FW MX 2004教程(10):链接设置
1、切片与热点
网页层:所有的“切片”和“热点”区域都被保存在“层”面板中的“网页层”内,以划分它们与图像层的区别。但同时也可以像对待图像层那样对网页层进行例如重命名、选择、删除、展开/折叠层、隐藏/显示层、锁定/编辑层等操作,如图10—01。

图10—01
链接区的变形:对于各种形状的图形可为其选择不同的“切片”或“热点”工具,为图象划分出所需的切片或热点区域。同时也可以使用各种“变形”工具对该区域进行变形处理,如图10—02。

图10—02
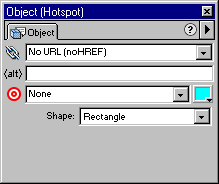
设置链接:为图像设置好“切片”或“热点”的链接区域后,在其区域的属性对话框中就可以输入或设置链接的相关内容。如图10—03。

图10—03
而对于“切片”区域除了可以为图像设置一个链接范围以外,还可以将该范围作为HTML的语言区域进行导出。只需在“切片”属性框中的类型下拉列表里选择“HTML”项,如图10—04。

图10—04
然后点击类型列表下的“编辑”按钮即可在“编辑HTML切片”窗口中输入HTML代码。如此一来,也就把该切片区域转成了HTML的语言区域。

图10—05
控制手柄:在“切片” 区域的中心有一个圆形的控制手柄,右键点击即可弹出这个切片目前所能用到的所有行为指令。如图10—06。

图10—06
导出所选切片——可把图像中的切片区域作为图像进行导出保存。在导出前,还可以使用“优化”面板对该区域进行各项设置,如图10—07。

图10—07
排列——调整该切片在网页层中上下的排列位置;
添加简单变换图像行为——为图形的切片区域建立简单的图形变换效果;
添加交换图像形为——可启动“变换图像”的详细设置窗口,为切片区域的图像建立较复杂的图形变换效果;
添加状态栏信息——选择该项后会弹出一个 “设置状态栏文本”对话框,在消息栏中可输入要显示在浏览器状态栏上的文字信息。如图10—08。

图10—08
添加导航栏——将图形的切片区域设置为网页的导航栏;
添加弹出菜单——在切片位置添加一个弹出菜单的按钮;
编辑弹出菜单——可重新设置弹出菜单中的各项内容。
同样的,在“热点”区域的中心位置上也有个控制手柄,点击右键即可弹出相关行为,如图10—09。

图10—09
为 “切片”或“热点”所添加的全部指令都保存在“行为”面板中。同时,点击“行为”面板上的“添加” ![]() 或“删除”
或“删除” ![]() 按钮也可以为切片、热点添加或删除相关的行为指令,如图10—10。
按钮也可以为切片、热点添加或删除相关的行为指令,如图10—10。

图10—10
2、制作弹出菜单
先制作或引入一个要用来制作弹出式菜单的主按钮,如图10—11。
![]()
图10—11
接着为该按钮添加一个切片或热点,并在其控制手柄的弹出菜单中选择“添加弹出菜单”项,如图10—11。

图10—11
此时将会启动“弹出菜单编辑器”窗口,如图10—12。

如图10—12
在“内容”选项卡中,点击“添加菜单项” ![]() 或“删除菜单项”
或“删除菜单项” ![]() 按钮,可在文本栏中加入或删除一个菜单项;
按钮,可在文本栏中加入或删除一个菜单项;
文本栏——可输入弹出菜单中各选项的名称;
链接栏——输入菜单菜单项所要链接的地址;
目标栏——选择链接对象在浏览器中的打开方式。
如果要把文本栏中某个菜单选项再设置为另一个菜单的下一级目录时,只需点击“下级菜单” ![]() 按钮即可。如图10—13;
按钮即可。如图10—13;

图10—13
可以看到,“菜单2”已成了“菜单1”的下级目录了。而点击“上级菜单” ![]() 按钮则可以将“菜单2”又向上恢复一级。
按钮则可以将“菜单2”又向上恢复一级。
菜单项上下位置的调整可能用鼠标的拖拽来完成,如图10—14,我们把“菜单5”向上移动了一格。

图10—14
在“内容”选项卡的设置完成之后,点击右下角的“继续”按钮,进入下“外观”选项卡,如图10—15。

图10—15
在单元格选项中,可以将弹出式菜单的风格设定为“HTML”或“图像”,而两种风格都可以在下面的预览框中先行查看;
在单元格右边的下拉列表中可以选择菜单的排列方式,分别有“垂直菜单”和“水平菜单”;
字体栏及旁边的文字设置工具,都是用于对菜单文字的各项设置;
在“弹起状态”框中有两个颜色选择框,分别用于菜单在弹起状态时,文字颜色及其背景色的设置;
在“滑过状态”框中也有两个颜色选择框,是用于菜单在鼠标滑过状态时,文字颜色及背景色的设置。
在“外观”选项卡的设置完成后,我们点击“继续”按钮,进入下一个选项卡。如图10—16。

图10—16
在“高级”选项卡中可以进一步对菜单的边框及边框颜色等进行详细的设置。完成后点击“继续”按钮。
在“位置”选项卡中可以对弹出菜单的弹出方式及位置进行设定,如图10—17。

图10—17
菜单位置——设置主菜单的弹出位置。也可以直接输入主菜单弹出位置的坐标值;
子菜单位置——选择子菜单的弹出位置,同样也可以在下面的坐标中直接输入相关数值。而取消“放在同一位置”选项时,则子菜单总会与它的上一级菜单在同一水平位置上弹出。
点击“完成”按钮后,弹出式菜单的制作就大功告成了,按F12键即可在浏览器中查看效果。