作 PHOTOSHOP 6.0 的半个主人(4)
三、听话的主人和不听话的探索者(之二)-----自定义
四、自定义形状:
自定义形状运用的基本材料,是用以下5种方法形成的闭合路径:
(1)钢笔工具画出的多边形闭合路径,如图:
 |
(2)钢笔工具
 |
(3)通过多次闭合路径的组合、裁切、交叉和排斥生成的复杂路径,如图:
    |
(4)由各种各样的选区转换成的工作路径,如图:
  |
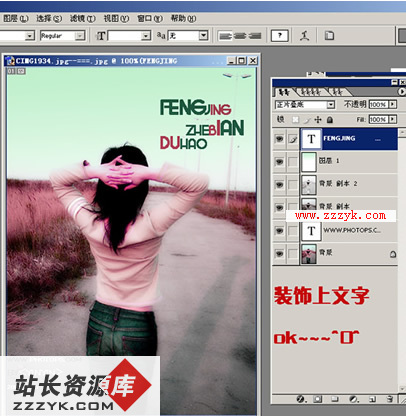
(5)在一幅图片上添加文字图层,然后选择“图层”菜单上“文字”项下的“建立工作路径”或“转换为形状”两个命令,也可使文字的轮廓变为工作路径,如图:
  |
总之,只要你在图像上生成一个闭合路径,就可以通过“编辑”菜单上的“定义形状”命令,生成一个自定义形状。
反复地这样做,运用各种途径形成的路径,生成一个批量的形状库。
在工具条上选择
 |
保存自定义,也是用这个下拉框。
下一页:自定义样式
五、自定义样式:
自定义样式运用的基本材料是除背景外每一个图层上使用的图层效果,图层本身的内容并不算在内。也就是说,在任意一个psd格式的图像中,观察一下图层调板,只要某个图层的标志条
下面我们新建一幅图片,在上面建一空白图层,在图层上创建一个选区,用任意一种色彩填充这个选区:
 |
单击图层调板上的
 |
再选中“斜面与浮雕”,选中并单击其下的子项“纹理”,在其中任意选择一种图案,确定,退出:
 |
在PHOTOSHOP主窗口右边的第二个调板中选择“样式”书签,单击
 |
下一页:另一个例子
再举一例:
(1)新建空白图片一幅,上面建一图层,作出一个小小的正方形选区,填充为褐色,将图层效果设为“浮雕”,效果如图:
 |
(2)按住Ctrl键,点击图层调板上这个图层的标志条,选中这个小正方形:
 |
(3)将它定义为图案
(4)关闭图像,再新建一空白图片,添加一个空白图层,再做一选区,以任意一种色彩填充:
 |
(5)打开图层效果对话框,选中“图案覆盖”,用刚刚定义的图案覆盖之;再选中“斜面和浮雕”,合理调节“深度”“大小”“阴影”等各项参数:
 |
再选中“投影”合理调节参数。
(6)完成后将此混合效果定义为一个新样式
 |
这时你不妨打开 PHOTOSHOP6.0 集成的那个 ImageReady 3.0,看看刚才的样式效果像不像 ImageReady 3.0 中的第九个样式?
下一页:自定义渐变
六、自定义渐变
在工具条上单击
 |
选择一个预设的渐变如
 |
双击颜色条下面的
如果感觉到颜色复杂度还不够,则在色条下方单击,会出现一个新的图标。移动每一个图标,则它代表的颜色的中心线就会随之移动。同时,图标两侧(如果图标位于端点,则是一侧)各出现一个