如何使用Flash制作动态饼图效果

今天我们一起来制作一个动态的饼图,它可以根据我们输入的数据来计算每一部分的百分比并以饼图的形式显示,你甚至可以通过asp将其链接到数据库,放到网上做一个统计系统。
制作方法并不复杂,关键是数值的计算和饼图的显示方法。
饼图按百分比显示的原理大家都知道,所以要先根据输入计算出各个部分占整体的百分比,然后根据各部分所占的百分数付与相应角度的饼图。既然是百分比,我们不妨先将360度的饼图分成100份,那么每份就是3.6度,这样占5%的就给他5份,70%的就给他70份,依此类推。
一、准备工作
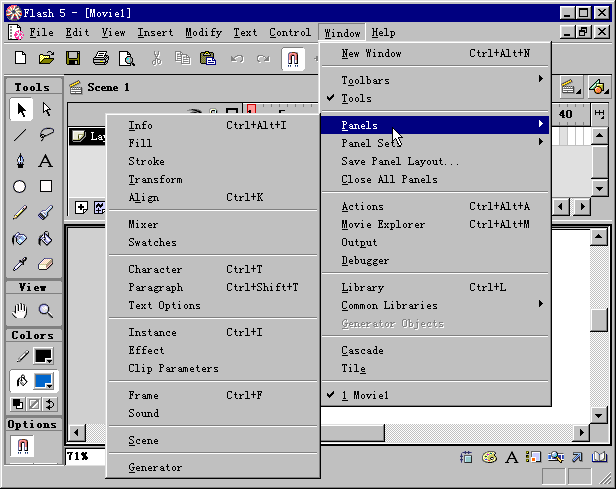
1、3.6度(1%)的饼图的制作
这是饼图中最基本的部分,以后我们就靠复制它来完成整个饼图了。按Ctrl+F8新建一个Movie Clip符号,选择画圆工具,按住Shift拖出一个正圆;双击选中整个圆,设置其坐标为(0,0);再选择直线工具,画一条水平线,同样设置其坐标为(0,0),这样得到图1的效果。
选中水平线,执行复制/粘贴操作,按Ctrl+Alt+S弹出Scale And Rotate(缩放与旋转)对话框(图2),在Rotate文本框中填入数值4(比3.6稍大,这样可以避免复制后出现缝隙)确定后出现类似图3的形状。

然后按Ctrl+A全选,再按住Shift单击图4中绿色的部分将其排除,最后删除选中的部分,这样就得到了我们需要的1%的那部分饼图了(图5).


