FW4技巧:使用拖放创建图像交换效果
在Fireworks中你能够通过简单的拖放来创建复杂的图像交换效果。对于指定当鼠标指针从切片或热点上空掠过时切片和热点将要发生些什么事情而言,使用拖放行为是最快和最有效率的手段。直到Fireworks 4出现,才使设计者们越过了必须通过Behaviors面板才能建立图像交换事件这一步。通过简单的将拖放行为手柄从一个作为触发器的切片或热点拖放到一个作为目标的切片就可以快速的创建翻转。
拖放行为手柄是一个有着十字线的圆形标志,位于切片或热点的中心。
当你选择了一个作为触发器的Web对象时,Fireworks会显示出该Web对象的所有行为关系。默认情况下,一个拖放行为关系由一条蓝色的曲线描述。如图1图1
仅使用一个切片的图像交换翻转通常用于创建按钮或一个当鼠标指针掠过时会发生改变的图像。
要创建这种类型的翻转,你只需将拖放行为手柄拖放到切片的边缘即可。看上去与Simple Rollover行为很像,但它们之间最大的区别是使用图像交换你可以从任何一帧中获取交换图像,而使用Simple Rollover你只能从第二帧中获取图像。
你将分两个阶段来创建一个图像交换:
第一阶段包括建立切片、翻转图像和用来存放它们的帧;
第二阶段是将图像交换行为捆绑到切片上。
在下面的这个例子中,我们将创建一个有三个帧的图像交换。
创建图像交换的第一阶段:建立切片、翻转图像和用来存放它们的帧:
1. 选择你想要用来触发翻转效果的图像。如图2
图2
2. 选择Insert > Slice将一个切片捆绑到这个图像。如图3
图3
3. 点击Frames面板底部的New/Duplicate Frame(创建新帧/复制帧)按钮添加一个新帧。如图4
图4
4. 在画布上被切片所占用的区域中放置第二个图像。如图5
图5
5. 再创建一个新帧。如图6
图6
6. 在画布上被切片所占用的区域中放置第三个图像。如图7
图7
至此,创建图像交换的第一阶段—建立切片、翻转图像和用来存放它们的帧的工作就完成了。其结果是在切片下的第一帧中放置了一个红色的矩形,在切片下的第二帧中放置了一个蓝色的矩形,在切片下的第三帧中放置了一个绿色的矩形。
现在,是到了让我们为切片应用图像交换行为的时候了。创建图像交换的第二阶段:将图像交换行为捆绑到切片上:
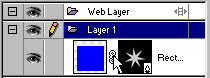
1. 选择覆盖着翻转图像的切片。如图8
图8
注意:你可以选择三个帧中任何一帧上的切片,因为切片是在帧间共享的。
2. 将鼠标指针放置到位于切片中心的拖放行为手柄上,指针将变成手的形状。如图9
图9
3. 点击并按住鼠标按钮,指针将变成抓握的形状。如图10
图10
4. 将抓握状指针拖曳到切片的边缘,当蓝色的拖曳行为曲线出现时,释放鼠标按钮。Swap Image(图像交换)对话框将出现。如图11图11
5. 在Swap Image对话框的Swap Image From(从...处交换图像)下拉菜单中选择你希望交换的图像所在的帧。点击OK。
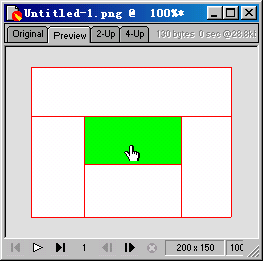
在本例中,如果我们选择Frame 2的话,则在预览时,你将看到红色的矩形将与Frame 2中蓝色的矩形发生交换,如图12。
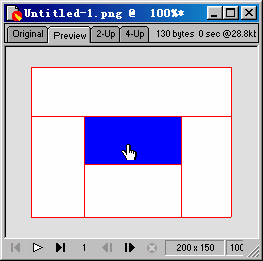
而如果我们选择Frame 3的话,则在预览时,你将看到红色的矩形将与Frame 3中绿色的矩形发生交换,如图13。
图12 图13【责任编辑:Shiny】