使用蓝图与样板<2>
| 二、使用网页蓝图 |
在网页平面设计制作阶段,美术人员运用影像处理软体如Fireworks,Photoshop或是绘图软体如Freehand、Illustrator制作出网页的面貌之后,再依据网页制作需求,切割抽离出背景图、小图等网页元件交给网页制作人员。为了让图片等网页元件在网页中的位置能够与最初的平面设计吻合,可以运用Dreamweaver的Tracing Image功能,将网页平面设计图稿衬在网页底下,如此网页元件时就可以按设计图来对位摆放,不必费神计算座标位置了。
当然,网页元件若要能随意摆放在网页中,必须放在Layer之中才能作到。
我们将作为Tracing Image的图片,称作网页蓝图。在左方页网页(Left.htm)中,就是运用网页蓝图来对齐Layer的,请看下面示范。
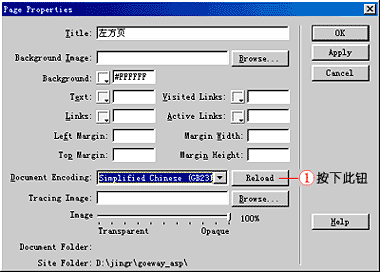
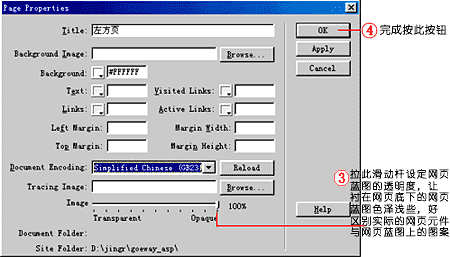
![]() 1、执行[Modify/Page Properties]命令。
1、执行[Modify/Page Properties]命令。



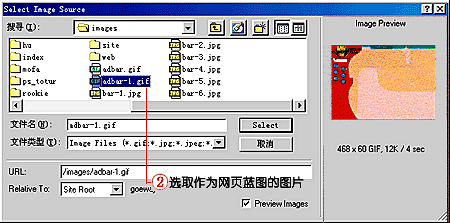
![]() 2、将内有超连结图片的Layer一一对准着网页蓝图上的图案位置拉曳过去。
2、将内有超连结图片的Layer一一对准着网页蓝图上的图案位置拉曳过去。

![]() 3、若要确定是否对齐了网页蓝图中的图案,可以将网页中的Layer不断切换其显示及隐藏状态,用[眼睛]来判断是否对齐。
3、若要确定是否对齐了网页蓝图中的图案,可以将网页中的Layer不断切换其显示及隐藏状态,用[眼睛]来判断是否对齐。
![]() 4、完成网页蓝图的对位工作之后,取消勾选[View/Tracing Image/Show]命令,即可隐藏网页蓝图,观看网页实际的面貌。
4、完成网页蓝图的对位工作之后,取消勾选[View/Tracing Image/Show]命令,即可隐藏网页蓝图,观看网页实际的面貌。

调整网页蓝图的位置
你可以执行[View/Tracing Image/Adjust Position]命令调整网页蓝图在网页上的位置:

若网页蓝图要回复在网页左上角的位置,执行[View/Tracing Image/Reset Position]命令即可。