Fireworks 4功能指南之二
打开Demo_06.png在第2部分文件夹或者继续在你的演示文件中工作
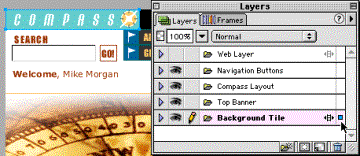
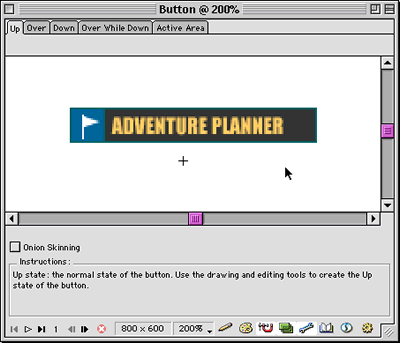
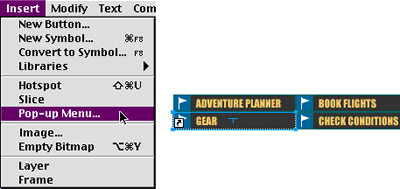
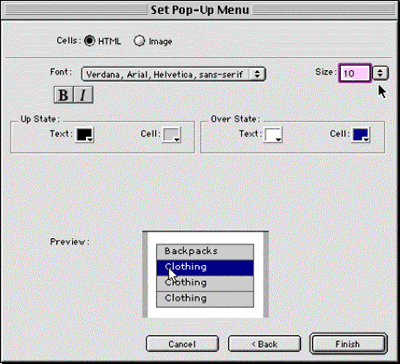
创建一个交互式的网页

创建这个按钮的Up状态:

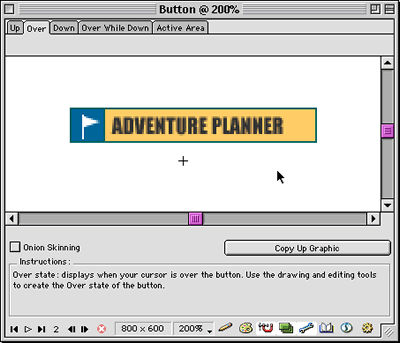
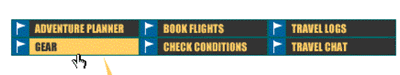
用简单的按钮创建导航条......
用简单的按钮创建导航条



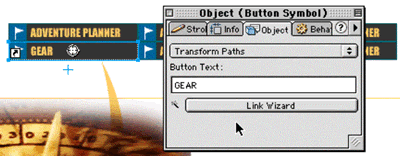
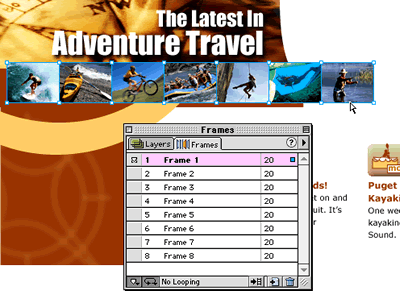
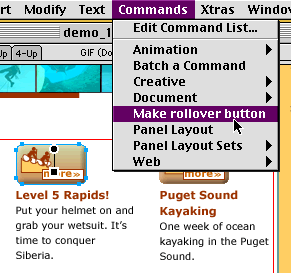
建立图片翻转按钮......
打开文件Demo_07.png或者继续在演示文件中工作。
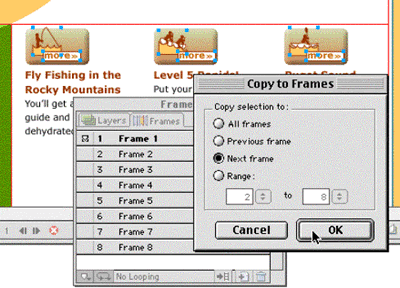
在这部分,我们将为这些活动的图标建立 "翻转图"效果。
建立图片翻转按钮







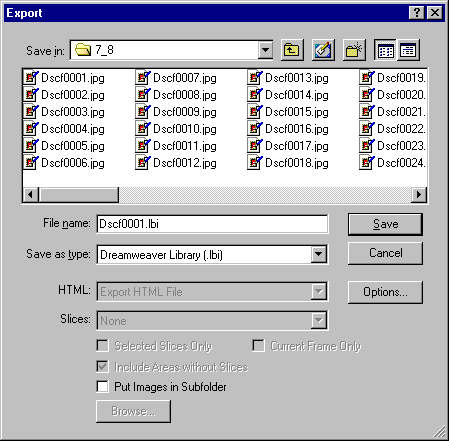
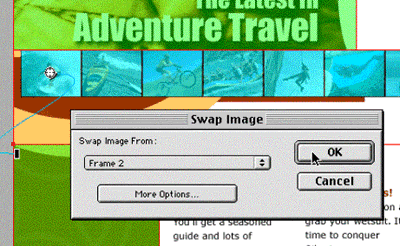
用commands执行图象翻转的批处理命令......
打开Demo_09.png文件或者继续使用演示文件
用commands执行图象翻转的批处理命令


Fireworks 4功能指南之三......
本文来源于www.LoadSkill.com