金属效果导航菜单之二
效果简介:这个金属效果的导航菜单同样的也是通过渐变完成的。不同于上一个效果的地方是,它采用了明暗对比,立体的效果大多在同色系的底色下表现的不明显,不突出。那么只要你更换一个与它在颜色上形成鲜明对比的底色就可以凸显出它完美的效果了。很多时候,网页的配色也是如此的。
教程重点:明暗对比,渐变效果。制作步骤:(在这里我们不做细致的制作讲解,仅提供每一步完成的效果和简要说明。)
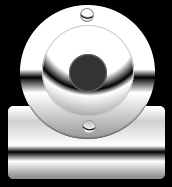
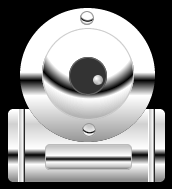
1、我们现在看到的是5个圆形经过填充渐变后的效果。底图最大的圆形使用了(linear)直线类型渐变,中间较大的圆形使用了(Radial)射线类型渐变,最中间的圆形填充了黑色,描边为浅灰,上下两个小球体是中间大球体的副本。

2、画一个圆角矩形,为它填充直线渐变。在我的源文件里这个矩形是通过圆形打孔得来的。这使它看起来像一个托架。
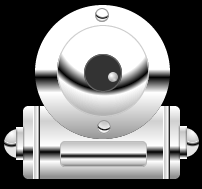
3、这一步在中间黑色的圆形右下方添加了一个小球体。在圆角矩形的左右添加了两个很细的长方形,这两个长方形的渐变填充是在放大到800%的模式下完成的。最中间的小矩形实就是大矩形的副本,然后使用比例工具压扁,最后指定了它的描边,颜色为浅灰。这使它有凸出的感觉。

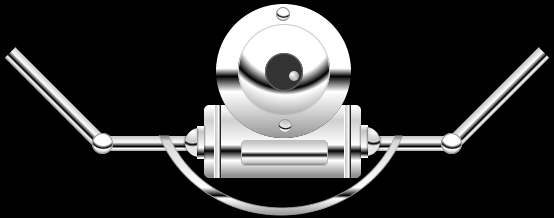
4、两侧的半圆是通过Punch(打孔)命令得来的。对其中的一个进行填充,然后拷贝一份,利用水平翻转命令将填充好的半圆翻转过来,半圆两测的长条矩形也是通过这种方法,填充-拷贝-翻转而得到的。
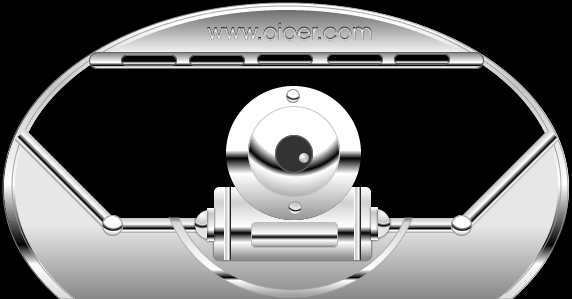
5、这一步添加了两个向上倾斜的柱状体,它们都是在填充完成后通过比例翻转命令得到的。连接处的球体是顶部中间的球体的副本。下面的半圆形是通过大小两圆相交,使用打孔命令得到的,最后为它填充渐变。

6、这一步加入了一个很大的扁圆形边框,它也是通过打孔命令得到的,然后为它填充了直线类型渐变。上下填充的部分都是通过钢笔工具勾画出来的。在填充一些较为复杂的图形空界面时经常使用到钢笔工具。我们应该注意善加利用它。

7、添加导航按钮部分。这一部分由一个长的圆角矩形和5个小圆角矩形构成。将一个单独的小矩形填充完成后,通过拷贝得到了其他四个,然后组织排列整齐就完成了。最后,将这些圆角矩形合并为组,拖动到最下层。
8、两边的尖角形状是通过打孔命令得到的,首先利用矩形工具画出一个长条矩形,然后使用自由变换工具托拽出一个尖角,再画出一个扁圆,通过打孔命令得到圆形的边缘效果,最后,为它填充直线渐变。完成制作图形制作。