Dreamweaver 经典插件详解(一)
我们在这里陆续的给大家讲解一些DW的经典插件的使用方法技巧以及在使用过程中遇上的问题的解决方式,希望对大家的网页制作有所帮助。
其中包括:插件下载地址,使用技巧,经典示例,等。一、DW插件管理器的使用
DW插件管理器在3.0以后就已经集成到DW中间去了,所以您可以直接使用其中的插件管理器,如果您使用的还是旧版本的DW,请您直接下载插件管理器,或者直接升级您的DW,这里就不多讲了。
您对于插件管理器的使用可以直接参考这个帖子:http://www.windstudio.net/bbs/topic.asp?id=5932二、经典插件详解
(1)IE5.5 Custom Scrollbars 定制IE的滚动条样式,IE5.5或更高版本支持
1、下载地址:http://www.windstudio.net/dw/files/ie55_scrollbar.mxp
2、效果:直接改变浏览器滚动条的属性,你可以重新安排设计滚动条的颜色,可以通过修改颜色来配合您的站点的整体风格
3、使用:参看图片,安装以后直接在工具栏找到一个蓝色的滚动轴箭头,直接点击使用,如图:
看看参数设置面板的主要意思:
SCROLLBAR-FACE-COLOR:面部颜色
SCROLLBAR-HIGHLIGHT-COLOR:高光颜色
SCROLLBAR-SHADOW-COLOR:阴影颜色
SCROLLBAR-3DLIGHT-COLOR:3D光颜色,可以通过这里的设置来产生滚动轴立体或者平面的感觉
SCROLLBAR-ARROW-COLOR:箭头颜色
SCROLLBAR-TRACK-COLOR:滚动轴轨道的颜色
SCROLLBAR-DARKSHADOW-COLOR:阴影暗处的颜色参考站点:
注意站点的滚动条,已经修改为其他颜色,配合整个站点的典雅的风格
(2)Chromless Window 一种很酷的可以完全定制的弹出窗口,现在很流行
1、下载地址:http://www.windstudio.net/dw/files/chromeless_win_wind.mxp
2、使用效果:在点击连接或者图片以后打开一个没有任何IE控制符的窗口,感觉上很特别很酷,自然也就很流行,最近有点泛滥的感觉,不过恰当的使用仍然可以给你的站点增加不少色彩。原理:对全屏窗口的再控制。
3、具体操作过程以及使用技巧
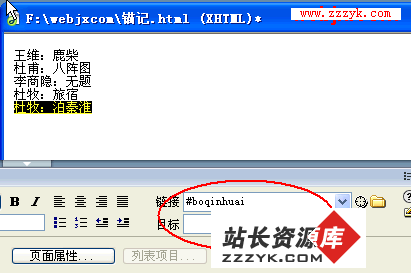
插件下载以后双击直接安装以后,在行为面板可以使用该插件。具体的操作,按照您自己的想法或者顾客的要求,现在需要的文件上添加一个空的超级连接,然后直接给该连接添加一个行为,打开行为面板,点“+”在打开的菜单中选择:Chromless Window。OK,弹开一个对话框,来看看是什么意思:
具体参数如上图所示。
具体的操作请您参照上面的说明,按照您的站点的整体构思来进行设计,可别把偶的参数写了进去,呵呵。
技巧部分:1,一般的显示器都是800*600是您要考虑的,如果设置的窗口太大的话,可能别人就找不到关的地方了。2,因为敞口是新打开的,你就需要设计好你前页的颜色,与打开的次页要有一定的区别,这样就更好的衬托出整体效果。3,如果你非常讨厌空连接在点击以后返回页首的话,把空连接的“#”改成“####”就没有问题了。4,在做这个效果之前请先保存这个页面。5,次页的设计应该注意是在一个有限的宽度的窗口进行的,所以要注意别让页面宽于窗口的宽度,以避免滚动条的出现,如果难以避免的话,配合上一个插件使用。
参考站点:
http://www.sungke.com
注意:略有不同,使用这个插件完全可以作出相同的效果。您可以参考其设计思路,如何在一个小小的窗口设计出没有局限的作品来,这是最重要的。
http://www.huihuicai.net
这个站点的色彩的搭配是我们需要好好学习的,细节的部分设计也让人敬佩。