518400秒的设计-V6CP制作回顾
我的制作过程大概是这样:构思>Photoshop做页面设计>分割图像,导入Dreamweaver>flash处理 >完成。
我当然选择用Photoshop做效果图,感觉PS(Photoshop简称,下同)可以最大限度的发挥作者的创意,不会有想得到而做不到烦恼。Fireworks也可以,但是大多数人更熟悉PS,相比之下,PS也较为强大。但是相比之下PS有一个缺点:输出的jpg和gif文件都比Fireworks大,这个很让我想不通,都是一样的颜色,一样的像素,怎么大小就不同呢?有点郁闷。
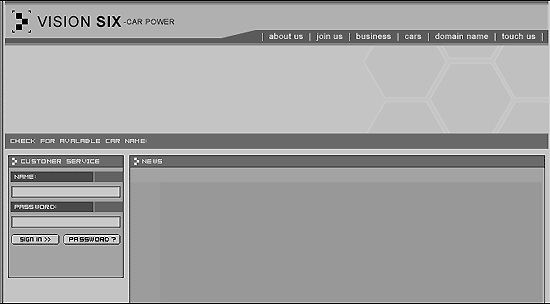
ok,开始工作了,首先把想要设计的大概样子在头脑里面想想,最好在纸上能画出来,然后在PS里面描,那样速度会很快,而且效果比较好。想好后,把大概的导航做出来,因为导航一般为视觉中心,所以必须做好看看是否满意,否则以后修改很麻烦(见下图,图片均可点击放大) 。

感觉效果比较满意后,就可以深入了,把细节慢慢的加。导航当然是重点,底下的画面也不能轻视了,否则有虎头蛇尾的感觉。我没有用太多的颜色,全部是灰,我很喜欢这种颜色,灰可以表现的很沉稳,而不失现代感。加上其他的颜色也很容易,因为任何颜色都可以和灰配。
另外,文字也可以在最后加上去看看效果如何。因为使用的是04字体,他们说泛滥了点,我也这么觉得。但是没有时间改了,所以只能图片输出,这样对窄带用户和以后的更新都很不利。但是因为是设计大赛,所以没有考虑这些。
所有做完后,就可以输出一个效果图出来看看。

开始分割图片输出到DW(Dreamweaver简称,下同)。现在不像N年前,都是800*600的分辨率,只要按着做就可以,现在可是 800*600,1024*768,1280*1024甚至1600*1200分辨率共存的时代,所以解决分辨率问题很重要。最好的解决办法就是表格,用百分比表格,中间套绝对像素表格。这样不管在任何分辨率都适合。注意用百分比表格套连续图像,绝对像素表格套主要内容图像,衔接很重要。

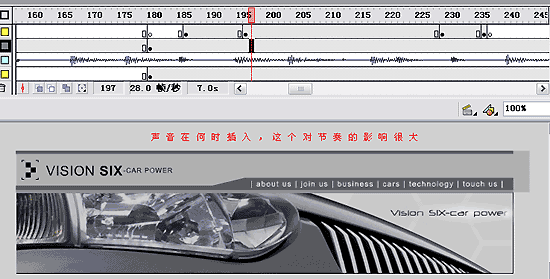
完成了?不,远远没有。看看现在还缺少什么,动感!整个网页死气沉沉的,加Gif?我比较懒,用flash感觉方便些。很多人会在这个时候放弃flash的制作,因为做flash是非常要耐心的。坚持下来!结果会让你满意的。这个flash我都是用的最基本的手法,只要有一点基础的人就能看得出来。我觉得把flash做好不是要他的技术有多高,而是整体的节奏,设计要把握好。技术不是可以决定一切的,但是最基本的技术一定要有啊。像2advanced,很多人都可以模仿,为什么?因为并没有什么很高的技术,节奏把握的非常好。不止是画面有节奏,声音也有,声音插入,淡出的时间都要把握好。节奏的掌握可以通过不断的播放找出让自己觉得不舒服的地方,就重点修改这个地方。

好了,到这一步就全部完成了。把flash导入,看效果吧:

整个过程,我花了518400秒。