Photoshop打造彩色玻璃导航菜单
许多网页元素都可以使用Photoshop来制作完成,今天我们就来学习一下如何用Photoshop来打造质感十足的彩色玻璃按钮,并用按钮组成漂亮的导航菜单,最后再在Photoshop中将导航菜单输出为HTML网页文件。本文以Photoshop CS2中文版为例,其它版本的Photoshop在操作步骤上可能会略有差异。先看一下最终效果。
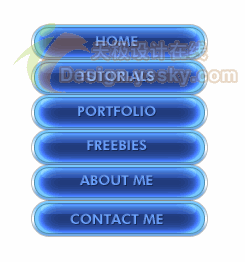
最终效果
具体操作步骤如下。
1.启动Photoshop CS2中文版,按Ctrl+N打开“新建”对话框,根据需要稍做设置(大小应该能放得下将来的导航菜单)后,单击“确定”按钮新建一个文档。
2.单击图层面板下方的“创建新图层”按钮新建一个图层。选择工具箱中的“圆角矩形工具”,在选项栏中将其半径设置为15px,然后在新图层上画一个如图1所示的圆角矩形。
图1
3.现在对上述形状应用如下图层样式。
投影:
图2
内阴影:
图3
内发光:
图4
颜色叠加:
图5
描边:
图6
应用上述样式后,得到如图7所示的按钮效果。
图7
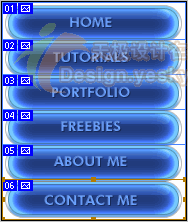
第1页:用ps图层样式打造玻璃按钮 第2页:组合按钮成为导航菜单 第3页:切片导出为网页 共3页。 1 2 3 :
 图8
图8 图9
图9 图10
图10 图11
图11