Firework3.0的图形处理(续)(二)
p>对象编辑模式在使用Fireworks的对象编辑模式时,因为我们可以将位图图片转换成对象图片来处理,所以Fireworks中常用于处理特效字的功能面板,如Effect功能面板、Style功能面板等功能此时也都能大派用场。这给想对图片做各种网页上常见特效的朋友带来了极大的方便。
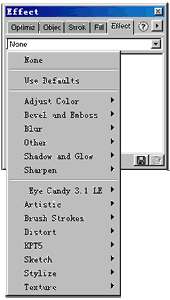
Effect功能面板里包含了网页上多种常见的效果,如:Belvel and Emboss(斜面与浮雕)、Shadow and Glow(阴影与发光,见图6、图7的效果)、Blur(模糊)等等。如何来使用它们呢?
1、用魔术棒在打开的图上点击一下,然后选取菜单Edit--$#@62;Select Inverse将要做特效处理的小狗选取。
2、新建一个新文件,将小狗挎贝并粘贴到新建的文件里。
3、在对象编辑模式下选取图片对象,然后点选Effect功能面板“None”框里的其中一功能选项,如Drop Shadow投影。
4、 适当设定各参数后,按“确定”退出。
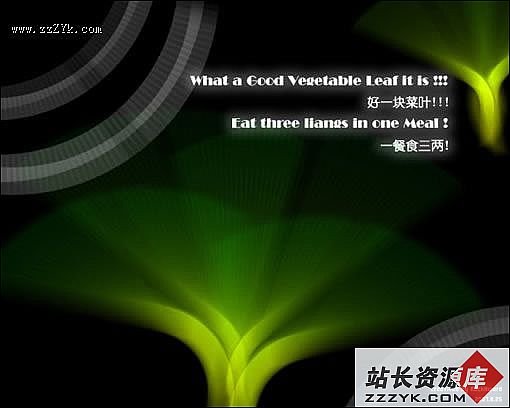
 图5
图5  图7
图7 Style功能面板里的各种风格选项同样可以应用到图片对象上,你只需在选中图片对象的同时,单击一下Style功能面板中的其中一种风格模块,Fireworks立即就会为你创造出你所希望得到的效果,如右图8的小狗毛刺效果。愿意的话你也可以自己创建一个新的Style模块,这样以后要对图象做同样效果的时候,你就只需单击一下你的鼠标,嘿嘿,这里的Style模块功能是不是有点类似乎于Photoshop的Action功能呢?
 图8
图8  图9
图9 羽化效果我们做得多,但是你又知不知道在Fireworks中结合Feather(羽化)和Mask Group(遮照)技术,你还可以做出各种各种非常优美的效果呢?如右图9。
1、打开图片,进入对象编辑模式。
2、用绘图工具在图片上绘制一圆形,配合Fill功能面板,填充一款你喜欢的纹理和颜色。通过设定Object功能面板中的透明系数,适当调节圆形遮照的透明度。
3、选取菜单Modify--$#@62;Path Edge--$#@62;Feather。
4、按着Shift键,同时点选圆形及图片对象,选取菜单Modify--$#@62;Mask Group--$#@62;Mask to Path。
通过使用对象编辑模式下特有的变形、斜切、扭曲
在前面我已经提过,Fireworks中的两种图象编辑模式其实没有很明显的界线,我们也大可不必非去分个青红皂白不可的,因为很多的效果我们往往都要同时使用到这两种图象编辑模式,如果将它们割分得太清楚这反而会让你觉得妨手妨脚了。
 图10
图10 图11
图11 Fireworks中的滤镜虽然远远不及Photoshop的丰富,然而对于处理我们网页上常用的图象特效,这些滤镜已经是足够应付了。并且Fireworks同样可以支持第三厂商开发的外挂滤镜,右图11就是对图10作了Eye Candy 3.0的Motion Trail处理后的轨迹特效。Fireworks中大都的滤镜都适用于它本身的两种图象编辑模式。
无边在这篇文章里只想对如何使用Fireworks来处理图象做个大体的介绍,如果看过这篇文章之后,你已经对Fireworks的图形处理功能有了个大体的概念,无边的目的就已经达到了。如果在这里无边没有具体谈及你想要的效果,别急,动手试验一下吧,很多事,总要亲手试试才会知道的。