Shockwave 预载技术(3)
Shockwave 预载技术原著:Lingoworkshop
翻译:alphachi
第二部分:进度条组件
在上一部分,我们创建了一个“Preloader”父代剧本用来:(1)预载一个URL;(2)当预载完成时发送一个消息;(3)预载进行时发送“状况”消息。在这一部分,我们将创建一个可以显示当前状况(例如预载完成的百分比)的进度条。
创建进度条有很多种方法。我们可以使用Flash角色、可拉伸的图形角色、普通的文本角色以及像OS Controls这样的Xtras提供的相关组件等,不过在这里,我们选择了Imaging Lingo。无论使用何种方法,剧本自身都应该能够对下列消息做出响应:(a)等待连接到服务器时发送的mShowWorking消息;(b)知道预载已经完成多少时发送的mShowProgress消息(是一个数值)。
当我们将mShowWorking消息发送给下面的剧本时,一个简单的动画将被绘制到舞台上。当我们发送mShowProgress消息时,这个动画将被一个简单的进度条替换。
Simple Progress Bar (v.1)
-- 声明属性变量
property myColour, myColour2
property myCanvas, myScreenRect, myBuffer, myBufferRect
property myStep, mySegmentSize
on beginSprite me
thisSprite = sprite ( me . spriteNum )
-- 确定绘制范围
myScreenRect = thisSprite. rect
-- 对输出图像进行引用
myCanvas = ( the stage ). image
-- 创建图像缓冲
myBuffer = image (myScreenRect. width , myScreenRect. height , 24 )
myBuffer. copyPixels (myCanvas, myBuffer. Rect , myScreenRect)
-- 存储rect以便稍后使用
myBufferRect = myBuffer. rect
-- 建立动画运行参数
myStep = 0
mySegmentSize = myBuffer. height - 4
-- 控制其他的角色
sendAllSprites ( # mRegisterwidget, me , # ProgressBar)
end
on mShowProgress ( me , amt)
-- 确保amt在0和1.0之间
amt = min ( 1 . 0 , max ( 0 , amt))
-- 复制缓冲
buffer = myBuffer. duplicate ()
-- 绘制边界
buffer. draw (myBufferRect, [ # ShapeType: #rect , # Color: myColour])
-- 计算基于显示数量的填充rect
progressBarRect = rect ( 2 , 2 , (myBufferRect. width - 2 )*amt, myBufferRect. height - 2 )
-- 填充进度条rect
buffer. fill (progressBarRect, myColour)
-- 将运行结果复制到舞台上
myCanvas. copyPixels (buffer, myScreenRect, myBufferRect)
end
on mShowWorking ( me )
-- 复制缓冲
buffer = myBuffer. duplicate ()
-- 绘制边界
buffer. draw (myBufferRect, [ # ShapeType: #rect , # Color: myColour])
-- 给属性变量myStep加1,以便单独移动Stripes
myStep = myStep + 1
-- 如果绘制部分过大则进行重设
if myStep > 0 then myStep = -mySegmentSize
-- 创建临时图像
innerRect = buffer. rect . inflate (- 2 ,- 2 )
innerImage = image (innerRect. width , innerRect. height , 24 )
innerImage. fill (innerImage. rect , myColour)
-- 绘制Stripes
L = myStep
repeat while true
dRect = rect (L, 0 , L + mySegmentSize, mySegmentSize+ 2 )
innerImage. draw ( point (L, 0 ), point ( L + mySegmentSize, mySegmentSize), [ # ShapeType: #Line , # lineSize: 1 , # Color: myColour2, # ink: 2 ])
L = L + mySegmentSize
if L > buffer. width then exit repeat
end repeat
-- 向缓冲中添加内容
buffer. copyPixels (innerImage, innerRect, innerImage. rect )
-- 将运行结果复制到舞台上
myCanvas. copyPixels (buffer, myScreenRect, myBufferRect)
end
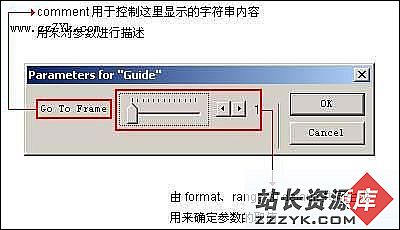
on getPropertyDescriptionList ( me )
pdList = [:]
pdList[ # myColour] = [ # Comment: "Bar Colour" , # Format: #Color , # Default: rgb ( 68 , 68 , 68 )]
pdList[ # myColour2] = [ # Comment: "Stripe Colour " , # Format: #Color , # Default: rgb ( 255 , 255 , 255 )]
return pdList
end
这个简单的进度条行为本身唯一的作用只是对mShowWorking和mShowProgress消息做出响应,而当beginSprite事件发生时,它又会发出一个mRegisterWidget消息,这样做的目的是让别的对象能够获得对其的引用(作为参数和mRegisterWidget消息同时被发送的“me”引用)。这些对象需要此引用以便进行反馈工作,当然,也可以使用sendSprite和sendAllSprite命令实现这一点。
[1] [2] 下一页
[page_break]
上一页 [1] [2]
- 更多Director疑问解答:
- Director MX 2004教程--Director与Flash,竞争还是合作?
- Director MX 2004教程--常用多媒体编著软件
- Director MX 2004教程--哪些人适合使用Director
- 关于多媒体程序运行速度的研究
- 谈谈Director作品的发布模式
- Director MX 2004教程--用Lingo语法和javascript实现同一功能
- Director中的属性
- Director MX 2004教程--创建新的演员表
- Director 疑难解答(5)
- Director的“洋葱皮”技术介绍(2)
- Director的“洋葱皮”技术介绍(1)
- Director MX 2004教程--演员的管理
- Director MX 2004教程--演员窗口
- Director MX 2004教程--提高开发效率
- Director MX 2004教程--Director MX 2004都支持些什么?
CopyRight © 2012 站长网 编程知识问答 www.zzzyk.com All Rights Reserved
部份技术文章来自网络,
部份技术文章来自网络,