Flash制作精美动态网页 六
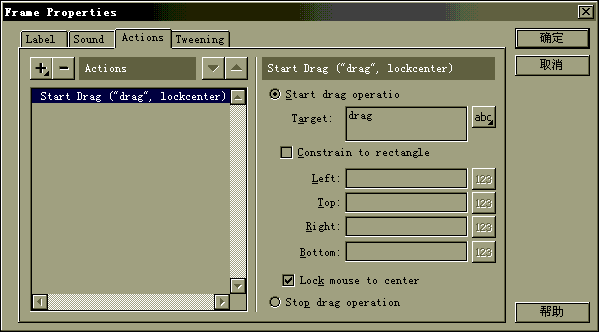
⊙ 癘K”。在“drag target”所在的影帧上点击右键,选“property(属性)”,再在“动作(action)”对话框内选择“开始拖曳(start drag)”动作,对象(target)选“target”,并勾选“锁定中心点(lock center)”(如图22)。
Ctrl+Enter,预览一下,你会发现movie clip“drag”的中心会一直紧紧的跟着鼠标的指针尖端移动,真的是形影不离啊!这时候还得回到scene窗口,右键点击“drag target”选“Property”,在“Color Effect”里将其Alpha值设置为“0”,这样“drag target”就被隐形了。
说了半天,究竟这“drag”和获取mouse坐标有何用?其实,因为“drag”紧跟着鼠标,所以“drag”的中心坐标就是鼠标指针所在点的坐标,这样我们就可以通过“获得属性(getproperty)命令”获取“drag”的坐标位置,间接的得知鼠标得位置了。具体的做法是:为了图层布置简洁方便,我们新起一个叫“command”的空白图层,专门用于写命令。在command图层的第一帧,在“property(属性)”中设置“动作(action)”如下:图23

来逐句逐句分析一下:
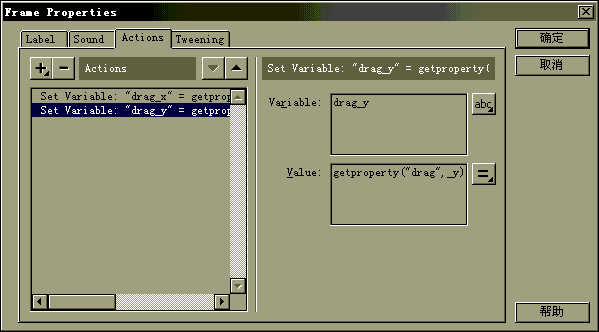
Set Variable: "drag_x" = getproperty("drag",_x)
Set Variable: "drag_y" = getproperty("drag",_y)
这两句的意思是:设置一个变量(Variable),名字为"drag_x"或"drag_y",变量等于目标“drag”的x坐标值或y坐标值。这样,通过 “drag”, 我们得到了鼠标指针的坐标。
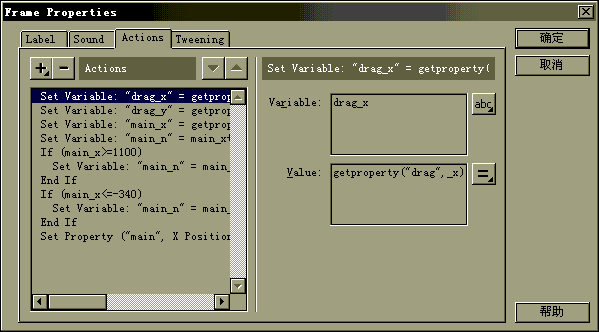
紧接着就可以设置控制“main”运动的函数了。这是关键中的关键!我们在上面的命令的基础上再加上几句,大家请看图24。

增加的语句如下:
Set Variable: "main_x" = getproperty("main",_x) //获取“main”的x坐标值
Set Variable: "main_new" = main_x+(drag_x-380)*(-0.1) //算出button新的x坐标值
这还不行,由于现在movie只有一帧,上述命令只会运行一次,“main”变换了一次位置以后,就不动了。所以我们要在各层上都加上第二帧,加个“action(动作)“:“go to and play frame 1”。这样,movie反复的播放这两帧,各项命令也反复被执行,“main”的位置也不? 随着鼠标的变化而变化,动起来了!
试试看!“main”随着鼠标的运动,也跟着动起来了!不错吧!
但是很快你会发现,如果鼠标一直被你放在movie中心的一侧的话,“main”很快跑出了画面,不能还原了!这怎么行呢?所以还要再加些命令,使“main”循环运动,loop个不停……命令如下,附加注释:
If (main_x$#@62;=1100) //如果新的x坐标大于1100
Set Variable: "main_new" = main_new-760 //令新的x坐标向左移动760像素
End If
If (main_x$#@60;=-340) //如果新的x坐标小于340
Set Variable: "main_new" = main_new+760 //令新的x坐标向右移动760像素
End If
Set Property ("main", X Position) = main_new //将新的x坐标赋予“main”
到这里,你应该知道为什么要用三条button条做成一个长长的家伙了吧?这是为了避免“main”移动时尽头暴露在scene上。因此,我们用了个小小的障眼法,当中间的button条向右移动时,左边的button条紧跟着移动过来填补留下的空间。当左边的button条的左边缘也移动到scene的时候,即x坐标为760+340=1100的时候,就用命令使“button group”向右移动760像素,返回原位。由于单一个button条长760像素,因此虽然向右移动760像素,scene里的画面看上去却没有任何变化,而实际上我们刚才看见的左边button条已经被调换成中间的那一个了。处理向右运动情况的方法类似,大家动动脑筋吧!
Ctrl+enter,呵呵,这回“main”无论怎么跑,都不会消失啦!到了这里,最重要最核心核心的第五步完成了!别忘了还没做mouse over效果啊!