环绕路径文字的制作
p align="left">Command命令 :Attach to Path和Detach from Path在网页制作过程中,我们常需要制作环绕路径的文字.而制作它在FW中是非常轻松就可以实现的。如在FLASH使用的运动的环绕文字就可以采用在FW中做出效果再导入到FLASH中。因为FW与FLASH同是MACROMEDIA的产品,因此FLASH非常支持FW中制作的图形.
1.File--$#@62;New建立一个300X300的工作区.
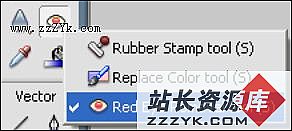
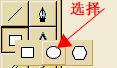
2.选择Ellipse工具
 ,用shift+鼠标左键在工作区画出一个正圆.
,用shift+鼠标左键在工作区画出一个正圆. 如果此时圆内填充有颜色,请选择Fill面板中的none和stroke面板中none.使圆成为空心和边缘无色.


**:当鼠标在空白处点击后将看不到圆,但它是实际存在的.鼠标滑过时会显现红色,此时点击会成为蓝色,表示选中目标.
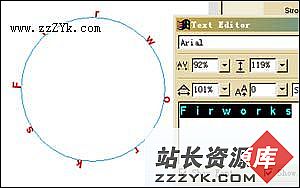
3.用Text工具在工作区任意处点击一下,会出现Text Editor面板,
 这时输入你要加入的文字,设置好间距,颜色,大小等,点击Apply,再点击OK.
这时输入你要加入的文字,设置好间距,颜色,大小等,点击Apply,再点击OK.
4.此时在工作区只见文字.按住shift不放,用鼠标左键点击文字区,再点击隐藏的圆.同时选取二者,
选择Text--$#@62;Attach to Path.
就成为环绕路径的文字. 如果此环绕的范围和别的效果不够好,可以再次编辑文字.双击文字,会出现Text Editor.
**:此时只可以改变文字的设置却不能更改圆的设置.如果需要更改圆,选中文字(此时文字与圆已经合二为一,所以无法对圆进行修改),可以使用Text--$#@62;Detach from Path,就可以分离文字和圆.

那么分离以后就可以对圆进行修改了,如填充颜色,加边线等及其它各种效果,完成后再次使用Attach to Path命令.
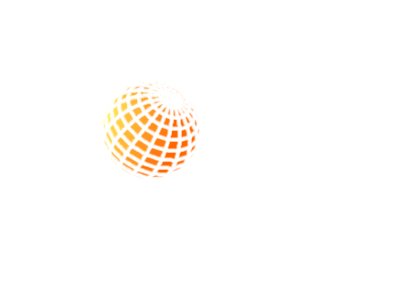
**:我们可以在任意路径中使用Attach to Path命令.下面的图形就是我在FW中用Attach to Path命令结合其它命令做出的效果.