浅析Flash动画网站设计的思路、布局、技巧及文件处理
随着网络的普及,电子商务越来越广泛的深入到现代人的日常生活中,人们希望能在互联网上获取各种各样的信息。一个新颖、动感、漂亮的网页内容能有效提升企业形象及突出产品特征。虽然使用各种语言建立网站,能使网站功能完整,但是网站界面效果无法完美地实现。Flash则是一个可以实现功能完整、界面美观并且动感效果十足的网站设计工具。
与传统方式的网页平面制作相比,flash给网站带来的好处非常明显。结合Flash动画在网络应用中的实际表现,可将其特点归纳为以下5点:
1.适合网络应用:动画文件是Flash动画的基本特点,根据其内容的不同,使用矢量技术使得产生的网页文件非常小。Flash动画网页以“流”的方式边下载边播放,打破了带宽的局限。即使是在网络状况很差的时候也无需长时间等待。
2.表现形式多样:Flash动画网页的表现形式多样,可以包含文字、图片、声音以及动画等内容,如果不考虑文件的大小因素,还可在网页中插入视频片断。丰富的表现形式使Flash网页可以更好地表现了网站的主题。
3.内容针对性强:Flash动画网页可根据网站的特点,对网站进行针对性的宣传和表现,如促销广告可直接着手于促销手段的表现,而产品演示广告则着重与产品的功能和特点表现。这就使得Flash动画网页的表现能够更为直观,使浏览者更好地理解网站的意图。
4.具有交互功能:Flash可以通过Actionscript语句来实现交互功能。如浏览者可以通过单击网页导航条选项来获取自己感兴趣的内容,或通过单击Flash动画按钮连接到相关页面,以了解更加详细的信息。
5.布局灵活:由于Flash其灵活性,可以多层次地建立显示区域,实现在同一个区域中显示不同栏目内容的功能;可以随意排列网页原始内容;可以在同一个网站中出现不同的布局,并且布局之间的过渡非常自然。
动画网页的设计与传统网页设计一样,在设计前必须先对整个网站进行整体的规划,设计好网页的结构。
利用Flash制作网站时,可按照如下基本流程来进行:
1.确认网站主题:根据网站建立的目的,确认网站建立的主题,以及在该主题下需要表现的内容等。设计整体结构,策划好栏目和板块的编排问题。
2.前期构思:在确认主题后,就需要在该主题的结构内进行前期构思,要确定网站的制作风格以及表现方式等。
3.收集素材:根据前期构思策划的内容,有针对性地收集网站设计需要用到的文字、图片以及声音等素材。对于无法直接获取的素材,可以通过其他制作软件对相关的素材进行相应的制作和修改来获取。
4.制作网站所需要元素:可根据策划的相关内容及收集到的素材,在Flash中制作网站所需要的各种元素。例网站LOGO、导航菜单、内容展示以及版权信息等。
5.编辑网站页面:结合前期构思对网站进行整体编辑,根据网站整体结构设计网站首页及内页,并进行整个网站的整合。
6.网站文件修改发布:对编辑好的内容分别测试和调整,最后根据网站的应用目的和需要,将其以相应格式进行发布。
动画所表现的内容是以客观事物为基础的,但它具有独特个性,绝不是简单的模拟。因此,它需要具有丰富的色彩、独特的风格、精美的制作等,才能创造出强大吸引力的作品。
Flash网站设计时为了获得更好的动画效果,可以运用一些技巧。
