如何使用Fireworks制作动画(三)
一个网页要做得美观、能吸引人,动画是其中一个不可缺少的点缀。目前各种格式的动画层出不穷,从原来的JAVA动画到现在网络上最热的FLASH电影以及正整装待发的SMIL多媒体技术等等,它们都一直在至力于丰富网页的内容,提高网页的可观性。然而,由于浏览器的支持以及目前网络数据传输速率等方面的限制,动画GIF图片仍然是目前网络上用得最多最广泛的。而Fireworks正是你用来制作GIF动画的最好选择。
我们先从一个比较简单的例子来开始我们的教程,让我们先来做个如右图所示的动画图标:
步骤一:准备制作该动画的资源:所谓无米不成炊,我们必须先制作构造该动画所必需的所有图片。




步骤二:开启Fireworks,打开多重文件:选择"File"--$#@62;"Open Multiple"命令--$#@62;这时将弹出一“打开”对话框如下图:
进入放置了该六张图片所在的目录,然后按动画中图片显示的顺序依次选取图片,并按"Add"按钮将这六张图片加入到对话框下面的窗口;注意啦:我们还必须勾选对话框最下面的"Open as Animation"(以动画打开)选项,不然的话我们打开的将是六张分开的静态图片;最后,我们再按下"Done"(完成)按钮。就这么简单,动画就出来啦,赶快按下窗口状态栏右下角的播放按钮预览一下吧。
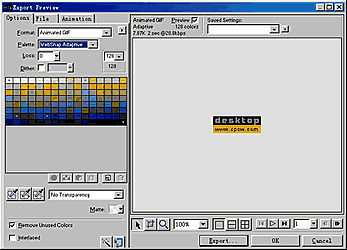
步骤三:存储动画:我们可以通过利用“File”(文件)--$#@62;“Export Wizard”(转存精灵)来存取我们制作的动画;也可以通过按“File”(文件)--$#@62;“Export Preview”(转存预览),同样都是弹出“Export Preview”对话框。
步骤四:在“Export Preview”对话框中,从"Frame"(格式)菜单框中选取"Animated GIF "(GIF动画);在"Palette"(调色板)菜单框中选取"Adaptive"(最适色彩)? 在颜色总数菜单框内选取"128"。
步骤五:选取该对话框的Animation选项卡,如上图。在这里我们可以设定GIF动画中每一帧的插放时间,这里的最小时间单位是1/100秒即0.01秒。因此,如果我们对某一帧的插放时间设定得越长,则该帧图片就会停留得越久。还有一点,我们必须注意:Fireworks默认的GIF动画只是播放一次并不循环,如果你想使自己做出来的动画是无限次循环插放的话,我们必须按下"Loop"(循环)按钮循环播放的次数域中选取“forever”。最后,你只要按下"Next"(下一步)后再输入“File Name”(文件名)就一切OK啦。
一点补充:大家先来看看这个动画与上图那个有什么区别?告诉你,原来该动画被我设定了循环播放的次数三次(在"Loop"按钮右边的次数设定菜单框内进行选取),因此动画循环播放三次后便停止。