来做。 --------------------编程问答--------------------
Refer:
http://www.cnblogs.com/insus/archive/2013/05/07/3063989.html
你好,请问一下 您那怎么录制的? --------------------编程问答--------------------
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style>
.*
{
padding:0; margin:0; font-size:12px; font-family:"宋体";
}
</style>
<script src="Scripts/jquery-1.4.1.js"></script>
<script>
jQuery(document).ready(function () {
jQuery(".checkall").click(function () {
if (jQuery(this).attr("checked") == "false") {
jQuery(this).attr("checked", "true");
jQuery(this).html("√");
jQuery(this).css("background-color", "#ffffff");
jQuery(".checkbox").attr("checked", true);
}
else {
jQuery(this).attr("checked", "false");
jQuery(this).html(" ");
jQuery(".checkbox").attr("checked", false);
jQuery(this).css("background-color", "#ffffff");
}
});
jQuery(".checkbox").click(function () {
if (jQuery("input[type='checkbox'][class='checkbox']:checked").length == jQuery("input[type='checkbox'][class='checkbox']").length) {
jQuery(".checkall").attr("checked", "true");
jQuery(".checkall").html("√");
jQuery(".checkall").css("background-color", "#ffffff");
}
else {
if (jQuery("input[type='checkbox'][class='checkbox']:checked").length > 0) {
jQuery(".checkall").attr("checked", "true");
jQuery(".checkall").css("background-color", "#CCCCCC");
jQuery(".checkall").html("√");
}
else {
jQuery(".checkall").attr("checked", "false");
jQuery(".checkall").html(" ");
jQuery(".checkall").css("background-color", "#ffffff");
}
}
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
EnableModelValidation="True">
<Columns>
<asp:TemplateField>
<HeaderTemplate>
<div class="checkall" checked="false" style="border:1px #000000 solid; font-size:12px; overflow:hidden; width:11px; height:11px; cursor:default;"> </div>
</div>
</HeaderTemplate>
<ItemTemplate>
<input id="id" name="id" type="checkbox" class="checkbox" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="title" HeaderText="标题" />
</Columns>
</asp:GridView>
</form>
</body>
</html>
自己划checkall实现 --------------------编程问答--------------------


 --------------------编程问答--------------------
--------------------编程问答--------------------

补充:.NET技术 , ASP.NET