Swish1.5l轻松进阶(下)
用Swish做出的文字特效,轻松立就,是件非常惬意的事。可是靓靓的效果看着总有些单调,再导入图片,配上音乐,都觉得少了点什么,能不能将文字动画放在Flash中发发光彩呢?第二篇 和Flash协同作战
在Swish中文件保存的格式为swi,这在Flash中是打不开的,只有输出为swf格式的动画以后,我们就可以工作了。
一 导入法:
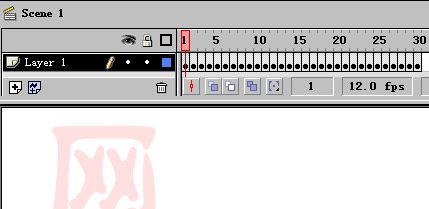
刚刚入门的闪客就喜欢直来直去,打开Flash,新建动画文档。再按File-->Import,在弹出的对话框中选取你要导入的动画,结果就是下图的样子了。
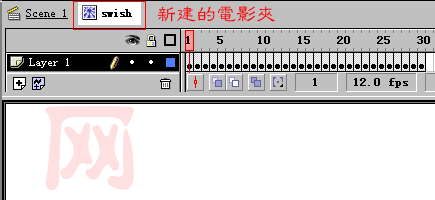
因为导入进来的Swish动画是整个动画的一部分,这时你会发现要移动它们到合适的位置非常麻烦,所以最好的做法是为这些导入进来的动画建一个电影夹子(Insert-->New Symbol)让它们住下。如下图:
这时你只要移动电影夹子了,岂不是方便多了!
有些闪客觉得这样做不好,把好端端的一个Swish动画给破坏了,特别是做好以后一旦不满意,就只好摧倒重来很辛苦。这些闪客用的是不伤筋骨的命令法。
二 命令法(Load Movie):
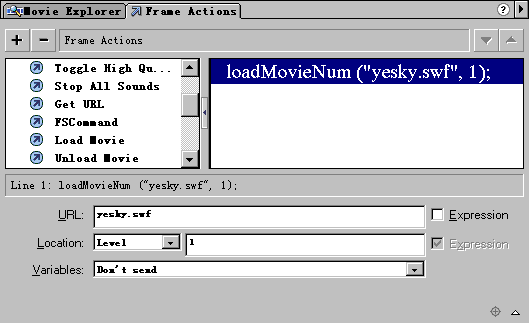
你可以在帧中或是按纽中的Action中加入Load Movie的命令。
在这里我只简单地说一下: URL这栏填要导入的动画名称;下面的Location中选取Level,右边的水平等阶要大于1,越大越在最上面;最下一栏Variables中一般是Don`t send.
这里又要说明一下,刚才导入法建立一个电影夹子很方便,这里呢?能不能以此类推。同样道理,你可以建立一个空的电影夹子,再在它的第一帧上加上Load Movie的命令。
三 在Flash中偷梁换柱法:
大家都知道,Flash做出的动画体积小,因此适合网上传播,Flash文件小的一个主要原因是在Flash中有Symbol(符号)的概念,在Flash中一个元素做成以后再要用,只要到库中重复借用,而不增大文件的体积。不知大家是否发觉Swish的动画一样体积比较小,那么它的动画机理中也存在Symbol(符号)的概念,不信往下瞧!
当你在Flash中导入Swish的动画后,你再打开库面板,你会发现在动画中有多少个元素,那么在库中就有几个Symbol。这有什么用呢!
我们这里举个例子:
这是在Swish中完成的一个简单动画。
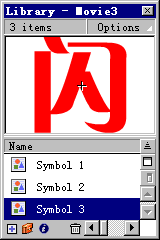
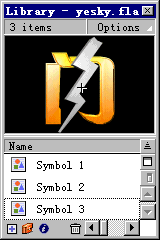
当在Flash中导入后,库面板的内容为下图:
因为动画中只有天极闪这三个字,所以在库面板的内容为三个。现在我们就在Flash中来编辑各个元素。最后变成如下图:
这时的动画又不同啦!
现在该明白偷梁换柱的意思吧!你可以保留这种特效,还可以用其它的元素并不一定要求是字体了!
小窍门:到现在你会发现即使Swish不支持中文,你也不怕了,因为你可以到Flash中动手术,给它改头换面。(还有一个小巧的文字特效软件Flix,它不支持中文,同理你可以让它……)在上一篇 擅用字体中还建议大家创建字体,其实如果只有几个字的话,你可以到Flash中来一下,不必大动干戈来创建字体了!