2、文本框及其他部分的制作
再 Ctrl+F8 新建一个Button(按钮)符号,然后回到场景(Ctrl+E),用矩形工具画一个正方形。复制出4个,将它们排列好,并分别以绿、红、蓝、黄、青各色进行填充(请暂时按照我给出的颜色顺序排列)。
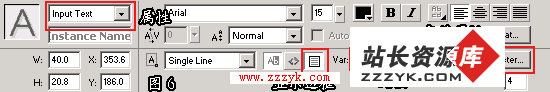
在每个正方形后面再分别放置两个文本框,均显示边框(参看图6)。
前面一列的文本框是我们的输入框,属性为Input Text(输入文本),var(变量)分别为t1~t5,在文本框中输入初始值1。
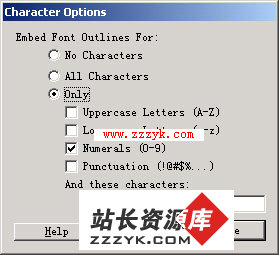
单击图6中的字符属性按钮,弹出字符属性对话框(图7),选择only中的Numbers (0-9)复选框,并在输入框中输入小数点".",确定,这样这个文本框就只能输入数字了。
后面一列的文本框用来显示每次变化的所占比例,我们将这几个文本框属性设置为 Dynamic Text(动态文本),变量分别为tt1~tt5,其他属性不需要修改。最后将1%的饼图MC和执行按钮拖入场景中,并将饼图MC命名为basic。
在场景中放一个确认按钮,比如这里的"DONE"。下面开始AS代码的编写。
二、AS编写
选中场景中的确认按钮,捆绑下面的AS,本例子的所有程序都在这个按钮上。
on (release) {
if (!((t1 == 0 && t2 == 0 && t3 == 0 && t4 == 0 && t5 == 0) || t1 == "" || t2 == "" || t3 == "" || t4 == "" || t5 == "")) {
//首先判断输入的数值是否合理,有两方面需要判断:
//1.五个输入框不能同时为0
//2.输入文本框不能有一个为空
//此判断条件中括号较多,采用不同的颜色成对区分
//同样颜色的括号为一对
tDepth=1 //初始化MC复制深度变量
ta = Number(t1)+Number(t2)+Number(t3)+Number(t4)+Number(t5);
//计算前四部分的百分比
pt1 = Math.round(t1/ta*100);
pt2 = Math.round(t2/ta*100);
pt3 = Math.round(t3/ta*100);
pt4 = Math.round(t4/ta*100);
//最后一个用减法算出,防止由于四舍五入产生误差使饼图有缺口
pt5 = 100-pt1-pt2-pt3-pt4;
for (i=1; i<6; i++) { //显示百分比
_root["tt"+i] = _root["pt"+i]+"%";
}
//新建一个颜色对象,以便给个部分饼图上色
thecolor = new Color(basic);
//新建一数组用来储存颜色,注意颜色顺序要与小正方形的顺序一致
tColor=new Array(0x00FF00,0xFF0000,0x0000FF,0xFFFF00,0x00FFFF);
//分类循环,在循环中设置分类颜色
for (i=1; i<=5; i++) {
thecolor.setRGB(tColor[i-1]);//复制单项分类饼图的循环
for (k=1; k<=eval("pt"+i); k++) {
tDepth++
_root.basic._rotation += 3.6;
duplicateMovieClip(basic,"newName",tDepth);
}
}
}
}
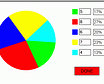
这样一个动态显示饼图的DEMO就制作完成了。你还可以把项目数也做成动态的,甚至可以用下面的方法通过asp将其链接到数据库,放到网上做一个统计系统。
二、AS编写
选中场景中的确认按钮,捆绑下面的AS,本例子的所有程序都在这个按钮上。
on (release) {
if (!((t1 == 0 && t2 == 0 && t3 == 0 && t4 == 0 && t5 == 0) || t1 == "" || t2 == "" || t3 == "" || t4 == "" || t5 == "")) {
//首先判断输入的数值是否合理,有两方面需要判断:
//1.五个输入框不能同时为0
//2.输入文本框不能有一个为空
//此判断条件中括号较多,采用不同的颜色成对区分
//同样颜色的括号为一对
tDepth=1 //初始化MC复制深度变量
ta = Number(t1)+Number(t2)+Number(t3)+Number(t4)+Number(t5);
//计算前四部分的百分比
pt1 = Math.round(t1/ta*100);
pt2 = Math.round(t2/ta*100);
pt3 = Math.round(t3/ta*100);
pt4 = Math.round(t4/ta*100);
//最后一个用减法算出,防止由于四舍五入产生误差使饼图有缺口
pt5 = 100-pt1-pt2-pt3-pt4;
for (i=1; i<6; i++) { //显示百分比
_root["tt"+i] = _root["pt"+i]+"%";
}
//新建一个颜色对象,以便给个部分饼图上色
thecolor = new Color(basic);
//新建一数组用来储存颜色,注意颜色顺序要与小正方形的顺序一致
tColor=new Array(0x00FF00,0xFF0000,0x0000FF,0xFFFF00,0x00FFFF);
//分类循环,在循环中设置分类颜色
for (i=1; i<=5; i++) {
thecolor.setRGB(tColor[i-1]);//复制单项分类饼图的循环
for (k=1; k<=eval("pt"+i); k++) {
tDepth++
_root.basic._rotation += 3.6;
duplicateMovieClip(basic,"newName",tDepth);
}
}
}
}
这样一个动态显示饼图的DEMO就制作完成了。你还可以把项目数也做成动态的,甚至可以用下面的方法通过asp将其链接到数据库,放到网上做一个统计系统。
学电脑知识 尽在www.zzzyk.com 电脑知识网