FW4高级技巧一:Web安全色及抖动填充
关于Web安全色
透彻的了解什么是Web安全色这一概念有助于你以后更好的运用颜色。
在Fireworks中,颜色通常以两种方式来描述:一种是十六进制形式的颜色值(例如:#FF0000),这种方法也被应用于绝大多数的Web场合中;另一种是以RGB三种颜色成分的值来描述颜色。当Windows和Macintosh两种系统运行于256色时,在Netscape Navigator和Microsoft Internet Explorer上共有的颜色被称为Web安全色。一颗冷静的头脑通常认为总共有216种共有的颜色(即216种Web安全色)。
从00、33、66、99、CC和FF(RGB值分别为0、51、102、153、204和255)中任选三个组成的六位十六进制数都代表一种Web安全色。
然而无论如何,测试的结果揭示至少在目前仅有212种Web安全颜色。运行于Windows上的Internet Explorer不能正确的再现以下四种颜色:#0033FF(0,51,255)、#3300FF(51,0,255)、#00FF33(0,255,51)、#33FF00(51,255,0)。
默认情况下,Fireworks中的颜色框弹出窗口中使用的都是216种颜色的Web安全色颜色样本。
不同于Windows和Macintosh的版本,Netscape Navigator的UNIX版本使用一个截然不同的颜色调色板,如果你专门为UNIX 机器做开发(或你的目标用户中使用Windows系统的正用着一个24位的显示器,而你的UNIX用户却在使用一个8位的显示器),在这种情况下,你可以考虑由00、40、80、BF和FF组成的十六进制值,它可以在SunOS上产生Web安全色。
利用Web抖动填充
Web Dither(Web抖动)填充在你需要在网页中使用非Web安全色时是很有用的。如果你没有使用Web Dither,则当你的文档经由一个Web安全色调色板导出时,文档中的非Web安全色会被转换成最接近的Web安全色或完全听命于用户端浏览器抖动算法的处理,而Web Dither填充是通过将两种Web安全色混合在一起从而产生出一种最接近你所需要的非Web安全色的。这样做的好处是避免了因各种不同浏览器所采用的抖动算法的不同而导致同一种非Web安全色在不同的计算机上显示的颜色不同,同时也保证了即使在浏览器的图像抖动被关闭的情况下也不会影响颜色的显示。
注意:使用Web Dither填充会增加输出文件的体积。
在这里我认为有必要简单介绍一下什么叫图象抖动:
图象抖动是一种在计算机绘图中使用的技术,用来在单色显示器或打印机上产生不同灰度的视觉效果,或在彩色显示器或打印机上产生额外的彩色视觉效果。这种技术的成败取决于如何更合理的对图象区进行分组并更合理的在每一个由多个像素组成的分组中分配黑白像素比例(对单色显示器或打印机而言)或几种彩色像素比例(对彩色显示器或打印机而言)。由于这些分组很小(通常仅仅是几个像素的级别),因此人眼会将其视为一种由分组中几种颜色共同混合而成的某种单一颜色。这就解决了如何在8位显示设备上显示24位或32位颜色的问题。第1页:关于Web安全色和抖动填充 第2页:使用Web Dither填充 第3页:应用Web抖动填充你可以创建在Web浏览器中真正的透明视觉效果
使用Web Dither填充
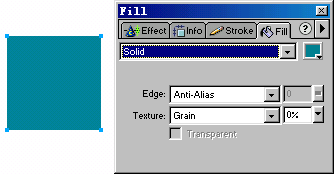
1. 选择一个包含非Web安全色的对象。如图1

图1
注意:通常在系统调色板中的颜色选择区或在Color Mixer面板的RGB、CMY和HSB颜色模式中选择的颜色大多都是非Web安全色。
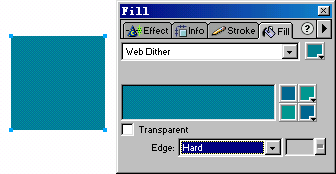
2. 在Fill面板的Fill Category下拉菜单中选择Web Dither。
对象中的非Web安全色填充会出现在Fill Category下拉菜单右边的填充颜色框中,而用来混合出这种非Web安全色的两种Web安全色会出现在下方的棋盘状颜色框中。同时,Web Dither填充会应用被选择的对象上并成为当前激活的填充。如图2
图2
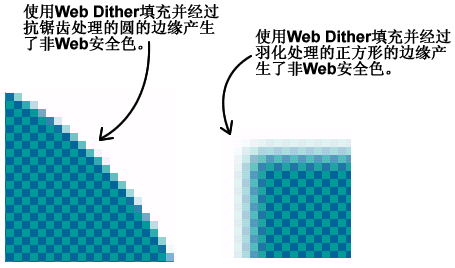
注意:对Web Dither填充的边缘进行抗锯齿处理或羽化处理会导致一些非Web安全色的产生。如图3

图3
大多数时候都是这样,你很难做到十全十美的。第1页:关于Web安全色和抖动填充 第2页:使用Web Dither填充 第3页:应用Web抖动填充你可以创建在Web浏览器中真正的透明视觉效果
应用Web抖动填充你可以创建在Web浏览器中真正的透明视觉效果
1. 在Fill面板中对被选择的对象应用Web Dither填充。
2. 在Fill面板中选择Transparent(透明的)。
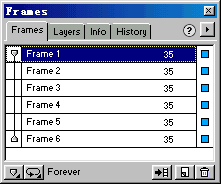
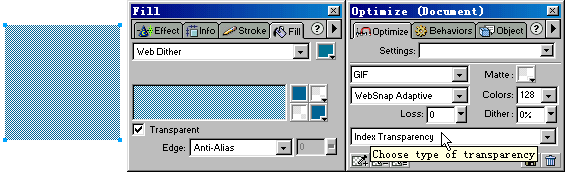
3. 在Optimize(优化)面板中的选择透明类型下拉菜单中选择Index Transparency(索引透明)或Alpha Transparency(Alpha透明),这将使整个文档成为一个透明的载体。如图4

图4
注意:从上图中Fill面板的棋盘状颜色框的变化可以看出,所谓透明效果是通过使构成非Web安全色的两种Web安全色中的一种完全透明来实现的。
4. 选择File > Export(输出)将文档以GIF或PNG格式输出。
注意:不是所有的浏览器都支持PNG格式的文件。
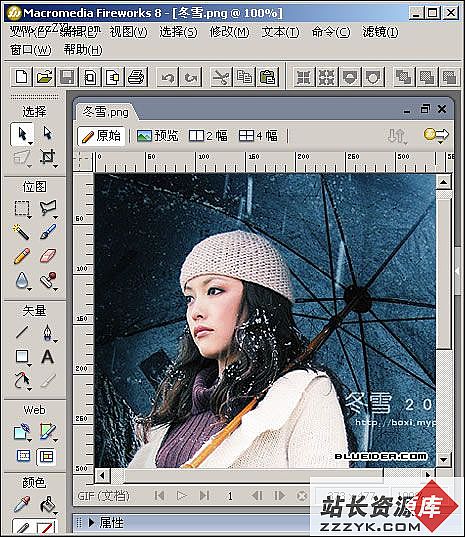
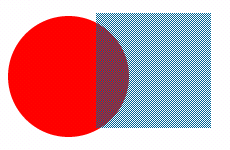
如果这个输出文件在Web浏览器中出现,则底层的背景会透过这个文件显示出来,产生一种很逼真的透明效果。如图5

图5