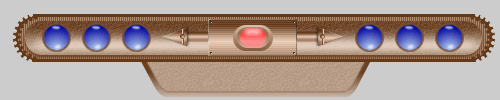
金属效果导航菜单之一
金属类型的导航条一直广受青睐。很多朋友质疑Fierworks是否能够制作出那么细致的效果,现在我们可以说:完全可以。一般来说,金属类效果的制作大多都是应用渐变效果,掌握好渐变就能够实现很具立体效果的样式。当然,这需要你在平时注意观察我们眼中所见的一切立体效果的事物。掌握好光感是极其重要的。另一点就是,要大胆的构思,合理的组织安排各种立体元素,组合成很炫的效果。这需要有一定的设计素养,模仿是个很好的学习方法,但不要抄袭。自己的创想才最精彩。
制作步骤:首先要说明的是,由于金属类的效果重复的步骤较多,制作起来也比较费时,所以我们这里只做简单的介绍。你可以下载我们提供的源文件,自己摸索、实践。相信你很快就能够掌握这种制作方法。
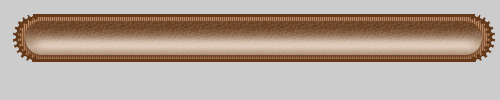
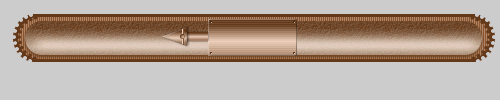
1、建立新文件后,在场景中画圆角长方形。然后通过制作齿轮效果的方法将长方形的两端圆角打穿,形成锯齿效果。如图1所示。
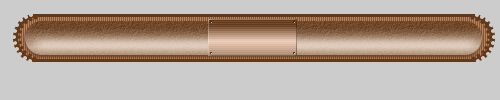
2、拷贝一份底图并将它的宽高缩减。使用比例工具总是不能按我们的要求达到精确的宽高比例。这时候你可以使用info(信息)面板来调整元素的宽高。这样就很容易达到精准的效果。
3、就像我们制作苹果站导航按钮那样,画一个圆角矩形,为它填充(linear)直线渐变。然后,为它指定一种才质进行填充,材质的总量有20%就可以了,最后,再加入一条亮色,指定羽化度。

4、同上步一样,填充渐变,要切记的是这个小长方形的亮光部分要稍稍高于下面的圆角矩形亮光部分。同样的,在填充(Fill)面板中为它指定一种材质。总量比例也是20%。唯一不同的是,这个矩形是添加了内斜角效果的。最后,用画球体的方法为该矩形的四个边角各添加一个类似按钮的小物件。

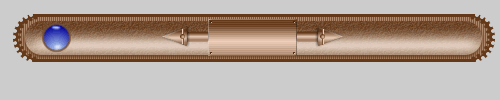
5、箭头很容易做,使用多边形工具画出个三角形,然后将它稍微压扁,再为它填充渐变,最后,为其添加内斜角效果。右侧的横线其实就是一明一暗两条直线构成的。柱管是一个小长方形填充了渐变得到的。最后,为了装饰,在横线的中间画一个小圆球。

6、制作一个发光的类似透明的小球体。这很简单吧?!对了,别忘记指定描边哦,要使用底图的相近色。稍微深一些就可以了。

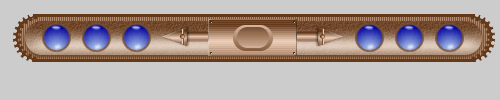
7、复制刚刚制作完成的小球,整齐排列在箭头的左右,这就是菜单的按钮了。然后画一个圆角的小矩形,为它填充渐变,顶部是亮色,底部是暗色。最后,复制一个同样的矩形,缩减它的宽高,改变渐层控制手柄的方向。也就是将刚刚的填充渐变翻转过来。

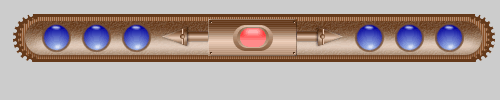
8、画中间的红色按钮。这于制作苹果站的导航按钮是同一种方法。

9、最后一步,首先画一个圆角矩形,然后通过变形工具将左右两边拖拽成斜边,让它看起来像个梯形。然后填充渐变,最后拷贝一份相同的梯形,缩减它的宽高,指定描边,使用底图同色系中浅色即可。填充材质。

10、不用说了,当然是添加切片,指定滚盖,最后输出为Html and iamge了。