Swish 2新特点先睹为快
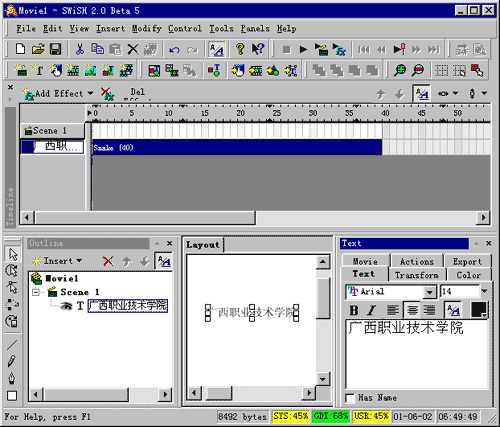
Swish 2已经进入beta 5测试阶段,很快就要正式发布了。与Swish 1.5相比,它有什么改进呢?告诉你,它的变化可大了,请先看看它的尊容吧。

是不是已经认不得了?!下面就请大家先来看看它有哪些新特点:
1.所见即所得(WYSIWYG)显示
在Swish 2中显示的对象与在Flash播放器中完全一样。文本、图形和图像(包括透明图像)的渲染与在Flash播放器中完全相同。
2.可以绘制矢量对象
Swish 2增加了一些矢量绘图工具,可以绘制矩形、椭圆、线段和贝塞尔曲线。这些图形可以仅仅是轮廓,也可以填充颜色、渐变色或图像。
3.多个对象选择与组合
按住Shift或Control键单击,可以同时选择多个对象。然后可以把这些对象组合起来成为组合对象。按Ctrl+Shift单击,或使用轮廓面板(Outline),无需打散就可以选择和编辑组合对象。也可以同时选择多种特效和多个动作。
4.复杂特效可以应用于任何对象组
复杂特效(如爆炸、波动和挤压)可以应用于任何对象组。例如,由贝塞尔图形构成的一组对象、文本对象和图像对象,均可以应用爆炸特效。
5.调整大小手柄
使用调整大小手柄,可以调整对象的大小,旋转和扭曲对象。例如,使用修改菜单(Modify)命令,可以旋转或倒置对象。
6.调整形状手柄
使用调整形状手柄,通过添加或删除角点可以改变矢量图形的形状,拖动角点和边框可以改变边框曲率。
7.可视化编辑渐变填充
可以在布局视图中直接使用调整大小手柄编辑渐变填充。
8.新的用户界面
Swish 2用户界面由一组面板组成。每一个面板显示Swish动画的不同视图或选定对象的属性。这些面板包括:Layout(布局)、Outline(轮廓)、Timeline(时间轴)、Movie(动画)、Scene(场景)、Shape(矢量图形)、Text(文本)、Image(图像)、Transform(变换)、Mixer(混色)、Actions(动作)、Content(内容)、Export(导出)和Html(网页)。这些面板可以浮动、停泊,或组合成标签式面板。Swish 2也支持浮动和停泊工具栏。工具栏和菜单用户都可以配置。可以给菜单命令指定快捷键。
9.支持多文档
Swish 2允许同时打开多个文档,可以选择在新的窗口中打开一个文档,或在一个窗口中打开多个文档。
10.可滚动/可缩放布局视图
使用缩放命令或缩放工具可以缩放布局视图,也可以用滚动条或摇动工具滚动。在布局视图中可以选择显示标尺和网格线。
11.画图工具
Swish 2增加了一些矢量绘图工具,可以绘制线条、矩形、椭圆、线段和贝塞尔图形。这些图形可以打开或填充,轮廓和填充色均可以部分透明。图形中可以填充单色、线性渐变色或放射渐变色,或经过剪裁的图像。
12.可以制作四种状态的按钮
在Swish 2中,可以设计4种状态的按钮:Up、Over、Down和Hit。播放动画时,当鼠标指针放在按钮上面时显示Over状态;当在按钮上按下鼠标键时显示Down状态;其它情况下显示Up状态。Hit状态总不显示,用于定义按钮的激活区大小。每一种状态均可包含任何数量和任何类型的对象(包括精灵,但不能包括按钮)。Hit状态只能包含一个图形对象,用以定义按钮的激活区。轮廓视图中的眼睛图标可用来控制选定按钮状态的显示。
13.精灵对象(动画剪辑)
精灵是动画中的小动画,有它自己的时间轴,可以独立于主时间轴播放。精灵中可以包含各种对象(包括精灵对象),也可以包含动作,但只能作用于其本身,不能影响其它精灵和主时间轴。精灵总是循环播放,除非插入了停止播放动作。精灵的背景总是透明的(由棋盘图案指明)
14.导入矢量图和精灵
Swish 2支持导入WMF、EMF和SWF格式的文件,作为静态矢量图。导入的矢量图作为一种组合对象,可以对它应用复杂特效。例如,你可以导入一个标志,然后对它应用爆炸特效。SWF文件和GIF动画包含多帧,可以作为精灵导入。
15.帧预览模式和运动路径
在预览帧模式可以预览动画在当前帧的外观。如果当前帧是一个关键帧,可以用调整大小手柄可视化定位、缩放和旋转该帧中的对象。Swish自动在关键帧之间内插过渡帧。此外,运动路径也被显示出来,指示选定对象随时间变化而发生的运动。运动路径可以有明显的拐角和平滑的曲线。在预览模式,在布局窗口双击将在运动路径中增加一个新的关键帧。使用运动路径工具可以快速绘制路径。
