关于DW中无边窗口的制作 [初级]
关于DW中无边窗口的制作 [初级] |
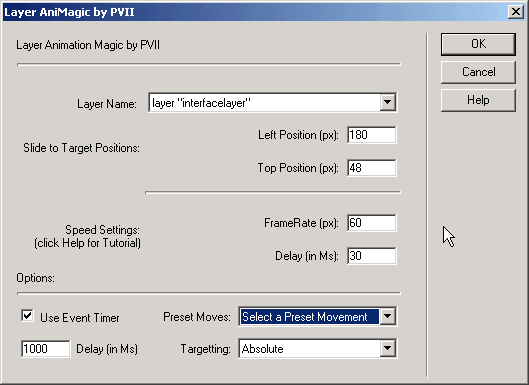
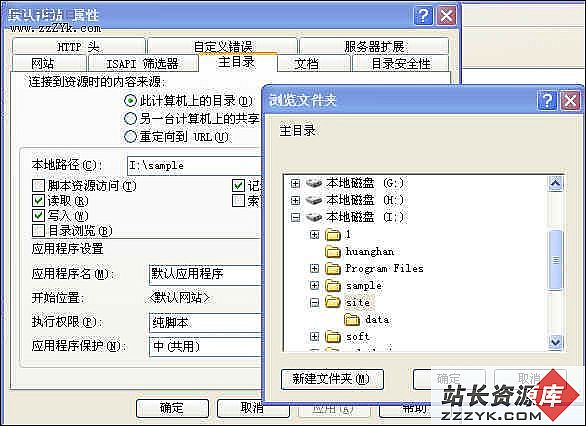
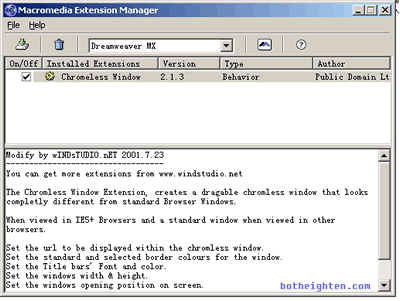
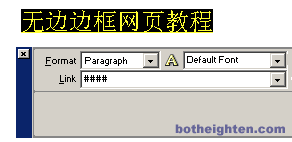
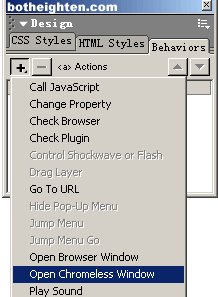
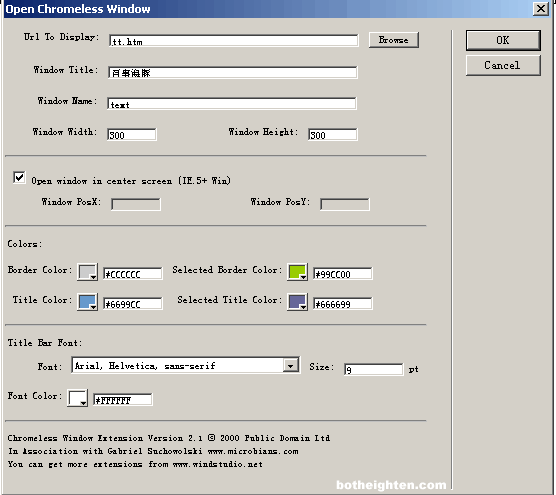
无边窗口在许多个人主页中应用相当广泛,今天我们就来研究下如何制作一个无边窗口。准备工作:开发工具Dreamweaver,DW插件chromeless.mxp,电脑,鼠标·¥%……#·(什么和什么啊,蒙我们啊?)。 好,不废话了,下面开始进入主题。首先安装DW插件chromeless.mxp,如果顺利便如图所示。  接着打开DW,在网页输入文字,也就是你希望点击后打开无边窗口的连接,我们给文字加上空链接,至于为何我们后边会提到。  chromeless.mxp属于行为(behaviors)插件,先选中文字,然后在窗口(windows)/行为(behaviors)面版里边找到它:  知道为什么要为刚才的文字加上空链接了吧,因为行为(behaviors)不同于链接,如果只给文字单独加上行为,则该文字于没有链接的特征,所以需要先加个空链接。这样可以鼠标放上去才能识别出该文字具有链接特征。(当然你也可以不用加空链接,不过这样浏览者就看不出该文字是链接了。) 进入chromeless.mxp属性配置面版:  这里有许多参数配置: URL to display 是指该链接指向的页面 window title 是无边框窗口的标题 window name 是无边框窗口的名字 window width 及 window hight 是无边框窗口打开的大小 open window in center(ie5+win)如果选择上便是默认在IE中央打开该窗口,否则可以自己设定窗口在IE中出现的坐标。 clolr中有4个颜色选择,分别是设置无边框窗口被鼠标选择及释放时候的边框颜色及标题颜色。 最底下一项就是选者无边框窗口的标题文字样式。 设置完毕后我们需要为该文字加个触发事件,先选者行为事件支持为IE5以上:  选者鼠标事件为单击事件。  最终效果如下。  |