1网页式导航菜单的设计:导航作为网页的重要视觉元素,是必要的。将它放置在明显、易找、易读的区域,当浏览者进入网站时,就能够第一时间看到它,并指引浏览者更快速地获取自己感兴趣的内容。
导航菜单的样式有很多,包括横排导航、竖排导航、图片式导航和下拉菜单导航等。多种样式的导航设计,可以与不同风格的页面设计协调统一。
一个网站中,不一定只有一个导航菜单,同一页面可能会出现两种以上的导航菜单。通常设计导航菜单时都是使用按钮来完成的,但当网站中的信息过多,导致导航栏目繁多时,按钮元件无法完成时。可以将栏目归类,采用二级栏目的形式。将一级导航栏目设计用影片元件代替按钮元件,定义影片元件的鼠标事件即实现按钮效果,而将按钮元件作为二级栏目。
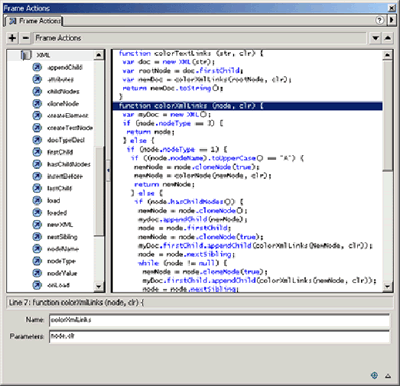
可以在一级导航栏目的影片元件实例的鼠标事件中添加代码如下:
functionbutClick1(event:MouseEvent):void
{
sd1.gotoAndPlay(2);
}
sd1.addEventListener(MouseEvent.CLICK,butClick1);
//表示当鼠标单击实例“菜单1”时,开始播放菜单1中的第2帧
以上代码实现了一级菜单到二级菜单的跳转。
2个性化LOGO设计:Logo设计是将具体的事物、场景、事件和抽象的理念、精神、方向通过特殊的图形固定下来,使人们通过logo标志,自然的联想到企业形象。标志(logo)与企业的经营紧密相关,logo标志是企业日常经营活动、广告宣传、文化建设、对外交流必不可少的元素,它随着企业的成长,其价值也不断增长。LOGO有文字的形式和图形化的形式,动态的或静态的。动态的LOGO,比静态的更能吸引人的注意。制作一个精美的LOGO,即是给网站一个的灵魂,起到一个画龙点睛的作用。
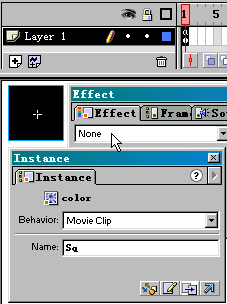
要想设计出简单、精美、独特、富有代表性及具有较强应用性的LOGO,必须具备一定的美术功底、图像处理能力及动画制作能力。首先应根据网站的类型、内容和风格,设计符合国际标准、代表企业形象的精美图案,如日本全日空航空公司采用仙鹤展翅的形象比拟飞行和祥瑞,日本佐川急便车采用奔跑的人物形象比拟特快专递等;然后利用图像处理软件PS来完成图形和文字的艺术设计,运用动画制作软件Flash完成标志的动画设计,为标志添加动画效果。如:用遮罩动画实现图形的由无到有的显示动画、形状动画实现文字的动态变化等。最后,将LOGO的动画效果设计转换成元件,以供反复利用,并将LOGO元件放置在首页醒目的位置上。
3网站色彩风格设计:网页风格的四个基本要素是:颜色、线条、形状和版式。不同色彩搭配的效果,给人的第一感觉也是不一样的。一个网站不可能单一地运用一种颜色,这会让人单调、乏味的感觉;但也不可能将所有的颜色都运用到网站中,给人轻浮、不稳重的感觉。
