UltraDev 4 插件应用解析(1)
由于Macromedia 公司已经将Extension Manager(插件管理器)集成在UltraDev 4 中,插件的安装变的非常容易,这里就不再介绍,不清楚的读者请参阅网页陶吧中的相关内容。Extension Manager目前版本为1.2。下面开始我们的插件之旅……
第一个插件:Horizontal Looper 2
插件名字 | 版本 | 类型 | 作者 | 下载该插件 |
Horizontal Looper 2 | 2.08 | Server Behavior | Thomas Muck |
这是一款服务器行为的插件,在UltraDev4中我们只能指定选定区域以重复行来显示,安装Horizontal Looper 2 后可以将指定的区域以列和行显示。
这里用一个很简单的链接页面作为示例:
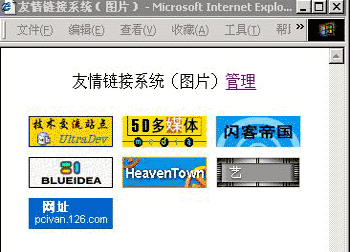
1.UltraDev4中我们只能将logo图形作行排列。

我们来改变一下它的显示样式
2.选择图片所在区域,应用安装上的Horizontal Looper 2 ,设置正确的“Recordset”记录集,指定“Rows”行数和“Columns”列数;也可选择“All Records”只指定列数而使用所有的行数来显示数据,完成点击“OK”后存盘。

3.现在刷新一下页面可以看到下面的显示样式,不错吧,这个插件是否很有用?

第二个插件:UltraDeviant - Alternate Row Colour
第二个插件:UltraDeviant - Alternate Row Colour
插件名字 | 版本 | 类型 | 作者 | 下载该插件 |
Alternate Row Colour | 1.2 | Server Behavior | Owen Palmer |
这是一款服务器行为的插件,将这个插件应用到重复区域后可以使之产生交替色,就象Macromedia中文官方论坛上浏览时所见到的帖子列表以交替色出现一样。
下面是一个简单的应用:
1.在UltraDev 4中我们建立了一个简单的数据显示页,这里每行所显示的颜色均为白色“#FFFFFF”。

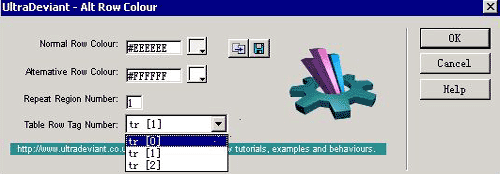
2.在该页面的编辑窗口,应用服务器行为UltraDeviant → To Be Repeated → Alt Row Colour。
“Normal Row Colour”和“alternative”项是设置两种交替色的,可以用右边的颜色选择器选择需要的色彩;
“Repeat Region Number”项一般取默认值“1”;
“Table Row Tag Number”项是依次显示当前页所有存在的表格序号,这里需要你正确选择应用重复区域的表格;
“
“

3.完成后存盘预览一下页面,这个插件是不是非常简单易用?对于做一些列表类的数据应用一下交替色可是大有裨益哟!

第三个插件:Smart Database Objects
第三个插件:Smart Database Objects
插件名字 | 版本 | 类型 | 作者 | 下载该插件 |
Smart Database Objects | 1.5.2 | Object | George Petrov |
这是一款根据记录集来产生HTML表格或表单的UltraDev插件!这个插件安装完成后会在“OBjects”物件中产生名为“Database”的一栏。
里面包括两个物件
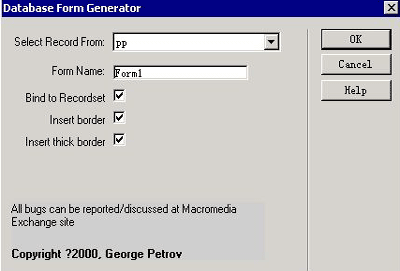
1.“Database Form Generator”数据库表单生成物件
在一个已绑定记录集的页面应用该插件可以迅速生成以记录集为根据的表单,并且可以选择是否绑定数据。
“Select Record From”选择记录集;
“Form Name”定义表单名字;
“Bind to Recordset”是否绑定记录集;
“Insert border”是否插入边框;
“Insert thick border”是否插入厚的边框。

我本人认为这个插件由于UltraDev 4自带了“Live”物件变得意义不大。
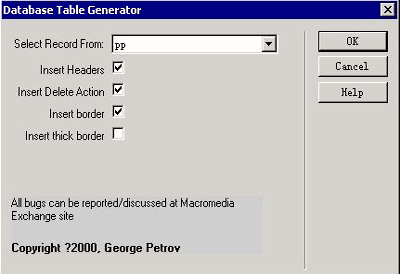
2.“Database Table Generator”数据库表格生成物件
这个物件相对前一个来说可是非常有用,它可以根据你页面的记录集生成带有删除按钮的表格,并且还可选择是否需要标题。
“Select Record From”选择记录集;
“Insert Headers”是否插入标题;
“Insert Delete Action”是否插入删除行为;
“Insert border”是否插入边框;
“Insert thick border”是否插入厚的边框。
下面利用一个简单的例子来演示这个插件
下面利用一个简单的例子来演示这个插件:
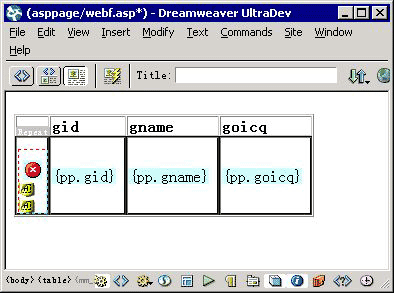
2.1 在已绑定记录集的页面上应用这个物件,指定正确的记录集并选定前三项,点击“OK”;

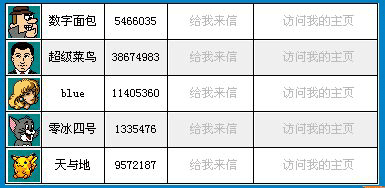
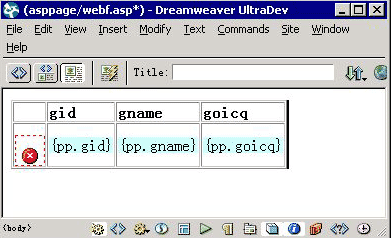
2.2 这样就在页面上生成如图的表格,按字段名显示的标题、删除图标和绑定的动态数据;

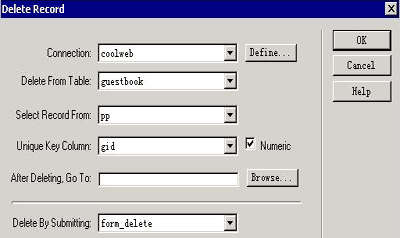
2.3 在页面上应用“Delete record”删除记录的服务器行为
2.3 在页面上应用“Delete record”删除记录的服务器行为,这个应该不用多说了吧;

2.4 选择动态数据所在的表格第二行,应用“Repeat Region”重复区域的服务器行为,这也是UltraDev的基础操作呦;

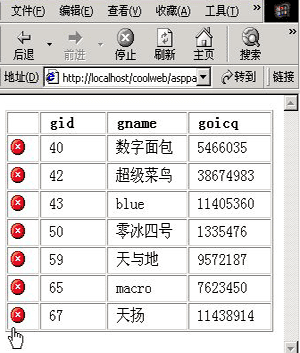
2.5 存盘后预览页面,试一下吧,点击红色的删除图标。这样删除数据是不是比较高效?

有什么问题欢迎到UltraDev技术交流站点 交流.