16.播放控制
Swish 2包含了Play Movie(播放动画)、Play Scene(播放场景)和Play Effect(播放特效)命令。在帧预览模式,还设计了逐帧播放(向前或向后)命令,以及跳转始点和终点命令。也可以向前或向后拖动播放头来预览动画。
17.在播放动画过程中修改
可以在播放动画过程中修改场景、对象和特效,也可以在编辑特效时修改。
18.动画文件大小优化
Swish 2导出SWF文件时可以更加高效地重用字体图形定义,优化字符雕像。因此,在SWF文件中它们仅需定义一次。
19.在时间轴中插入/删除帧
按F5键在当前帧处插入一帧,按Shift+F5键删除当前帧。
20.帧标签
可以给任何帧定义标签,作为目标供Goto Frame动作引用。
21.对齐网格
增加了控制手柄或对齐点(x)吸附到对齐网格功能。网格颜色和间隔可以配置。
22.吸附到对象控制手柄模式
任何控制手柄或对齐点(x)可以吸附到相邻对象的控制手柄或对齐点,使对象对齐更加容易。
22.时间轴增强
所有特效都有关键帧标记,单击即可激活,以便进行可视化编辑。可以前后拖动关键帧,相邻特效的长度会自动调整。使用图标区分动作和单帧特效(如Place和Remove)。时间轴指示场景的真实长度,显示对象实际可见的帧。例如,如果对象是不可见的,这些帧就以暗色显示。时间轴标尺根据当前帧速率(帧/秒)打上一个特殊标记,用来指示实际时间。可以改变时间轴的显示比例,以适应不同帧数或行数的显示。
23.可定义场景的背景色
可以给每个场景指定背景颜色。如果没有指定颜色或场景的背景色100%透明,则使用动画的背景色。
24.更多的特效选项
所有的特效都有易于操作的控制,可以在特效开始时和结束时加快或降低对象的动画速度。现在,多数特效都有层叠选项,可以设置这种层叠效果向里或向外,向前或向后,也可以设置为交错。也可以通过延时、持续时间和重叠来设定层叠效果。层叠顺序可以一个字符接着一个字符,也可以用字符的x位置或y位置设置。挤压、交替和波动等特效有更多的设置选项。
25.颜色变换
所有特效都可设置颜色变换,这样就可以在播放特效过程中改变对象的颜色。
26.保存或装载特效设置
特效设置可以存盘,以便在同一动画或其他动画中重复使用。例如,你可以用“淡入零重力慢速爆炸”为名保存一种爆炸特效设置。
27.新的选色器
在Swish 2中,选色器有了很大的改进,可以显示更大范围的网络安全色。还可以指定Alpha值。
28.可以使用FSCommand动作调用JavaScript
可以用FScommand动作调用宿主程序的脚本语言(一般是浏览器中的JavaScript)。
29.可以用Tell Target动作创建交互
精灵和主动画可以用Tell Target动作控制另外的精灵或动画。
30.转换为按钮
可以把一个(或一组)对象转换为按钮。指定的对象被复制为三个可见状态,并在Hit状态中插入定界矩形。
31.转换为精灵
任何对象都可以转换为精灵,并可对精灵独立应用特效。
32.组合为精灵
如果选定的一些对象已经应用了某些特效,可以把这些对象组合为精灵,以保护所应用的特效。
33.把文本转换为矢量图或字母
可以把文本对象打散,转换为一组矢量图,应用于文本对象的复杂特效可保留。也可以把文本转换为一组字母,然后可以设置每个字母的字体等等。
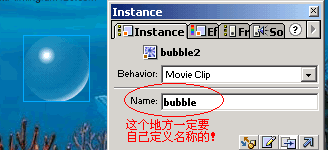
34.用轮廓面板可以重命名对象
在轮廓视图中单击对象名,可以重新命名对象和场景。
35.在轮廓、时间轴和文本面板可以显示对象缩图
可以选择在这些面板中显示图像对象的缩图、实际字体和文本对象的颜色。
36.重排对象顺序的键盘快捷键
在轮廓、时间轴或布局面板,在按下Ctrl键的同时按箭头键,可以中上下移动对象,改变它们的堆叠顺序。你也可以在轮廓面板和时间轴面板中上下拖动选定的对象,重排它们的堆叠顺序。
37.新的特效
新增了蛇形、重复帧和变换字符特效。
38.播放声音动作的封套(音量)控制
在2.0版中,封套控制只可用于简单的淡入淡出音效,还没有封套编辑器。
【责任编辑:星河 频道主编:赵家雄】 |