FW4中重绘路径工具的研究
如同整理一个堆满了杂乱无章文件的网站远比重建一个新网站要困难得多一样,对于一个有着太多不满意细节的绘图,你可能不打算使用那些拖曳手段进行繁琐而战战兢兢的修改,但要整个删除又有点犹豫,因为或许你打算留下其中个别部分。在这种情况下,你可以试试Redraw Path(重绘路径)工具,Redraw Path工具会自动用你绘制的新路径代替原始的路径,同时,新路径将延续你原始路径的笔划、填充和效果等属性。
要重新绘制被选择路径的中的一部分:
1. 使用Pointer工具选择要重绘的路径。
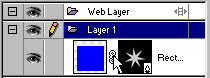
2. 在Tools面板中选择Redraw Path工具,如果一时没有找到,请点击笔刷工具
,拉出Redraw Path工具;
3. 将指针移动到要重绘的那段路径上。
4. 这时按下鼠标按钮并拖曳鼠标就可以随心所欲的绘制了。
5. 当你绘制好后,释放鼠标按钮,你将看到你重绘的路径取代了原先的路径。
注意:在这里重要的一点是要清醒的知道重绘后到底哪一段路径被取代了。
通常有两种方式可供你判断到底哪段路径将被你重绘的路径所取代:
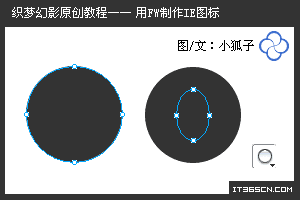
1、直观但有时不太准确的方法:在你要重绘的路径上按下鼠标按钮后,稍微拖曳一下鼠标,将被你重绘的路径所取代的那段路径此时会以红色高亮显示。

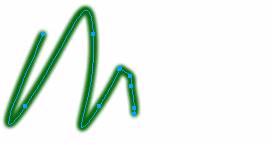
在上图中那段小小的分叉是新绘制的路径,你可以看到分叉处左边的路径被红色高亮,这表示该段路径将被你重绘的路径所取代,而分叉处右边的被蓝色高亮的路径将被保留。
释放鼠标按钮后红色高亮的路径被重绘的路径所取代。

这种判断方式很直观,但在某些特殊情况下由这种方法得到的结果和实际得到的结果不一致。
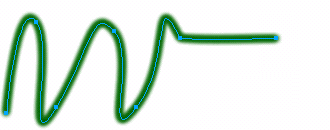
例如:如果我在上面那幅图的大约中间位置进行重绘(绘制一个小分叉),就像下面这样。

得到的重绘结果将与用该方法判断得到的结果相反。

显然红色高亮的路径被保留了下来,而蓝色高亮的路径被重绘的路径取代了。一个小Bug,没有什么关系,我们可以用更精确的方法来进行判断。
2、绝对精确但有时会相当不直观的方法:Fireworks用来判断哪段路径将要被重绘路径所取代的准确依据是路径中的点。
在进行路径重绘时,当你在路径上按下鼠标按钮时,以你按下的位置为分界线,可以将路径中所有的点分成两部分,分界线一侧的点为一个集合,分界线另一侧的点为另一个集合,两个集合中哪个集合中的点少,分界线哪侧的路径就将被重绘的路径所取代。当两个集合中的点一样多时,包含起始点的那段路径将被保留,而包含结束点的那段路径将被删除。
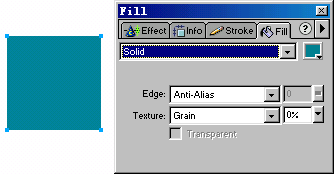
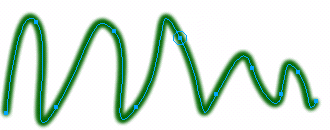
在下图的这个矢量路径中,左边的端点是路径的起始点,蓝色圆圈是我重绘时按下鼠标按钮的位置。

由于鼠标的按下位置已经包围了一个点,因此这个点不计算在分界线的任何一侧,这样分界线左边的路径中包含五个点,分界线右边的路径中也包含五个点,但由于起始点属于左边的路径,因此右边的路径将被重绘的路径(绘制了一条直线)所取代。

如果你不是在路径的中间部分进行重绘,而是在路径的两个端点处按下鼠标进行重绘的,则指针会变成添加路径的形状。
这时你所绘制的路径将与原先的路径连接到一起形成一条新路径,而不会有任何路径被取代。【责任编辑:Shiny】