Dreamweaver 也能做动画
有什么好办法让每一个进入自己网站的球迷朋友也一起激动一下呢?本文将告诉你怎样使用Dreamweaver和几个简单的步骤完成漂亮而富有创意的动画效果。效果描述:
当浏览者进入你的网站后,会看到屏幕左侧有一个足球,右侧是一个球门,足球将以漂亮的弧线直挂球门死角,并如此循环。
听起来好象很复杂,别担心,有Macromedia 的网页魔法师Dreamweaver MX在此,一切将迎刃而解。制作中主要应用了表格、层以及时间线控制。步骤1:
首先你应当拥有两张图片,一个是足球,一个是球门,在世界杯期间,我实在不知道还有什么比这两样东西更容易找到了,你可以在Fireworks中对找到的图片素材做进一步处理,当然也可以自己直接在Fireworks中绘制。值得注意的是两张图片都请制作为GIF格式的透明图像。好,现在我们拥有了一张足球图片Ball.gif,宽为30 ,高也是30(如图1);另外还有一张球门的图片Door.gif,宽为60 ,高为80(如图2)。

图1 图2步骤2:
打开Dreamweaver MX,新建一个页面并以你喜欢的名字保存,点击工具栏上的Insert Table图标按钮插入表格(如图3),
图3
在弹出的对话框中设置Rows为1(一行),Columns为1(一列),Width为778px(如图4)。
图4
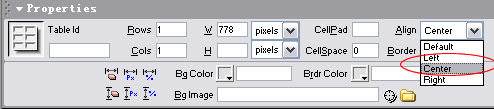
点击OK按钮完成表格的插入。使用鼠标选择刚刚插入的表格(鼠标在表格框线上单击),在下方Properties面板中设置表格位于页面正中(如图5),即Align属性为Center。
图5步骤3:
在表格中任意位置单击鼠标,在下面的Properties面板中设置Align为Right(如图6),
图6
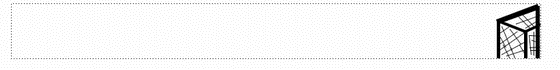
这是设置表格中单元格的对齐属性。在工具栏上选择Insert Image按钮,在弹出的对话框中选择图片Door.gif,效果如图所示(如图7)。
步骤4:
图7在工具栏上选择Draw Layer按钮(如图8),
图8
拖曳鼠标绘制一个层,在层中任意位置单击鼠标后在工具栏上选择Insert Image按钮,在弹出的对话框中选择图片Ball.gif,点击ok按钮。
步骤5:
鼠标右键单击绘制的层,在弹出菜单中选择Add Timelines(如图9),
图9
这样就添加了一根时间线。我们可以在下方的Timelines面板中看到(如图10)。
图10
步骤6:
我们在Timeline上的最后一帧(第15帧)按下鼠标并拖拽,将最后一帧拖拽到第35帧(如图11)。
图11
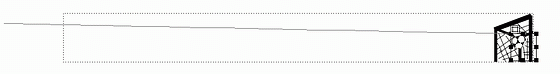
确认你现在选择了第35帧(如果没有,请用鼠标单击第35帧),然后鼠标拖曳绘制好的层向球门方向运动,并放置在球门上(如图12)。
图12你可以看到一条线段将Ball.gif的起始位置(第1帧的位置)与终点位置(第35帧)连接起来,这就是它的运动轨迹。
步骤7:
下面来为运动轨迹增加弧度,鼠标右键单击第10帧,在弹出菜单中选择Add Keyframe即可在这一帧添加关键帧(如图13)。
图13
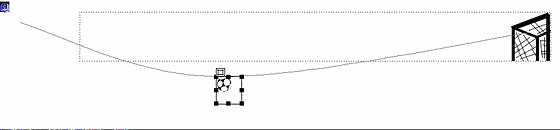
确认你现在选择了第10帧,然后鼠标拖曳绘制好的层向球门防线运动,我们可以看到运动的轨迹将按照我们拖曳的位置不同而改变。将图片并放置在合适位置,放置的时候适当考虑球的速度与轨迹。(如图14)。
图14如果想更夸张或者更精确的控制运动,可以使用同样的方法添加关键帧并拖曳移动位置即可。
步骤8:
将Timeline面板的AutoPlay选项与Loop选项后的选择框选中,启动Autopaly选项可以使浏览者一进入页面就看到动画效果(如图15),不需要其他事件激活,Loop选项可以使动画循环播放。
图15
好了,我们完成了动画效果的制作,你可以按下键盘的F12键来检测动画效果,做进一步的修改。看,漂亮的弧线,球进了!