关于后台ashx,前台html求助
这是我的ashx代码:
context.Response.ContentType = "text/xml";
context.Response.Charset = "utf-8";
SqlConnection con = new SqlConnection(@"Data Source=.\SQLEXPRESS;AttachDbFilename=E:\VS项目\AJAX\AJAX\App_Data\Comment.mdf;Integrated Security=True;User Instance=True");
con.Open();
string content = "";
string s=@"SELECT IP AS [Comments/@IP], Date AS [Comments/Date],Comment AS [Comments/Comment]
FROM T_Comment FOR XML path('Each'), root('Data')";
SqlCommand command = new SqlCommand(s,con);
XmlReader reader = command.ExecuteXmlReader();
XmlDocument doc = new XmlDocument();
doc.Load(reader);
context.Response.Write(doc.OuterXml);
con.close();
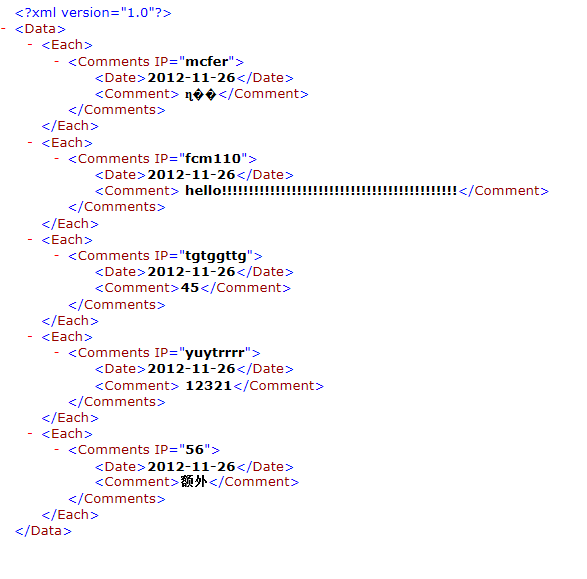
直接运行ashx文件得:

但在前台html中,用ajax得到的responseXML为空,只有responseText有内容,为什么啊?我想对responseXml进行除了,但得不到啊,怎么得到?
求助啊 --------------------编程问答-------------------- 难道没人么?? --------------------编程问答-------------------- ] [JavaScript]代码
view sourceprint?
01
/******1,Content-Type
02
很多时候无法解析就是Content-Type的问题。
03
如果本身就是xml文件,请跳过这一步
04
动态生成的XML一定要将其设置为text/xml,否则默认就是text/html也就是普通的文本了。
05
常见语言的Content-Type设置*********/
06
07
header("Content-Type:text/xml"); //php
08
response.ContentType="text/xml" //asp
09
response.setHeader("ContentType","text/xml"); //jsp
10
/******
11
2,xml结构。
12
XML一定要封闭的,很重要!
13
例:
14
错误的XML*********/
15
16
<?xml version="1.0" encoding="UTF-8"?>
17
<name>zhangsan</name>
18
<id>1</id>
19
<name>lisi</name>
20
<id>2</id>
21
22
//正确的
23
24
<?xml version="1.0" encoding="UTF-8"?>
25
<stulist>
26
<student email="1@1.com">
27
<name>zhangsan</name>
28
<id>1</id>
29
</student>
30
<student email="2@2.com">
31
<name>lisi</name>
32
<id>2</id>
33
</student>
34
</stulist>
35
36
/******
37
3,解析
38
这里引用macnie的
39
遍历student(这里还是用上面那个XML,子节点是student)*********/
40
41
42
$.ajax({
43
url:'ajax.asp',
44
type: 'GET',
45
dataType: 'xml',//这里可以不写,但千万别写text或者html!!!
46
timeout: 1000,
47
error: function(xml){
48
alert('Error loading XML document'+xml);
49
},
50
success: function(xml){
51
$(xml).find("student").each(function(i){
52
var id=$(this).children("id"); //取对象
53
var idvalue=$(this).children("id").text(); //取文本
54
alert(id_value);//这里就是ID的值了。
55
alert($(this).attr("email")); //这里能显示student下的email属性。
56
//最后么输出了,这个是cssrain的写法,貌似比macnie更JQ一点
57
$('<li></li>')
58
.html(id_value)
59
.appendTo('ol');
60
});
61
}
62
});
63
64
//最后补充一条:保证服务器端是utf-8的编码,否则会乱码!同时也要保证你的xml文件也是utf-8格式的。 --------------------编程问答-------------------- 以上内容来源至:
http://www.oschina.net/code/snippet_59519_2692 --------------------编程问答-------------------- 用ajax请求时 把返回接受的数据类型设为xml 试试看 --------------------编程问答-------------------- 不太明白你错在哪里了, 我以前做个一个小Demo, 你先试试:
demo
补充:.NET技术 , ASP.NET




