全面透视Flash 5的浮动面板(1)
内容提要:本文对Flash 5的17个浮动面板作了详细的介绍,包括:| 1.信息面板(Info) | 2.填充面板(Fill) | 3.笔触面板(Stroke) | |
| 4.变形面板(Transform) | 5.对齐面板(Align) | 6.混色面板(Mixer) | |
| 7.色彩样本面板(Swatches) | 8.字符面板(Character) | 9.段落面板(Paragraph) | |
| 10.文本选项面板(Text Options) | 11.实例面板(Instance) | 12.特效面板(Effect) | |
| 13.剪辑参数面板(Clip Parameters) | 14.帧面板(Frame) | 15.声音面板(Sound) | |
| 16.动作面板(Actions) | 17.动画管理器面板(Movie Explorer) | - | |
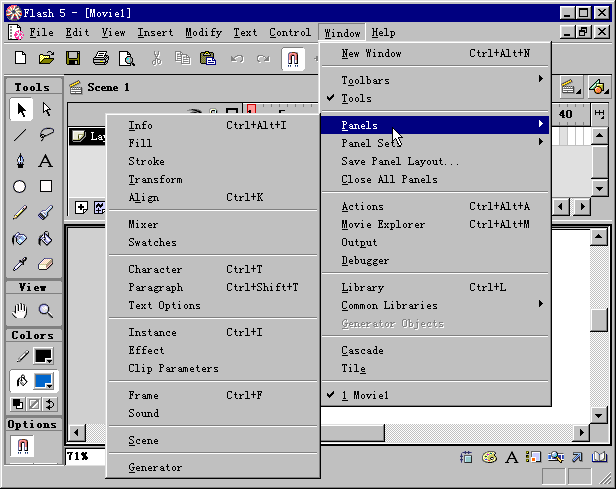
从Window菜单选择Panels,你就可以看到Flash 5的大部分面板列表。通过这个菜单即可打开需要的面板。

下面就按菜单上列出的顺序,一一给大家详细介绍。
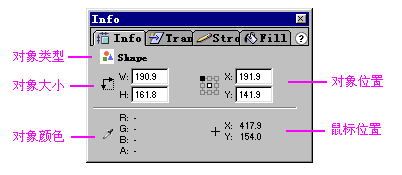
1.信息面板(Info)
信息面板显示编辑中 把《ǘ韵蟮?种信息:类型、大小、位置(坐标)和颜色,以及鼠标的当前坐标。当你改变对象的大小、颜色、位置等属性时,信息面板会即时反映出来。笔者感觉到该面板很实用的一个功能就是,如果你用鼠标拖动不能精确确定对象的大小,或不能精确定位对象在编辑区中的位置时,可以直接在大小输入框或坐标输入框中输入精确到0.1的像素值,来确定精确确定对象的大小或位置。注意:输入完毕后要回车!

在通常情况下,Flash 5把几个面板组合在一起,构成一个组合面板—标签式面板。这样更方便使用,不至于占去太多的屏幕空间。当然你也可以把它们拆分开来,用鼠标按住标签往外拖即可变为独立的面板。要组合时又可以把它拖回去。上面这个Info面板里就组合了Info面板、Transform面板、Stroke面板和Fill面板。
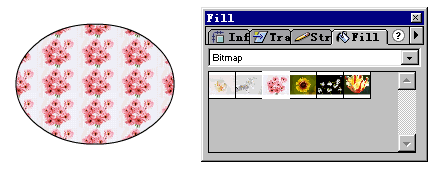
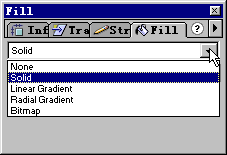
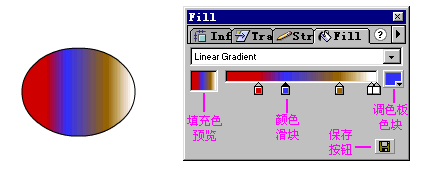
2.填充面板(Fill)
填充面板提供了4种填充方式:Solid(纯色填充)、Linear Gradient(线性渐变填充)、Radial Gradient(辐射状渐变填充)和Bitmap(位图填充)。

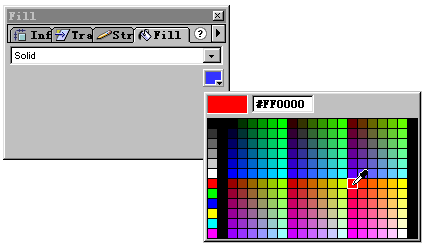
①选择纯色(单色)填充方式,只能从调色板或屏幕上的任意地方拾取一种颜色来填充。

②选择线性渐变填充方式,可以使用线性渐变色填充。在线性渐变填充面板中,可以左右移动颜色滑块,调整滑块代表的颜色在渐变色中的位置。单击其中的某个滑块(即选中该滑块),然后单击调色板色块,弹出调色板,从中拾取一种颜色,可以改变当前滑块代表的颜色。设置好渐变色后,从工具栏中选择油漆桶工具,即可用设定的渐变色填充图案。如果对自己设置的渐变色感觉满意,需要保存起来供以后使用,可以单击保存按钮,把它保存到颜色样本面板(Color Swatches)中。往后打开颜色样本面板,即可在该面板的下部选用所保存的渐变色。

③选择辐射状渐变填充方式,可以得到辐射状渐变效果。设置方法与线性渐变填充相似。

④选择位图填充方式,可以使用导入的位图填充图案,得到各种各样的填充效果。