FW4技巧:使用拖放创建不相交翻转
当鼠标指针滑过一个按钮,除了改变这个按钮的显示状态,您还可以让它改变在这一页中的其他区域的显示,在 Fireworks 中,这种翻转效果被称作不相交翻转( disjoint rollover)。
一个不相交翻转只比一个使用单个切片创建的图像交换翻转稍稍复杂一点。作为对鼠标指针从作为触发器的图像上空掠过或点击的响应,一幅图像将会出现在Web页面的不同位置。一个不相交翻转中的每一个图像都位于它自己的帧中。因此一个不相交翻转需要两个Web对象:一个是作为触发器的切片或热点和一个覆盖着你想要交换的区域的目标切片对象。
在你选择一个Web对象作为触发器时可以有三种选择:
1、如果作为触发器的区域不是一个翻转或其自身的外观不会发生改变,那么你可以将其绘制成一个热点。
2、如果你希望触发器区域的外观能够发生改变,那么你可以将其绘制成一个切片。
3、如果你想要使用按钮编辑器来建立一个触发器,那么你可以放置一个按钮符号。将行为捆绑到按钮与将其捆绑到切片或热点的过程是一样的。
创建一个不相交翻转也包含两个阶段(和前面仅使用单个切片创建图像交换类似):
第一阶段:你需要建立用作触发器的切片(或热点)和图像、作为目标的切片,以及用于存放交换图像的帧。
第二阶段:使用蓝色的拖曳行为曲线将触发器和目标连接起来。
下面就让我们完成一个创建不相交翻转的例子。
创建不相交翻转的的第一阶段:建立Web对象、图像和用来存放它们的帧。
1. 选择你想要用来触发不相交翻转效果的图像。如图1图1
2. 使用下列方法为选择的图像捆绑一个Web对象:
* 选择Insert > Slice或Insert > Hotspot将被选择的所有对象封装入一个Web对象。
* 使用Tools面板中的切片或热点工具在被选择对象上的一个特定的区域内绘制所需的Web对象。
在本例中,我将被选择的对象封装入一个切片中。如图2
图2
3. 在画布上与用作触发器的图像不同的位置上放置作为被翻转对象的图像。如图3
图3
4. 使用Frames面板创建一个新帧。如图4
图4
5. 在画布中引入或绘制你希望用于交换图像的图像。如图5图5
在引入和绘制图像时,你可以点击Frames面板中的Onion Skinning(洋葱皮)按钮,在弹出的菜单中选择Show All Frames(显示所有帧)。如图6图6
这使得其他帧中的图像在当前帧中都显示一个自身的透明版本,有助于使你更容易的将引入或绘制的图像放置到适当的位置。如图7
图7
在放置好用于交换的图像后,你可以再次点击Frames面板中的Onion Skinning(洋葱皮)按钮,在弹出的菜单中选择No Onion Skinning(没有洋葱皮),以避免各种各样的透明图像混淆了你的视觉。
6. 选择Insert > Slice为目标翻转图像捆绑切片。如图8
图8
至此,创建不相交翻转的的第一阶段—建立Web对象、图像和用来存放它们的帧的工作就完
成了。
下面让我们将触发器和目标连接起来。
创建不相交翻转的的第二阶段:—使用蓝色的拖曳行为曲线将触发器和目标连接起来。
1. 选择覆盖着触发区域的Web对象。如图9图9
2. 将作为触发器的Web对象上的拖曳行为手柄拖放到作为目标的切片上。
一条蓝色的拖曳行为曲线将把触发器对象和目标对象连接起来。同时,Swap Image对话框将出现。如图10图10
3. 在Swap Image对话框中的Swap Image From下拉菜单中选择你希望交换的图像所在的帧。在本例中,因为我们只有两个帧,因为我保持默认的选择Frame 2,点击OK。
一个不相交翻转如此就创建好了。现在,你可以在文档窗口的预览标签中查看一下不相交翻转的效果了。
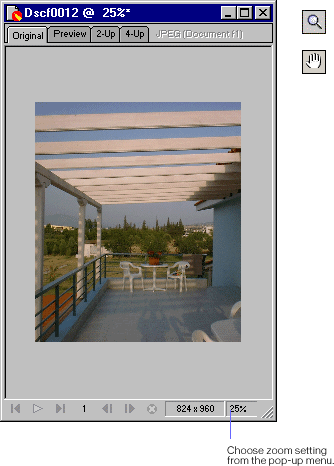
鼠标指针未移动到触发器图像上时如图11图11
鼠标指针移动到触发器图像上时如图12图12
【责任编辑:Shiny】