Fireworks4做一个按钮(下)
要创建一个javascript 按钮 ,必须先将物件转化为Symbols(符号),fireworks中的(符号)是存储在文档的库(Library)中可以重复利用的元素。转化为Symbols(符号)
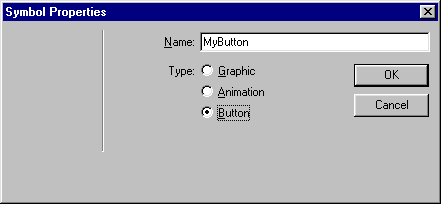
1,选定这个矩形区域,从菜单中选择 Insert > Convert to Symbol.
2,在Name(名称)一栏中填入 MyButton 。
3,选择按钮(Button)选项,然后单击“ok”。

现在你可以看到,这个按钮被一层绿色所覆盖,并且在左下角有一个小箭头,这层绿色表示这是一个分割区(Slice)。而这个箭头表明这个矩形区域是存储在文档的库(Library)中Symbols的一个例图(Instance)。 然后,你将会使用这个圆形的(behavior control )动作控制器 来创建一个翻转图象。
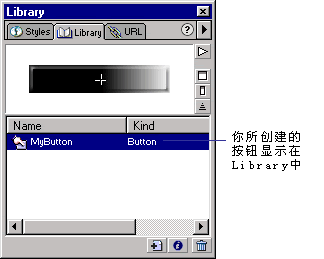
4,选择菜单 Window > Library可以看到在库(Library)中的按钮,

给按钮加上文字
1,双击这个按钮打开按钮编辑器
2,选择文字工具(Text tool),然后在按钮编辑器中的按钮上单击鼠标。
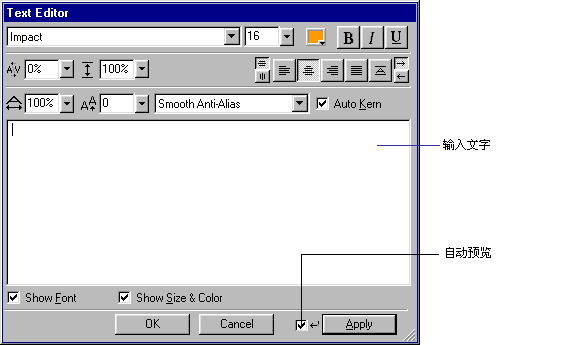
3,在文字编辑器(Text Editor)中可以选择字体选择,字号对齐方式等,在这里我们选择Impact字体, 大小为16-point,居中对齐。颜色设顶为橘黄色。

4,输入“Adventure Planner ”,并单击ok。

对齐文字
对齐按钮上的文字,你需要使用菜单命令。
1,用指针(Pointer)选中按钮,并且按住shift同时选中文字。
2,点击菜单中的Modify > Align > Center Vertical(垂直中心对齐)
3,并且点击Modify > Align > Center Horizontal(水平中心对齐)这样将使文字对齐按钮中心。
创建翻转效果
1,单击按钮编辑器的滑过(Over)标签然后单击复制弹起图像( Copy Up Graphic)按钮。在滑过(Over)标签中的图像是指在已完成的网页中当鼠标指针滑过这个按钮时显示的图像。
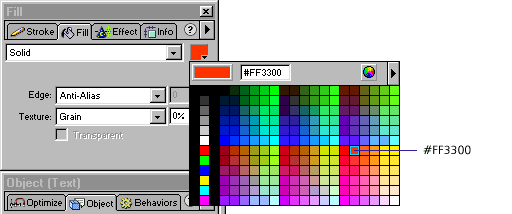
2,选中文字,使用fill(填充)面板,将文字变为红色。
3,关闭按钮编辑器
记得要经常的保存你的工作哦

预览一下
1,点击工具面板下面的隐藏切片图标,就可以隐藏掉按钮上覆盖的绿色。
2,点击preview标签,
3,把鼠标移到按钮上面就可以看到变色的效果了。
给按钮加上链接
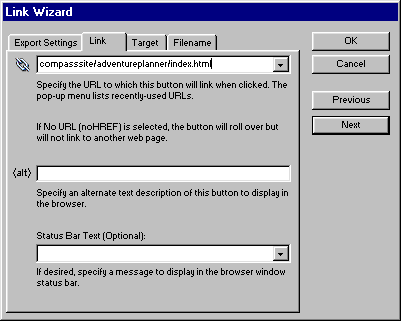
1,点击Object面板上的 Link Wizard (链接向导)
2,在Link Wizard (链接向导)上的link标签上输入链接地址。