Flash精致动画图标:跟随鼠标移动的放大镜
目前流行的图标设计软件组合是 Illustrator/ Corel Draw + Photoshop (本文不讨论像素图标),做出来的图标是静态的,如果要应用于Flash, 必须通过位图导入,且不说透明GIF的锯齿、PNG的大体积,光一个马赛克现象就使得可用性大打折扣了,更不用说做一个动态的图标。
用Flash设计图标的优点是显而易见的: 支持动态图标,无失真放大,移植方便,可以和声音结合等等。缺点是不适合表现复杂的光影,一看就是卡通的。
先看看我的实验作品:
左图:放大镜和影子可以随鼠标移动 中图:透明小球 右图:显示系统时间的时钟
调节每个图标下面的滚动标尺,图标大小会作相应变化和显示点击这里下载源文件
前面我们介绍了中间的透明小球绘制、右边的精致时钟显示,通过详细的绘制方法和过程介绍,相信你一定能掌握画立体形体的基本方法,那就是:依次画基本形状、渐变、高光、阴影。本节我们来聊聊左边这个放大镜和影子可以随鼠标移动的文件夹图标。
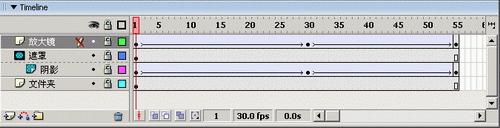
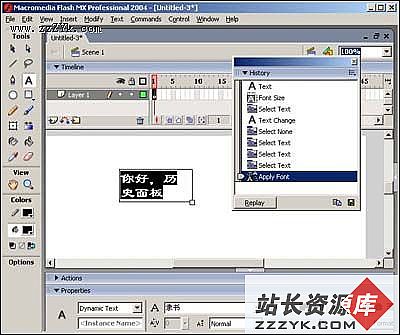
我们把鼠标移到第一个图标的地方,可以看到放大镜会运动,同时阴影也随着运动,而且只在一定的区域中显示,正是Flash让图标充满动感。这是完成后的时间线:
说明:如果你对Flash一窍不通,建议你先找本入门的书看看,限于篇幅,本文可能无法满足你的需要
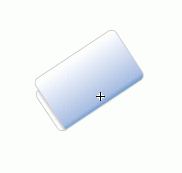
元件分解图:1.文件夹
纯粹的渐变+轮廓,注意轮廓的颜色淡一些。2.阴影
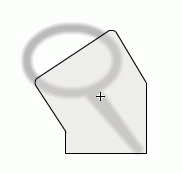
先画出一个圆和一条线,然后转化成填充,最后柔化边缘并转成元件。
3.遮罩
实际上只是半透明部分,见源文件。
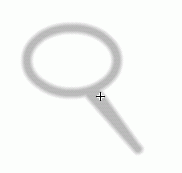
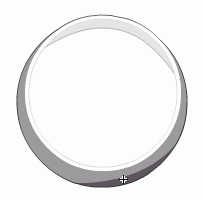
4.放大镜
放大镜主体部分,白色的粗线条已经转化成填充,中间再用墨水瓶工具填上淡淡的轮廓。
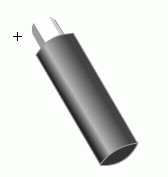
放大镜手柄,塑料部分用渐变,金属部分直接用线条画出形状,然后上色并删除线条。
注意:放大镜主体和手柄一起转到元件中,这样可以一起运动。
下面我们要做的,只是创建最基本的动画了,限于篇幅,本文不再详细介绍,如果感兴趣,可以到经典论坛Flash专栏提问,欢迎光临:)
具体的ActionScript代码请下载文章开头的源文件参考。
特别推荐——设计类视频教程:
 Photoshop视频教程 |  Coreldraw视频教程 |  Flash MX 视频教程 |  网页设计制作视频教程 |  3DsMAX视频教程 |