Photoshop CS3“设备中心”实例体验
Photoshop CS3 Beta版中自带了Adobe Device Central(设备中心),它可以用于创建手机等移动设备所使用的内容,例如手机背景等。Device Central由于也是测试版,因此只提供了一些“理想”测试设备。下面我们一起体验如何使用设备中心为手机设计特定的小尺寸背景图像。具体操作步骤如下。
1.启动Photoshop CS3后,选择菜单命令“File|Device Central”,如图1所示。Device Central也可以单独启动,方法是单击“开始”,指向“程序”,然后选择“Device Central CS3”。
图12.启动Device Central后,从左边的“设备组”中可以看到目前提供的几款“理想”设备,选择其中的一款,在右侧就会列出如图2所示的“设备配置文件”,分为“常规”、“Flash”、“位图”、“视频”、“Web”五项,可以分别单击它们查看具体内容。
点击看大图 图23.下面我们就开始创建手机背景图片。
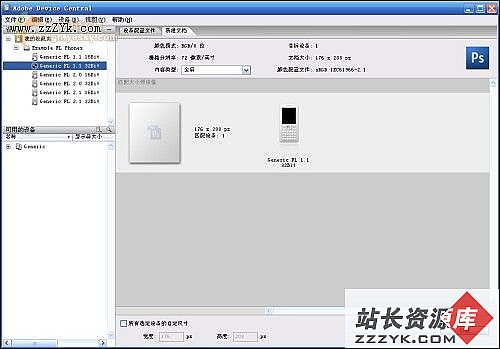
单击上方的“新建文档”选项卡,可以看到如图3所示的画面,在上方列出了将要创建文档的颜色模式、分辨率、大小及颜色配置文件。在“内容类型”右侧列表中可以选择创建何种类型的文档,有“全屏”、“屏幕保护程序”和“墙纸”3种,目前能够创建的是“全屏”和“墙纸”两种。

图3如果要为多个设备同时创建文档,可以在左侧“设备组”中将这些设备同时选中,例如,可以单击“Example FL Phones”组,这时在右侧就会分类列出组中的所有设备,如图4所示。
点击看大图 图4可以看到,分类的依据是文档的大小。此外,也可以按住Ctrl键的同时单击几个特定的设备将它们选定,如图5所示,也可以使用Shift键选中相邻的多个设备,如图6所示。
点击看大图 图5
点击看大图 图64.当选中多个设备时,如果在右侧显示出了两个以上的类别,需要先选中其中一类,例如图6中所示的大小为176x208px的两个设备,然后再单击右下角的“创建”按钮。如果不想使用预设好的文档大小,则可以选中窗口下方的“所有选定设备的自定尺寸”复选框,然后手动输入文档的宽度和高度大小。
现在我们选中图6中所示两类设备中的上面一组,然后单击“创建”按钮,这时就会自动切换到Photoshop CS3,并新建一个大小为176x208像素的文档,如图7所示。
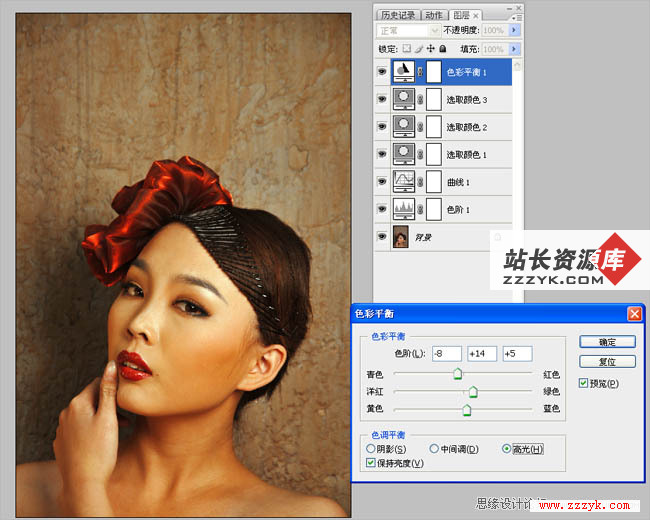
图7第1页:启用 Device Central(设备中心) 第2页:用Device Central(设备中心)为手机设置个性背景 5.现在我们在Photoshop CS3中设计自己的手机背景。例如,可以放一张女朋友的照片,或者漂亮的风景,或者最近热映的电影海报等等,或者自己制作。如图8所示,这是自己制作的一幅背景图。

图86.设计完成后,选择菜单命令“File|Save for Web & Devices”(或按快捷键Ctrl+Alt+Shift+S),打开如图9所示的“Save for Web & Devices”(保存为Web及设备所用图形),根据需要选择合适的文件类型,并设备该类型下的具体选项。
点击看大图 图97.设置完毕,窗口右下方的“Device Central”按钮,这样可以在Device Central中预览手机背景图,如图10所示。
点击看大图 图108.在这个模拟器中,我们可以对背景作更进一步的调整和修饰。例如,可以调低背景光,得到如图11所示的效果。
点击看大图 图11还可以设置不同的反射,如图12、13、14所示分别为室内、室外和阳光三种反射效果。
图12
图13
图14还有一些其它选项,诸如“灰度系数”、“对比度”、“缩放”、“对齐”等,都可以自己试用一下,这里就不再赘述了。
9.选择菜单命令“File|返回‘Photoshop’”,切换到Photoshop窗口,单击“Save”按钮,在“Save Optimized As”(将优化结果保存为)对话框中选择要保存的位置,输入文件名称,然后单击“保存”按钮。