用Dweamweaver3制作购物袋(一)
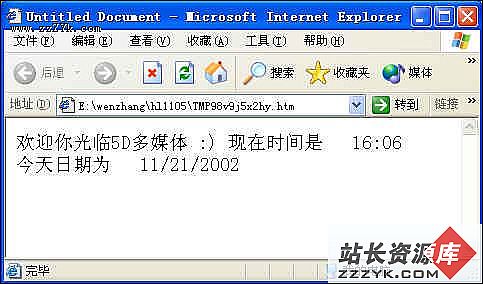
示范按这里 【DEMO】STEP1
首先请准备几张图档,而这几张图都是去背的GIF89a的图,如图所示 :

STEP2
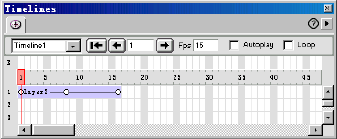
回到Dreamweaver3编辑的画面中 ,依照制作的图形数分别画出放置图形的图层Layer,并将图片置於Layer中。如图所示 :

STEP3
按住左下角的$#@60;body$#@62;标签之后 ,将Behavior设定为Drag Layer,请注意放置购物袋的图层不可设定为可拖曳的图层,其余物品接必须设定为可拖曳的图层,如图所示: