flash百叶窗
制作步骤
1、运行FLASH MX 2004,新建一FLASH文档,设置文档属性:大小为400×300像素;其它属性默认。
2、Ctrl+F8新建一影片剪辑,重命名为“叶片”,如图1所示。点击“确定”后进入“叶片”影片剪辑中编辑。

3、在工具箱中选择矩形工具,在“叶片”影片剪辑中画一无线框的长条矩形(颜色随意),长400(同主场景的宽)高30(主场景的1/10大小),并让其中心对齐,如图2所示。

4、在第30帧处按F6键插入关键帧,将30帧处的矩形尺寸改为400×1像素,如图3所示。

5、点击第1帧,然后打开属性面板,在属性面板中设置1~30帧补间为“形状”,其它属性为默认,如图4所示。

6、在第31帧处按F7键插入空白关键帧,然后再第50帧也按F7插入空白关键帧,此时时间轴为图5所示。

7、在第50帧处加入AS语句(图6):
_root.play();

8、返回主场景中,将“图层 1”重命名为“Mask”。Ctrl+L打开库面板,将“叶片”影片剪辑拖至主场景中,然后再将“叶片”影片剪辑复制出9份(和最开始拖拽出的“叶片”一共10份)。(提示:可以按住键盘上的Ctrl键后拖拽“叶片”影片剪辑快速复制),如图7所示。

9、Ctrl+A将十份“叶片”全选,Ctrl+K打开对齐面板,确保已经启用“应用于舞台”,先后点击“垂直居中分布”与“水平居中分布”,如图8所示。

此时舞台如图9所示。

10、确保10份“叶片”都已被选中,按F8将其转换为影片剪辑,重命名为“百叶窗”,如图10所示。

11、执行【文件】菜单→【导入】→【导入到库】命令,导入5幅图片,在库中将那五幅图片重命名为“A”、“B”、“C”、“D”和“E”,如图11所示。(重命名图片没有什么特殊意义,主要是为了下面写教程时方便一些)

12、新建两图层,分别为“ABCDE”与“BCDEA”,然后调整一下图层的位置,图层的顺序见图12。

13、点选图层“ABCDE”中的第1帧,将库中的位图“A”拖拽至“ABCDE”层的第1帧中,并适当调整“A”图片的位置与大小,使其与舞台同宽同高,并与舞台对齐,如图13所示。

在“ABCDE”的第2帧处按F7,插入一空白关键帧,将“B”位图从库中拖拽至“ABCDE”层的第2帧,并适当调整图片大小与位置;在第3帧处按F7,插入空白关键帧,将“C”位图从库中拖至“ABCDE”层的第3帧中,并适当调整其大小与位置……同样方法,第4帧中放入“D”图,第5帧中放“E”图。
14、在图层“BCDEA”中,用同样方法放入图片,“BCDEA”层中的第1帧中放“B”图,第2帧中放“C”图,第3帧中放“D”图(如图层的名称一样,1至5帧的图片分别是B、C、D、E、A)。
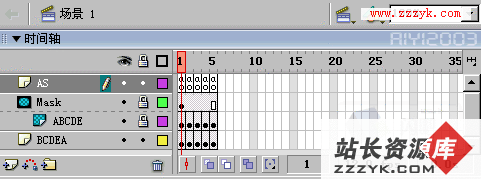
完成后,将“Mask”层延长到第5帧(在“Mask”层的第5帧位置处按F5键插入帧),此时时间轴如图14所示。

15、在“Mask”层上右击,在弹出的右键菜单中选择“遮罩层”,时间轴为图15所示。

16、新建图层,重命名为“AS”,在“AS”层的第1帧中加入语句:
stop()
然后复制“AS”层的第1帧(在“AS”层第1帧上右击→复制帧),粘贴在“AS”层的第2至5帧上。(也主是说,“AS”层的第1至5帧,第帧里都有一条语句“stop()”)此时时间轴为图16所示。

17、完成制作,Ctrl+回车测试。
补充:flash教程,动画技术