用FW制作立体镂空齿轮
效果简介:这一款齿轮效果不同于以往的是它给人的视觉感受具有很强的立体感,它的制作主要应用了打孔功能,变形工具和铅笔工具。下面就让我们一步步的来学习它的制作。
一,建立新场景,底色白。选择Ellipse Tool(椭圆形工具)按住Shift键画正圆形,指定圆形填充色为重金属黄。
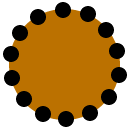
二,再次使用椭圆工具画一个小圆形。然后通过Ctrl+C以及Ctrl+V进行反复的拷贝粘贴,最后,将这些小圆形错开些距离排列到圆形地图的边缘。见图1。提示:反复的拷贝和粘贴很是麻烦,你可以画好一个图形后,按住Alt键,然后用鼠标反复托拽该图就可以得到相同图形了。这个快捷方法对矢量和位图都有效。
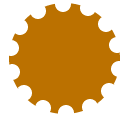
三,选中所有小圆形,按下Ctrl+J将它们结合为一整幅图形。然后按下Ctrl+A全选场景中图形,选择Modify-Combine-Punch将大圆形打穿。效果见图2。
四,使用椭圆形工具,按住Shift键画一个稍小于底图的圆形,放置于底图正中,按下Ctrl+A全选,然后再次使用Punch命令打穿底图。
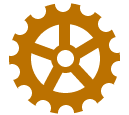
五,选择Rectangle Tool(矩形工具)画一个竖直的长方形。长度为底图镂空部分的一半即可。然后按住Alt键,托拽出5个相同的长方形,利用Scale Tool工具将各个图形旋转并排列成五角形状。最后,画一个正圆形将五个长方形的交界点覆盖。见图3。
六,全选场景中图形,选择Modify-Combine-Union结合全部图形。然后再次画出一个小圆形,放置在图形中间,用Punch命令打穿底图。完成齿轮平面图的制作。最终效果见图4。
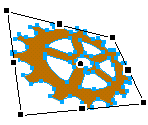
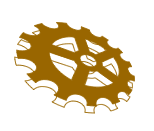
七,选择Distort Tool(扭曲工具)调整图形显示形态。见图5。
八,拷贝并粘贴一个图形副本,将处于底部的图形填充部分关闭,指定描边颜色为重金属黄。同图形副本颜色相同。然后稍稍调整图形副本的位置,使两图产生交错。见图6。
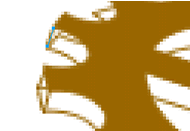
九,将场景放大到400%,使用Line Tool(直线工具)将上下图各个交错点用直线连接起来。最后,全选场景中所有元素,按下Ctrl+G合并成组。至此完成全图制作。见图7
十,最终效果图。那么这些图形我们可以用来装点页面,运用的恰当的话,将会给一个平淡的页面增色不少。
风云设计眼