Photoshop特效:浑身带刺的仙人掌文字
本例综合运用Photoshop选区、图层样式以及绘制技巧,制作带刺的仙人掌特效字体。
天极设计在线温馨提示:因文章是翻译过来的的,如果有些朋友不熟悉英文界面,请参考《Photoshop菜单中英文对照》、《Photoshop中英文界面轻松切换》。
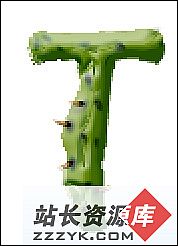
完成效果:
绘制过程:
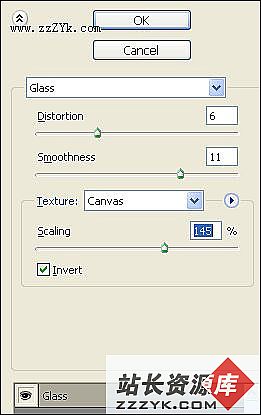
1、在Photoshop中新建一个图层,按Q键启用快速蒙板。首先键入一个字母“T”。2、从滤镜菜单中选择“扭曲>玻璃”。应用如下设置:
3、再次按Q键禁用快速蒙板。Ctrl+Shift+I反选选区。
4、使用绿色填充。
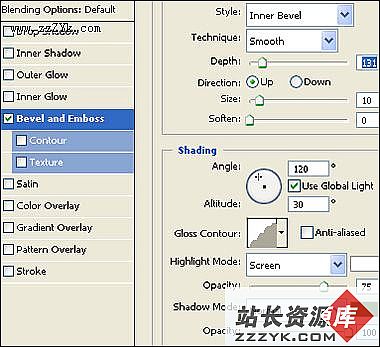
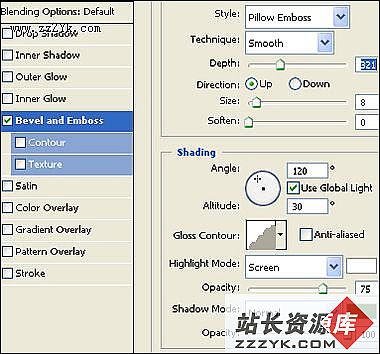
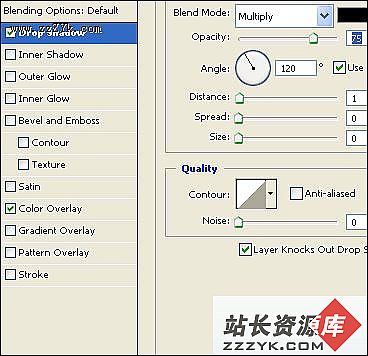
5、双击图层打开图层样式窗口,应用如下图层样式:
第1页:字母造型和滤镜效果处理 第2页:增加斑点 第3页:刺的表现 第4页:将效果应用到其他字母
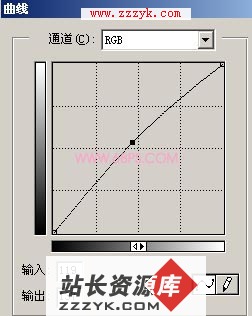
6、选择burn工具。从顶部选项栏调整设计如下。应用该工具在填充文本图层上创建暗色斑点。


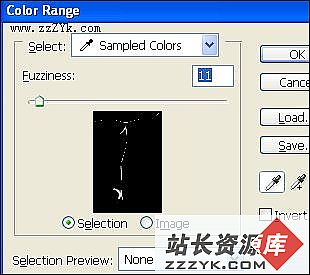
7、从“选择”菜单点选“色彩范围”。使用滴管工具点击创建选区。


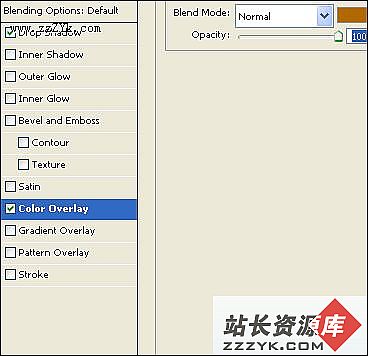
8、按Ctrl+J复制粘贴选区到一个新图层中。双击图层打开图层样式窗口。应用如图所示的图层样式设置。



10、使用钢笔工具创建一个如下所示的形状。

11、双击图层打开图层样式窗口。应用如图所示的图层样式设置。





13、应用相同的技术至其他的字母。

14、复制所有图层,选择并合并复制的图层。在图层面板上启用“锁定透明像素”。使用黑色填充。按Ctrl+T。右击图层并选择“扭曲”调整节点创建一个透视阴影效果。减少其不透明度。

15、使用渐变填充背景。