FIRWORKS4中MASK实例应用
前言
Fireworks不仅是一个优秀的网页图形工具,而且还是一个协同作战的巧手,Fireworks和Dreamweaver,Flash 有着完美的结合,她优秀的分割导出功能和对图象分切片质量调整的功能,她的下拉式菜单,按钮,点击切换功能,给我们做网页的时候带来了很大的方便。无论是图象处理,网页设计,动画效果,FIRWORKS都是一个很好的选择。
它的开放性则给每一个开发者以无限的想象空间,你可以扩展这个软件让它更好的为你所用...
FIRWORK4推出已不短的时间了,实践中给笔者的感觉比以前版本变化相当大,启动和操作界面做的更精致,没变的是整体风格,还是一样的矢量味十足,干净优雅。而在新版本中诸多的变化和新功能中,笔者以为尤其是在MASK和TWEEN方面的改进使我们能做更多的动画和产生更多的效果,使我们在做图方面更加得心应手。下面我们就来领略一下FIRWORKS4中新功能。
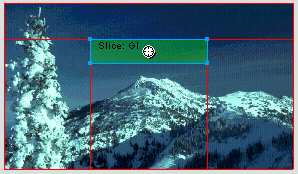
如图,

这是一个字含图动画,背景图片在文字中从左至右滑动,利用MASK我们只需几个步骤就可以实现。FOLLOW ME !
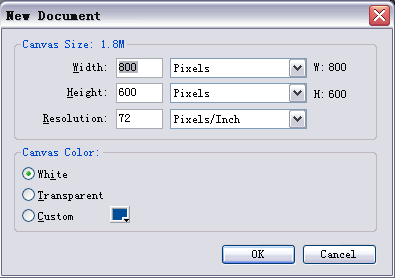
1、我们file->new,新建一图象文件。再选择File->Import导入一副所需图片。
2、选中此导入图象,选择Insert->Convert to Symbol...,Type中选择Graphic。将位图象转成对象,以方便我们做Tween效果。在Fireworks4中增加了动画对象,它保留了动画属性,当我们重复使用这个动画对象时,在Object标签中可以设置它的动画属性,比如移动,旋转,透明...等等。
3、选择文字工具在图片上输入文字,字体的大小,风格可以自行设定,颜色选择白色。同时选中文字与图片(可以按住SHIFT键,肯定文字在上),选择Modify->Mask->Group as Mask,将文字作为遮罩,遮罩下面的图形。在这一步里,我们得到的是一个透明的图形。我们在层标签中可以看到蓝色的方框包围的是层,旁边黑色的是遮罩,遮罩与图层之间有一个链条,如果我们单击链条取消链条状态的话,我们就可以单独对图层和遮罩进行修改。这里我们单击遮罩,打开Object标签,(在Fireworks里写入的文字属于矢量遮罩,所以Object标签显示的是矢量遮罩的参数,)其中Path Outline是路径轮廓,在这个模式下会以文字的轮廓去裁切图形,使图形作为文字的填充。而Show Fill and Stroke会显示文字的填充和描边。Grayscale Appearance灰度显示是默认的选择方式,在这种方式下图片会根据遮罩颜色的不同深度使图像产生不同的透明效果,它就同Fireworks3中的Mask to Image一样的。Path Outline则相当于以前的Mask to path。 由于我们的文字是白色的,用白色作为遮罩会使图片变成完全透明,(黑色使图像不透明,而不同的灰度使图片透明度不一样,这同PHOTOSHOP中通道是一样的,我都有点不明白了,不知道自己是在讲PHOTOSHOP,还是FIRWORKS了,呵呵),所以我们的图片完全不见了,这是正常的,当我们选择Path Outline。用文字裁切图片,得到如下图。
4、为了产生透过文字看到图片滚动的效果,我们要对下面的图片做滚动的动画。在层标签中取消链接状态,选择图层,这时层眼睛旁出现一只铅笔,表示现在是图片编辑模式下。用选择工具选择图片,将它移当文字左边,直到图片不可见,选择Edit->Clone .克隆这个图片,按住Shift键向右拖动克隆的这副图,同样使它在文字右边直到图片不可见。选择Modify->symbol->Tween Instances,设置Steps:10;记住一定要勾选Distribute to Frames才能将动画过程分配到产生的每帧中,而不是显示在画布上。 5、好了,现在打开画布下面的播放按钮,睁大眼睛哦,你的动画效果就成了。
