Fireworks仿苹果站魔术球
教程重点简述:渐变填充与打孔功能
效果简介:该效果的制作步骤非常的简单,在这里我们需要注意的事是培养观察力,为什么以往我们制作的那些所谓的球体都感觉很生硬,甚至不像个球体呢?最大的原因就是我们没有经过仔细的观察,对于各种光源的角度掌握的不好.不具备光感的圆形又怎么能算是球体呢!
操作步骤:
一、创建透明球体
1、新建宽高各200像素的场景,底色白。
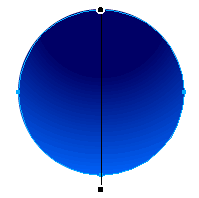
2、选择Effipse Tool(椭圆工具),按住Shift键在场景中画出一个正圆形,填充颜色深蓝。选定该圆,然后打开Fill(填充)面板,在填充种类下拉列表中选择Linear(直线渐变)为圆形填充,在渐变颜色设置指定第一个色块的颜色为深蓝,第二个色块颜色为蓝。完成编辑后,将场景中的圆形的渐变控制手柄改为垂直。效果见图1。
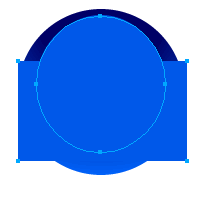
3、再次使用椭圆形工具,画出一个稍小于底图的正圆形。然后使用矩形工具画出一个较大的长方形覆盖住小圆形的底部,将顶部留出50像素即可,最后,按住Shift键选定两个图形,选择Modify-Combine-Punch(修改-联合-打孔)命令将小圆形打穿,取得顶部。效果见图2。
4、选定打孔取得的图形,在Fill面板中编辑其渐变色。该图形使用的填充渐变仍然是Linear类型。指定第一个色块的颜色为白色,第二个色块颜色为底图的渐进色,使得该图形能够和底图圆形很好的融合。还有,别忘记将渐层控制手柄的方向改为垂直。效果见图3。
5、再次画出一个椭圆形,将其底边与底图大圆形的底边对齐。为该椭圆形填充渐变,使用Radial(射线)渐变类型。指定第一个色块为亮蓝色,第二个色块白色为。然后,指定椭圆形的羽化度为65。完成设置,最后改变渐层控制手柄为垂直,将控制手柄中代表光源点的小圆形拖动到椭圆形的底部。效果见图4。
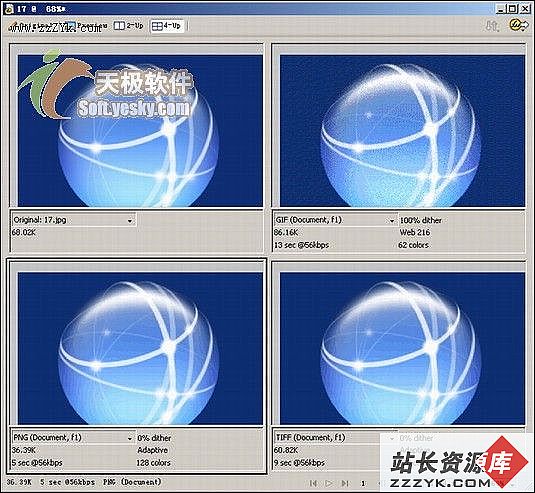
6、这是最后一步,我们将完成球体的制作。再次利用椭圆形工具画出一个较小的椭圆形,指定填充颜色为亮蓝,然后指定该圆的羽化度为30即可。最后,画一个扁圆,指定填充颜色为黑色,羽化度为30,打开层面板,将含有黑色扁圆形的层拖动到最下层。最终效果见图5。
第1页:创建透明球体 第2页:制作球体内光线效果
二、制作球体内光线效果
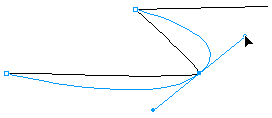
7、使用椭圆形工具画出一个同球体底图相同大小的圆形,完成后,按住Alt键,利用鼠标拖拽该圆,复制一个新的圆形,将它们的稍微错开一点距离,然后使用Punch(打孔)命令,取得月牙状图形,最后,改变图形颜色为亮蓝,指定羽化度为1。见图6。
8、按照同样的方法,取得各种角度的月牙形状。切记的一点是不要令月牙形状超出球体的实际范围。为了是球体内光线表现的更逼真,个别的月牙图形需要改变透明度。改变方法是:选择月牙形,在层面板的左上角的透明度选项中直接输入数值或者拖动左侧滑秆即可。最后,选择一些月牙形的交接点,画个小圆形,指定一下羽化度。在最终效果见图7。
本节教程中的一个小技巧:往往我们再做复杂图形时,总是需要复制一些元素。反复的Ctrl+C和Ctrl+V实在令人反感。这里提供一个小技巧,就可以减轻工作量了。按住Alt键,用鼠标拖动需要复制的元素即可,这个小功能适用于任何元素。第1页:创建透明球体 第2页:制作球体内光线效果