Fireworks圆角矩形之深入探索
首先声明,这个教程仅仅可以作为一个讨论的话题来进行,讨论话题的中心是由一个问题引起的,希望大家能够通过多种角度、思路考虑同一个问题。问题如下:
问题:如何才能制作出这样一个矩形框--有两个圆角,两个直角?比如下面的效果图所示:
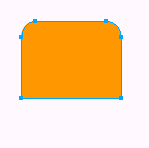
如果上面的效果图你感到烦乱的话,那么就来看看这个单一的效果图吧:
制作的方法有很多,你可以想到有几种呢?
我们的答案是:6种!
[第一种方案:Mask(遮罩)的灵活运用]
如果是刚刚通过遮罩教程学习的朋友看到这个问题,想必会不经思索的会说:“Easy,使用Mask,就可以轻松实现这种效果!”果真如此吗?请看:
1、选取工具箱的圆角矩形绘制工具,在编辑区绘制一个任意形状的圆角矩形,如下图:2、选取矩形工具在编辑区绘制一个矩形,以能够覆盖住圆角矩形的一半大小为佳,如下图所示:3、选定矩形对象,快捷键“Ctrl+X”,剪切它,然后执行菜单命令“Edit--Paste as Mask”,这样我们需要的效果就已经出现了,如下图所示:[方案总结:是一种比较好的思路方法,但是太复杂……不适合初学者]
[第二种方案:使用“Modify--Combine--Punch”命令来实现]
1、绘制圆角矩形。
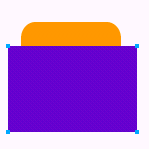
2、绘制一个矩形框,放置到圆角矩形需要产生直角的那一端,位置摆放如下图所示:3、同时选定两个对象,执行菜单命令“Modify--Combine--Punch”,效果已经出现了,请看下图:[方案总结:方便快捷,好方法……]
[第三种方案:使用“Modify--Combine--Intersect”命令实现]
1、画出圆角矩形。
2、绘制一个矩形框,矩形框的大小要以能够覆盖住圆角矩形为宜,具体的位置摆放如下图所示:3、同时选定两个操作对象,执行菜单命令“Modify--Combine--Intersect”,看看效果是不同样出现了?如下图所示:[方案总结:不错的方法,但是一半不会考虑使用它,或者考虑不到。]
[第四种方案:使用“Modify--Combine--Crop”命令实现]
1、画出圆角矩形。
2、绘制一个矩形框,矩形框的大小要以能够覆盖住圆角矩形为宜,具体的位置摆放如下图所示:3、同时选定两个操作对象,执行菜单命令“Modify--Combine--Crop”,看看效果是不同样出现了?如下图所示:[方案总结:可以发现该命令和“Modify--Combine--Intersect”这个命令有异曲同工之妙,一般不会想到使用它……]
[第五种方案:使用“Modify--Combine--Union”命令实现]
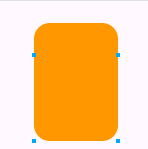
1、绘制一个圆角矩形。
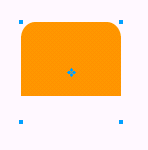
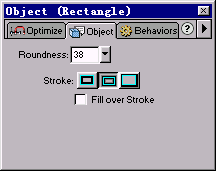
2、选定该圆角矩形,快捷键操作“Ctrl+Shift+D”,原地克隆一个相同的圆角矩形,将克隆对象向下拖动一段距离,如下图所示:3、选定克隆对象,打开Object(对象)面板,将该圆角矩形的Roundness的数值调整至“0”,这样,圆角矩形就又变成了矩形,调整方法如下图所示:4、调整后的编辑区的两个对象如下图所示:5、同时选定编辑区的两个对象,执行菜单命令“Modify--Combine--Union”,我们可以发现,同样的效果图也产生了,请看下图:[方案总结:想来想去,我总感觉这才是解决本问题的正解,而且非常符合题意,你不这样以为?呵呵,没关系,还有最后一种方案……]
[第六种方案:使用工具箱的Knife工具实现]
1、绘制出一个圆角矩形。
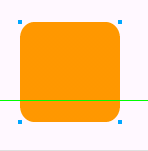
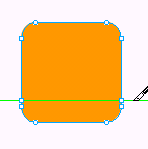
2、从上侧标尺栏拖出一条水平方向的辅助线,位置根据你的需要而定了,如下图所示:3、选定圆角矩形对象,然后选取工具箱的Knife工具,沿着辅助线水平方向对圆角矩形进行切割,如下图所示:4、切割完成,我们可以清楚的看到,圆角矩形已被切割成两大部分了,从路径节点的显示情况就可以说明这一点了,请看下图路径节点的显示情况:5、使用点选工具将切割的两个部分分别拖开,需要的部分留下,不需要的部分当然喀嚓掉了——删除!
[方案总结:我感觉还是这种方案比较利索,方便,快捷''是六个方案之中最好的一个方案!]
通过上面我们采用六个方案来解决同一个问题的操作过程,希望大家对FW中一些命令和工具的掌握能够更熟练,思路也能够更开阔一些……
不管怎样,希望这篇教程能够给你一些帮助!