6、最后我们得把我们的图导出成GIF动画,选择Fill->Export Preview.在出现在Export Preview中在Options的Foramt的下拉列表中选择Animated GIF这是必选的。选择Export...在导出对话框的Name中给图片取一个名字,保存类型选择:Images Only;Slices:Export Slices;在它下面的多选框中选择Selected Slices Only,取消Include Area Without Slics。这样我们就只会导出适当的动画区域,而不会导出多余的区域。
通过这个例子我们看出Macromedia公司在MASK方面做的很多改进,MASK TO IMAGE,MASK TO PATH都合到一个OBJECT面板中了,但MASK的概念分清了,有位图MASK,矢量MASK,JPEG MASK,我们在上例中创建的文字遮罩即是矢量遮罩。根据你选择遮罩类型的不同在OBJECT面板中会有不同的表现,注意你还得看你选择的是图层,还是遮罩,图层是蓝色的方框,MASK是黄色的方框,不同的选择OBJECT有不同的反应,相对于图层和对象OBJECT面板参数之少而言,此面板象是为遮罩专设的。
例二,看过苹果电脑网站的朋友肯定都对其半透明塑胶状按钮很感兴趣,它可就是在FIRWORKS中做成的啊,下面我们简单介绍一下它的做法。
1、选择Fill->New,建一个新文件。画布的width:300;height:100;颜色为透明色。
2、选择Rounded Rectangle Tool工具画一个圆角矩形,填充为中度灰色。
3、选中此矩形,复制并粘贴,位置保持重叠。填充为白色,后面将进行遮罩处理的对象就是它。
4、使用矩形工具画一矩形,大小正好包含住刚才的白色圆角矩形。选择填充工具,并在Fill标签中选择Linear线性填充,颜色选择blank,white黑色到白色渐变,并编辑黑白色块至如图。
选择油漆桶工具,出现填充手柄,调节成垂直方向并和上图色块位置调节交互进行至如图。
5、同时选中此黑白相间长方形和白色圆角矩形,选择Modify->Mask ->Group as Mask.进行遮罩处理。效果如 图
6、到这一步大致效果已出,只是不够晶莹透明,笔者考虑可以适当应用一些图层效果,将中灰色圆角矩形再次复制粘贴,得到第三个圆角矩形,放在最下层,选择Scale Tool缩放工具,将其适当缩小,运用Xtral->Blur->Gaussian Blur高斯模糊,调节Blur Raidus:10左右,虽提示转为位图,也在所不惜了。
7、上一步大小及模糊程度凭感觉而定,关键是这一步,选中最初的中度灰圆角矩形,在Layer面板中选择图层模式为Multiply,在Option标签中调节透明度为80%,使物体更富有光泽并且半透明。
8、为了让物体感觉更柔和,我们再来一次遮罩,画一个矩形,大小以完全能盖处这个物体,并填充white,black白色到黑色渐变,选择Modify->Mask ->Group as Mask。如果遮罩效果不太理想,你可以按Ctrl+z或在History历史标签中回到原来的步骤,重新调整遮罩的渐变效果。
还可以用 Fill 面板中的 Edge 选项的 Feather 羽化一下矩形,让他看起来更柔和一点。
12。最后选择文本工具,在上面输入文字,文字对象最好不要放在最上面,比较生硬,最后,加点背景就OK了,效果漂亮吧?
用同样的方法制作成的另一个按钮。
好了,我们在这篇文章中对FIRWORKS4的遮罩进行了一些学习,仅仅举了两个例子很难得窥全豹,远谈不上研究,只是抛砖引玉,希望朋友能来信与我探讨。