用Dreamweaver MX建立一个简单的图书查询系统 <4>
7、那么用户如何知道记录已经到最后一条,而不应再往下翻了呢?在这里,我是这样解决的,如果记录已到最后一条,则“下一页”、“末页”在页面上自动隐藏,同理,记录已到第一条,则“首页”、“上一页”自动隐藏。下面是具体实现方法:
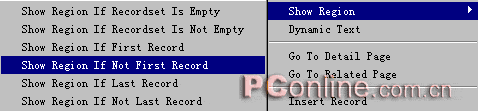
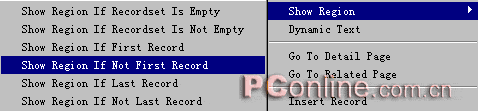
(1)大家先选中“首页”,然后点击Application面板中的Server Behaviors标签,按加号按钮,将鼠标滑到Show Region选项,显示出下拉菜单,如图20。

图20
(2)选择“Show Region If Not First Record”,意思为如果不是第一条记录则显示,反过来就是如果是第一条记录则不显示,隐藏起来。
(3)在弹出的对话框上直接点击ok按钮回到页面,这样“首页”的自动隐藏功能就做好了。
(4)同理,做好其他几个的自动隐藏功能。“上一页”与“首页”一样,选择“Show Region If Not First Record”;“下一页”与“末页”一样,选择“Show Region If Not Last Record”。
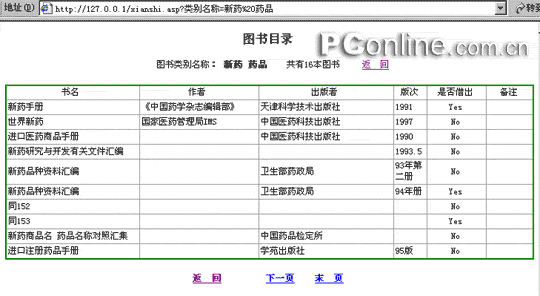
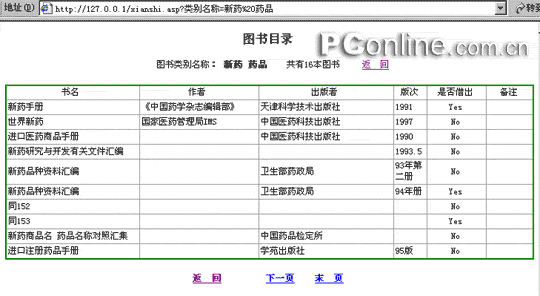
至此,按类别查询显示的页面终于制作完成了,我们来看看具体效果。运行pws,用IE打开chaxun.asp,点击某一个类别名称,如“新药 药品”,IE就会自动显示出该类别的图书,点击“下一页”,“上一页”等等链接,看看IE会不会自动翻页,具体效果如图21、22。

图21

图22
四、制作根据图书名称来查询的网页
1、新建一动态网页,取名chaxun1.asp。
2、输入网页上静态显示的内容,如图23,其中“返回”链接到主页index.htm ,红色虚线表明这是个表单,表单的属性设置如图24,意思为post(传递)一个表单变量名到xianshi1.asp网页,并执行这个网页,这样查询网页和显示网页就通过变量名联系起来了;文本框取名ts,这个名字请记住,因为这就是要通过表单传递的变量名,后面的显示网页还要用到。

图23

图24
五、制作按图书名称显示的网页
1、新建一动态网页,取名xianshi1.asp。
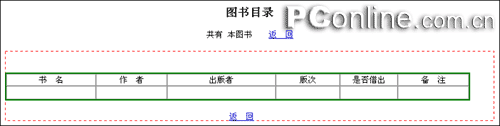
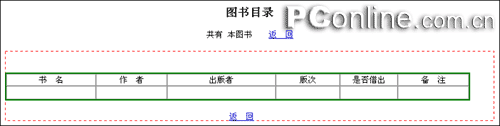
2、输入网页上静态显示的内容,如图25,其中“返回”链接到查询页chaxun1.htm ,红色虚线同样表明这是个表单。

图25
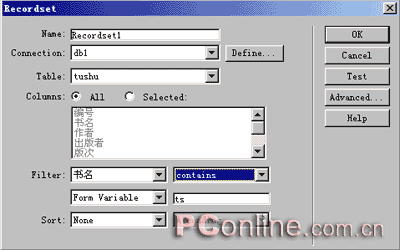
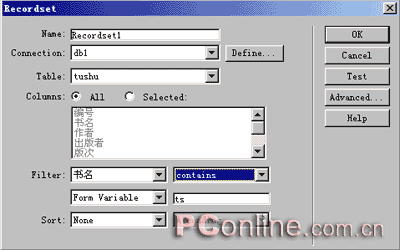
3、建立记录集。选择Application面板中的Bindings标签,按加号按钮,选择Recordset(Query),弹出Recordset对话框,里面的设置如图26,名字为Recordset1,数据库表选择tushu,Filter过滤条件设置为表tushu中的字段“书名”要contains(包含)传递过来的Form Variable(表单变量)ts,这个ts变量就是查询网页chaxun1.asp里文本框的名字。点击ok按钮回到页面。

图26
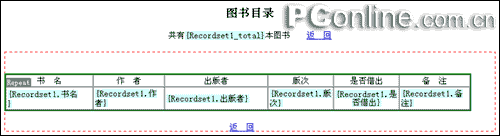
4、将记录集的字段分别拖到页面上相应的位置中。
5、选中表格的第二行,点击Application面板中的Server Behaviors标签,按加号按钮,选择Repeat Region,弹出Repeat Region对话框,设置为全部显示。
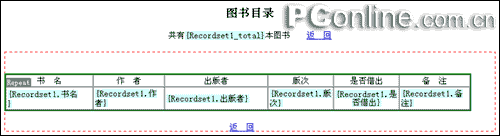
最终页面效果如图27。

图27
至此,按图书名称查询显示的页面终于制作完成了,我们来看看具体效果。运行pws,用IE打开chaxun1.asp,输入某个名称,如“质量管理”,IE就会自动显示出所有书名含有“质量管理”的图书,具体效果如图28、29。

图28

图29
网页终于全部制作完了,现在大家可以完整的运行了。将自己电脑的IP地址告诉同事,打开pws,这样同事就可以随时通过查询系统来查询图书了。
点击这里下载本教程的源代码