在FW中建立自己的奇效Command
简介:FW中的Command最为显著的功用就是能够最大限度的减少我们的工作量。重复的工作总是令人反感。往往我们制作一个令人满意的效果要花费很多的时间,我们还需要再次的使用这个效果,而且我们还想到通过对这类效果做一些改变而得到更好的效果,况且有很多的时候一个效果的制作都是一时灵感的体现。这个时候最能够给我以帮助的就是Command了!操作步骤:
1、让我们来测试一下制作Command能给我们带来的惊喜。做一个相对简单的效果来试试!首先将Grid(网格)选项打开,并指定其颜色为浅灰色。然后选择在场景中绘制正圆形,最后,打开Layer(层)面板,将该圆形的透明度指定为20%。
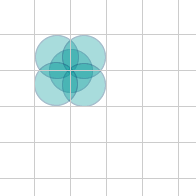
2、选定圆形,将它固定在网格线中的某一中心位置。如图1所示。
3、清除History(历史)面板中的记录。
4、选定圆形,按下Ctrl+C(拷贝)后再按下Ctrl+V(粘贴),然后按住Alt键,按照圆形所在的网格区域四周直接拖动圆形形成围绕。见图2所示。
提示:切记圆形外框不要超过网格边线,可以使用Snap to Grid(对齐到网格)这一命令。
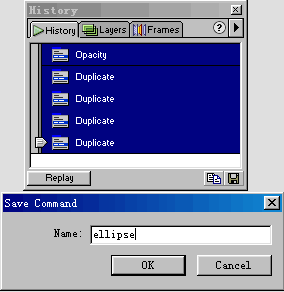
5、打开History(历史)面板,按住Shift键选择全部记录。然后按下面板右下角的“磁盘”标记,保存记录为命令。并在弹出的对话框中为这个命令命名。见图3所示。
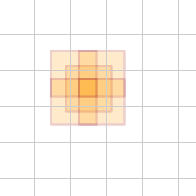
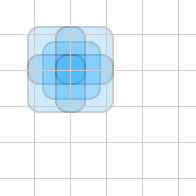
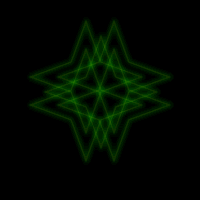
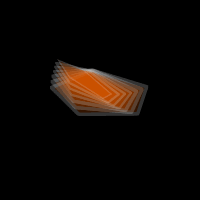
6、现在打开Commands(命令)菜单我们就可以看到一个名为Ellipse的命令了。那么好,我们现在任意的选择一种形状工具在场景中绘制图形,然后选定这个图形,应用Ellipse命令,看看我们得到了什么效果呢?在这个范例中我使用了矩形,见图4-6所示。
我想现在您已经了解到了Command究竟能为我们做些什么了!通过建立一个命令而得到不同的效果,这难道不令人惊喜吗?接下来再让我们通过一个例子来演示一下Command的强大功用。
1、首先任意绘制一个矩形。然后选定该矩形,在层面板中指定其透明度为20%。然后按下Ctrl+C进行拷贝,再按下Ctrl+V粘贴图形,打开Info(信息)面板,将矩形的宽高各缩减5度。最后,打开Modify(修改)菜单中的Transform(转换),选择Numeric Transform(数字转换),在弹出的对话框中选择Rotate(旋转),输入数值为10度。见图1。
提示:需要注意的是,我们要为这个效果制作命令,所以要注意到及时清除历史记录。
2、按照上述的步骤继续粘贴矩形,每粘贴一次,便在Info面板中将该矩形的宽高各缩减5度,在数字转换中将角度增加5度,参照下列数据:
原图的效果:宽高100*50、旋转角度为0。
复制第一次:宽高95*45、旋转角度5。
复制第二次:宽高90*40、旋转角度10。
复制第三次:宽高85*35、旋转角度15。
复制第四次:宽高80*30、旋转角度20。
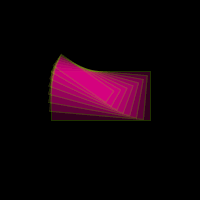
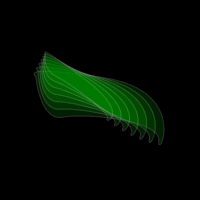
依次类推。效果见图2。
3、最后的步骤,打开历史面板,将我们所做的步骤全部保存下来,为它命名,在这里我用了一个中文文件名,命名为“矩形”。现在,在场景中随意的绘制一个图形,然后应用“矩形”命令。看看效果。见图3-5。
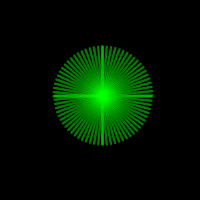
4、让我们来做最后一次示范!这一次用线条来进行演示。选择Line Tool(直线工具),绘制一条竖直的线条,宽度为2像素。然后按照我们上述的方法对线条进行复制,每复制完成一次,便应用数字转换命令增加其角度5度,直至达到180度。效果见图6。应用效果见图7-8。
最后需要解释的一些问题:
最后需要解释的一些问题:
(一)、为什么需要清除历史记录?
答:在做集成命令的之初,我们首先要确定一个元素,以它为依据制作效果,如果我们将这个初始元素集合到命令中的话,那么该命令就无法对其他形态的元素产生效用。所以,我们在确定了初始元素以后,就必须清除历史记录,以便集成的命令对各种形态的元素都产生作用。
(二)、如果我想将复制的元素定位在初始元素的右下角该怎么做?
答:可以使用Info(信息)面板来精确定位。在信息面板中X、Y既代表元素所在场景中的位置,X既代表元素相对与场景左边的距离,Y既代表元素相对与场景顶部的距离,举例说,如果目前元素的X与Y的位置为0,那么向右下角移动的10像素的话,元素的X与Y的数值定位就全部为10。反之,如果将元素向右上角定位,那么它的X与Y数值应该是-10。
(三)、保存的命令对位图产生作用吗?
答:是的,命令对所有元素都起作用。