FW4中文帮助--结合Dreamweaver和Fireworks(2)
优化Dreamweaver中Fireworks生成的图像
您可以在Dreamweaver中快速调用Fireworks的图像输出设置功能,而不必打开整个Fireworks.Fireworks的图像输出设置功能提供了诸如图像格式设置,优化属性设置,动画属性设置,文件大小设置等非常简洁和使用的图像输出处理功能,大大方便了随时对图像进行的一些网络适用性调整.
在Dreamweaver中改变Fireworks图像的优化设置:
| 1 | 在Dreamweaver中,选择您希望处理的图像,选择菜单 Commands > Optimize Image in Fireworks (命令 -> 使用Fireworks优化图像). |
| 2 | 如果有弹出信息框,确认是否调用源PNG图像进行修改. |
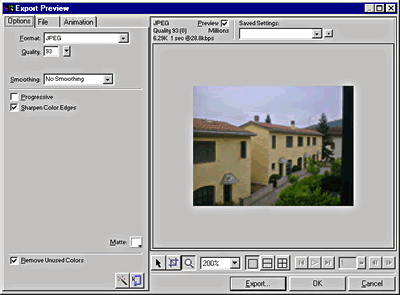
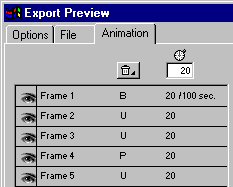
| 3 | 在Fireworks的输出设置对话面板中,设置图像优化属性:  |
| 设置优化属性,请选择 Options(选项)标签. 更多信息,请参看 输出时进行优化设置和预览. | |
| 设置文件尺寸属性,请选择 File(文件)标签. 更多信息,请参看 调整Fireworks图像尺寸. | |
| 设置动画文件属性,请选择 Animation(动画)标签. 更多信息,请参看 编辑Fireworks动画文件. | |
| 4 | 当您完成图像的设置,点击 Update(更新) 按钮完成修改. |
| 点击 Update(更新) 按钮将自动更新Dreamweaver里的图像文件,如果您使用了源PNG文件进行修改,自动保存修改后的 . | |
| 如果您改变了图像的格式,例如将图像从GIF格式变为JPEG格式,Dreamweaver链接检测器将检测到文件名的改动,并弹出对话框询问是否相应的修改链接.在弹出对话框中选择 OK ,Dreamweaser自动完成链接的修改.如果您将一幅命名为 my_image.gif 的图像改为 my_image.jpg,则整个站点中,与 my_image.gif 相关的链接将自动更改为 与 my_image.jpg 的链接. | |
调整Fireworks图像的尺寸
在Dreamweaver中调用Firewokrs图像输出设置功能,您可以调整图像的尺寸.
修改图像尺寸:
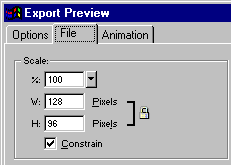
| 1 | 在Fireworks的输出设置对话面板中,选择 File(文件) 标签. |
| 2 | 您可以按照百分比或者输入数值调整图像尺寸.选中 Constrain(约束) 选项将等比例的调整图像.  |
| 3 | 选中下方的 Export Area (输出区域)选项,您可以定义输出图像在Dreamweasver中显示: |
拖动预览窗口中的图像控制柄,调整输出的区域 | |
| 在文本框中输入数值,定义输出区域. | |
调整动画属性设置
您也可以对Dreamweaver中Fireworks生车各动画文件通过优化命令进行属性调整.调整时与使用Fireworks Frames(影格)面板一致.
编辑动画文件:
| 1 | 在Fireworks的输出设置对话面板中,选择 Animation(动画) 标签. |
| 2 | 选择下列的一种方式预览动画效果: |
| 显示单影格影像.在左放的影格列表中选择该影格.或者在右下方的动画控制栏中选择. | |
| 显示动画.点击右下角的动画控制栏中的 Play/Stop (播放/停止)控制按钮. | |
| 3 | 编辑动画: |
| 点击垃圾箱图标在弹出菜单中设置影格处理方式.. | |
设置影格延迟时间.选择您希望设置的影格,在时间数值输入文本框中,输入数值.数值以1/100秒为单位. | |
| 设置动画的循环属性,点击 Looping(循环) 按钮,在弹出菜单中选择数值. | |
| 设置 Auto-Crop(自动剪切)功能对动画前后影格进行自动判别,影像相同的区域合并,不同区域单独输出.这将减小文件的大小. | |
| 设置 Auto-Difference(自动区别)功能,动画按照前后影格中像素的改变输出,像素相同的合并,不同的单独输出.这将减小文件的尺寸. | |
更新Dreamweaver中Fireworks生成的HTML代码
更新Dreamweaver中Fireworks生成的HTML代码
在Fireworks中选择菜单 File -> Update HTML (文件 -> 更新HTML)命令.Fireworks自动将Dreamweaver中使用的关联的图像或表格进行代码更新.更新HTML命令使您对源PNG的修改能直接应用到源PNG对应的网页中去,而不必再对页面进行编辑.该命令也可以在Dreamweaver没有打开的情况下进行.
更新Dreamweaver中使用的Fireworks HTML代码:
| 1 | 在Fireworks中,选择菜单 File -> Update HTML (文件 -> 更新HTML). |
| 2 | 在弹出窗口中找到您需要更新的页面,点击 Open(打开)确定. |
| 3 | 确定您保存图像文件的文件夹,点击 Choose(选中)确定. |
| Fireworks自动更新Dreamweaver中对应的 HTML 和 JavaScript 代码. | |
| 如果Fireworks无法在单前页面更新 HTML 代码(有可能该页面文件不包含Fireworks文件),它将给出在Dreamweaver文件中插入HTML代码的选项.默认的,Fireworks将JavaScript代码放在页面的起始部分,HTML代码在页面的尾部. | |
创建网页相册
在Dreamweaver中应用创建网页相册命令让您可以快速创建一个相册站点.这一命令通过Javascript调用Fireworks处理选中文件夹下的一系列图像,创建缩略图和大图.并自动完成缩略图与大图的链接,完成页面.使用创建网页相册,您必须在系统中安装有Dreamweaver和Fireworks.
在您开始创建前,请先将需要处理的图像统一放在一个文件夹下(该文件夹可以不在站点内),并确认图像的扩展名为(.gif, .jpg, .jpeg, .png, .psd, .tif, 或 .tiff)之一.不在上述格式的图像文件不会包含在网页相册中.
创建网页相册:
| 1 | 在Dreamweaver中,选择菜单 Commands -> Create Web Photo Album (命令 -> 创建网页相册). |
| 2 | 在 Photo Album Title(相册标题)文本框中,输入标题.标题将显示在缩略图页面上部的灰色背景的表格中. |
请访问www.zzzyk.com 试试 CopyRight © 2012 站长网 编程知识问答 www.zzzyk.com All Rights Reserved
部份技术文章来自网络, |