一个网站必须有一种或两种主题色,既不至于让浏览者失去方向,也不至于单调、乏味。通常情况下,一个页面内尽量不要多于4种色彩,太多的色彩容易让人没有归宿感。当主色调确定好以后,考虑其他配色时,一定要考虑其他配色与主色调的搭配,要实现什么样的效果。如,红色系象征着活跃、热情、勇敢、爱情、健康;绿色系代表公平、自然、和平、幸福、理智;蓝色系代表自信、永恒、真理、真实、沉默、冷静;紫色系代表权威、尊敬、高贵、优雅、信仰、孤独。因此,婚庆网站多采用红色系,旅游和园林类型的网站使用绿色系比较多,蓝色则被誉为是企业色,被很多企业和政府机关所偏爱。也有几种颜色在网页设计中是几乎不被大面积使用的,比如棕色、紫色。
4醒目的网站首页设计:首页是网站面向浏览者的门户,有了好内容还必须有吸引大众目光的有创意的版面设计,才能更好地宣传与推广网站。设计时必须从四个方面考虑:一是加强文字的可读性;二是加强视觉效果;三是统一的简单风格;四是新颖和个性化的布局。
经常用到的版面布局形式有:”T”结构布局、”口”型布局、”三”型布局、对称对比布局等。我们可以根据网站的整体风格及内容选择合适的布局。如,“T”结构布局,优点是页面主次分明、结构清晰,缺点是太死板,很容易让人”看之无味”;“口”型布局,优点是信息量大、充分利用版面,缺点是页面拥挤、不够灵活。还有一种POP布局,POP引自广告术语,就是指页面布局象一张宣传海报,以一张精美图片作为页面的设计中心,常用于时尚类站点,优点是漂亮吸引人,缺点就是网页下载速度慢。
首页无论选择何种布局,站点结构必须满足用户的需要,都必须有效的传播主要信息,快速的将用户引导至其目标位置。通常设计时,应该简单、明了、醒目,内容突出,为了保证减少初始页面的下载时间,尽量的少用动画,使用矢量图形。首页一定要包含首页向内页的画面跳转,即必须有醒目的导航菜单。设计时只需要四个层:背景层、内容层、导航条及动作层,见图二。
5网页间的跳转设计
当网站结构有多级导航菜单时,如果在同一个文档中制作所有的动画效果,文件容量就会过大。既想保留所有的动画效果,又想减少文件容量,可以将动画效果分别制作在不同的文件中,然后使用载入文件动作,分别载入相应的动画,实现相同的动画效果。如导入SWF文件代码:
loadMovieNum(“show.swf”,1);
注意必须将所有相关的SWF文件都存放在同一个文件夹下。
6.文件大小的处理
在浏览网站时,能否快速地浏览到所要的内容,是每一个浏览者最关注的事。所以,一定要考虑网页在加载时是否能快速地打开,要将动画文件处理得比较小,有几种方法:
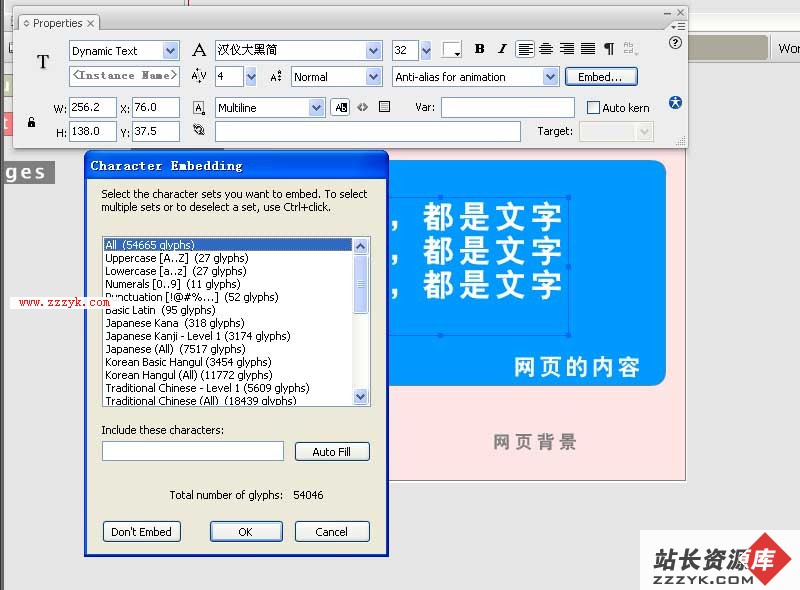
(1)先将需要的图片用PS处理成为JPG或PNG格式的图片文件。还可以在flash中进入“库面板”,在库中对着要压缩的图片文件右击鼠标,在弹出的菜单中选中“属性”,去掉“使用导入的JPEG数据”选项,在弹出的“品质”中填入小于100的较低的数据(一般选50就可以了),最后“确定”。
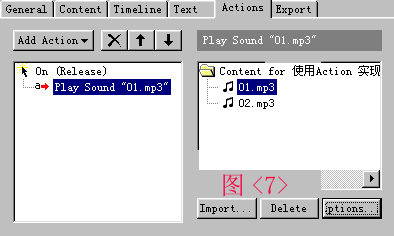
(2)对于要插入的音乐文件,应该选择MP3格式文件,或用音频转换器转换成MP3格式的文件。同时可以在Flash中的“库面板”中,选中要压缩的mp3文件右击鼠标,在弹出的菜单中选中“属性”,去掉“使用导入的MP3品质”选项,在打开的窗口中选较低的“比特率”,再点“确定”。
补充:web前端 , HTML/CSS ,